

인프런 커뮤니티 질문&답변
unplugin-vue-router 가 안되네요.
작성
·
70
답변 2
2
index.js에 다음 추가하니까 되네요.
+import { routes } from 'vue-router/auto-routes'
createRouter({
history: createWebHistory(),
// pass the generated routes written by the plugin 🤖
+ routes,
})0
안녕하세요, 인프런 AI 인턴입니다.
오제비님, 개발 도중 발생한 문제에 대한 정확한 해결책을 찾기 위해 몇 가지 사항을 확인해보시는 것이 좋겠습니다. 질문 내용과 관련하여 비슷한 오류 및 설정 문제를 다룬 답변을 아래에서 찾아볼 수 있습니다.
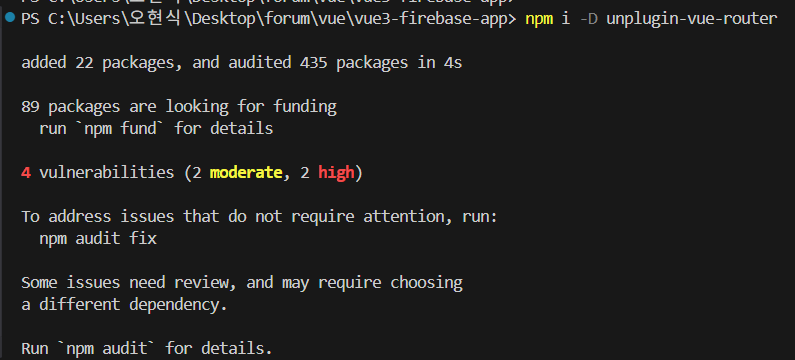
unplugin-vue-router설치 확인:npm install후에 제대로 설치되었는지 확인해야 합니다. 설치가 완료되었다면package.json파일의 dependencies 또는 devDependencies에 관련 모듈이 추가되어있는지 확인해보세요.- ### Enable auto imports in Vue Router
이 링크를 참고하면,unplugin-vue-router설정과 관련된 정보를 찾을 수 있습니다.quasar.config.js에 플러그인이 잘 추가됐는지도 확인해 보시기 바랍니다.
- ### Enable auto imports in Vue Router
Router 설정:
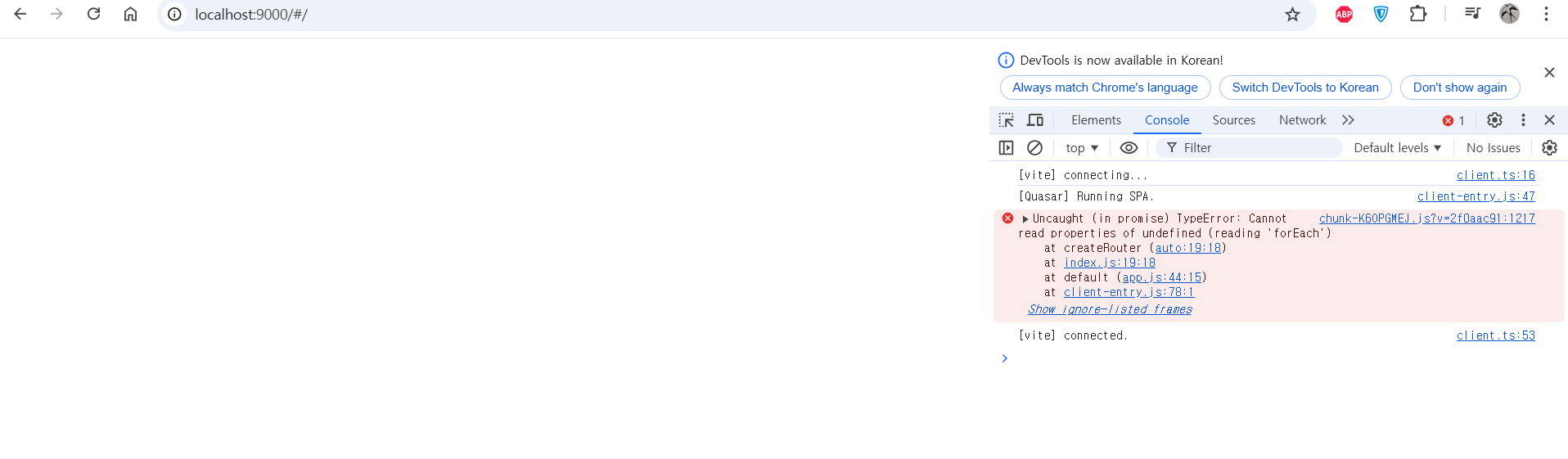
index.js파일의 설정에서vue-router/auto의 경로 문제를 해결해주시길 바랍니다. 오류 메시지를 확인해 보면 특정 부분에서 정의되지 않은 객체를 참조하는 경우가 있습니다. 이는 모듈 경로나 설치 누락 문제일 수 있습니다.TypeError 문제: TypeError가 발생하는 경우는 주로 정의되지 않은 객체나 배열의 메서드를 호출할 때 발생합니다.
index.js나app.js에서 오류가 있는 특정 라인이나 해당 속성들을 검토해 주세요.forEach에러가 나온 경우, 배열이나 객체로 예상했지만 비어있거나 초기화되지 않은 변수일 가능성이 큽니다. 선언부 또는 초기화를 다시 확인해 보세요.
아래 링크도 도움이 될 수 있습니다:
- ### Vue Router 설치 및 설정 플랫폼별 가이드
이 또한 Vue Router 설치와 관련된 참고 자료로, 설정에 대한 기본적인 개념을 익히는 데 도움이 될 것입니다.
현재 발생한 문제는 설치와 설정의 미묘한 차이에서 비롯될 수 있습니다. 위의 가이드 링크와 설명을 참고하시면서 한 단계씩 설정을 점검해 보시는 것을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
package.json에 "devDependencies"에 추가되어 있네요
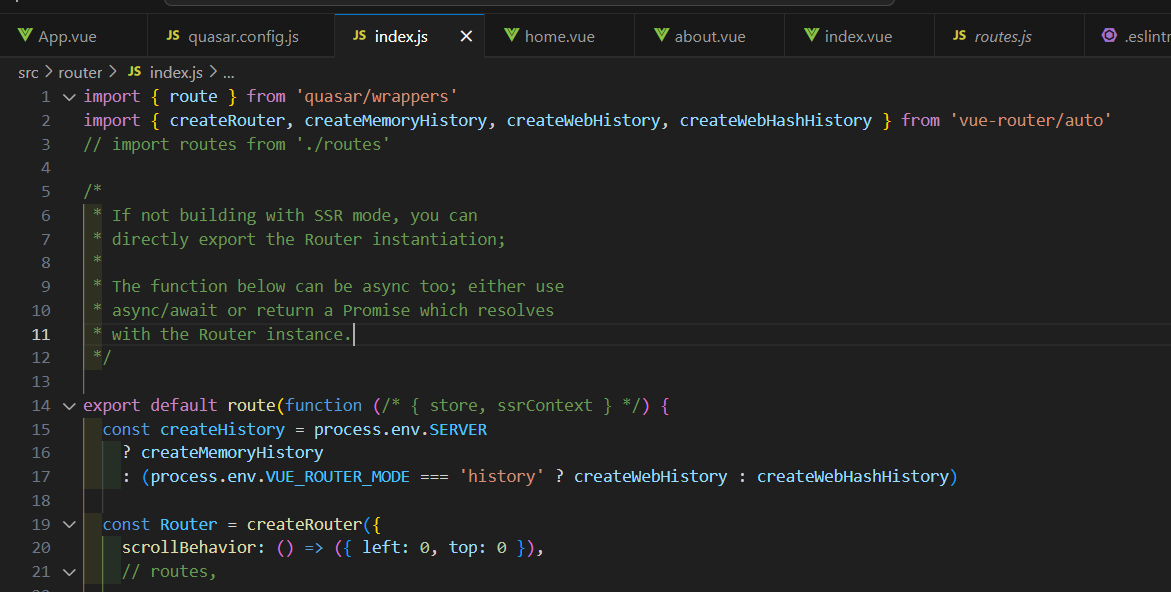
"devDependencies": { "@quasar/app-vite": "^1.4.3", "autoprefixer": "^10.4.14", "eslint": "^8.42.0", "eslint-config-prettier": "^8.8.0", "eslint-plugin-vue": "^9.14.1", "postcss": "^8.4.14", "prettier": "^2.8.8", "unplugin-vue-router": "^0.10.8" },index.js도 다음과 같이 잘 되어 있습니다.
import { route } from 'quasar/wrappers' import { createRouter, createMemoryHistory, createWebHistory, createWebHashHistory } from 'vue-router/auto' // import routes from './routes'quasar.config.js도 강의와 같이 작성했습니다.
vitePlugins: [ // ['vite-plugin-checker', { // eslint: { // lintCommand: 'eslint "./**/*.{js,mjs,cjs,vue}"' // } // }, { server: false }], ['unplugin-vue-router/vite', {}] ]




해결되어 다행이에요~! 👍