인프런 커뮤니티 질문&답변
full reload 질문
작성
·
37
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다. 정민성님.
비주얼 스튜디오 코드에서 CSS 수정 시 페이지가 최상단으로 스크롤되는 문제와 관련하여 해결 방법을 몇 가지 제안드리겠습니다.
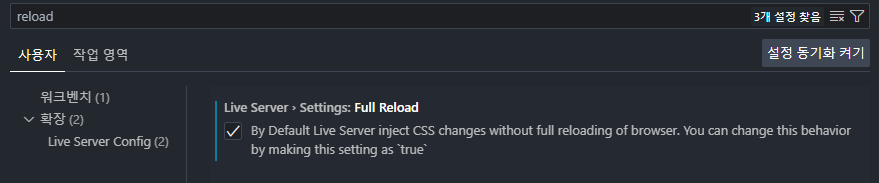
이 문제는 주로 Live Server와 같은 확장 프로그램에서 옵셔널한 reload 설정을 통해 발생하는 경우가 많습니다. 일반적으로 ‘Full Reload’라 불리는 항목을 체크 해제하면 페이지가 새로고침될 때 스크롤 위치를 유지할 수 있습니다. 다만, 이 기능이 모든 환경에서 항상 정확하게 작동하는 것은 아니기 때문에 몇 가지 행동을 추가적으로 시도해볼 수 있습니다:
Live Server 설정 확인: Live Server 확장 프로그램의 설정에서 ‘full reload’ 옵션을 꼭 확인하세요. 설정 파일 settings.json에서 “liveServer.settings.fullReload”: false로 설정되어 있는지 확인합니다.
브라우저 캐시 삭제: 브라우저에서 Ctrl + F5로 강제 새로고침을 하거나 캐시를 삭제하고, 페이지를 다시 로드해 보세요.
실험적인 기능 사용: Live Server의 최신 기능을 활용해보세요. 만약 일시적으로 해당 기능이 작동하지 않는 경우, 버전을 다운그레이드하거나 다른 유사한 툴을 사용해보는 것도 방법입니다.
다음의 게시물이 비슷한 상황에 대한 추가 팁을 제공할 수 있습니다:
full reload 문제 - 이전에 다른 사용자가 유사한 문제에 대해 논의한 게시물입니다.
비쥬얼스튜디오 코드로 코딩중인데 수정하면 미리보기가 맨위로 올라갑니다. - 설정 및 해결 방법에 대한 토론이 이루어진 게시물입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


위에 방식대로 하니깐 해결 하긴 했습니다!
감사합니다!