인프런 커뮤니티 질문&답변
data 객체 안 객체에서 this 사용하기
작성
·
980
2
vue-cli에서 data에 이중객체 구조로 만들 때 this가 통하지 않는데 이럴땐 어떻게 해야하나요?
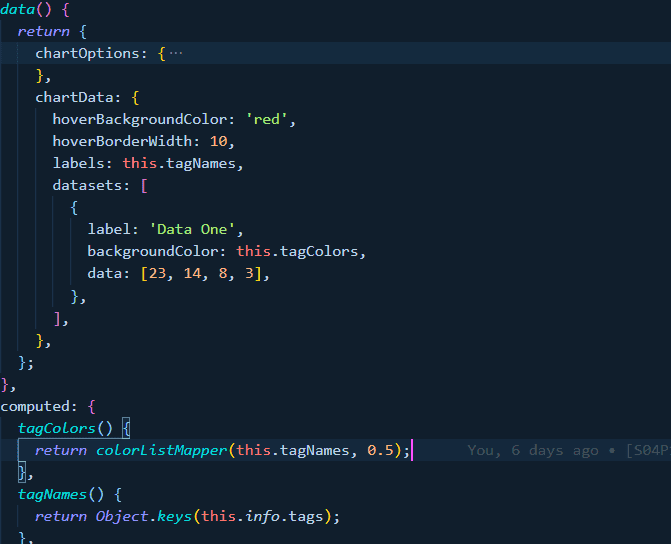
아래의 그림은 data의 chartData 객체에서 label 값으로 computed의 tagNames를 사용하려고 한 부분인데요, chartData가 이미 객체라서 그런지 this를 하면 뷰 인스턴스를 가리키지 않는 것 같습니다. 그래서 tagNames도 사용이 안되구요.
답변 5
1
위와 같이 중개 코드 넣지 않고도 좀 더 깔끔하게 접근할 수 있을 것 같은데 전체적으로 어떻게 코드를 작성하신건지 보기가 어려워서 질의 게시판에서 답변 드리기에는 한계가 있을 것 같아요 :) 나중에 요거 신청해서 코드 들고 오시겠어요? :)
1
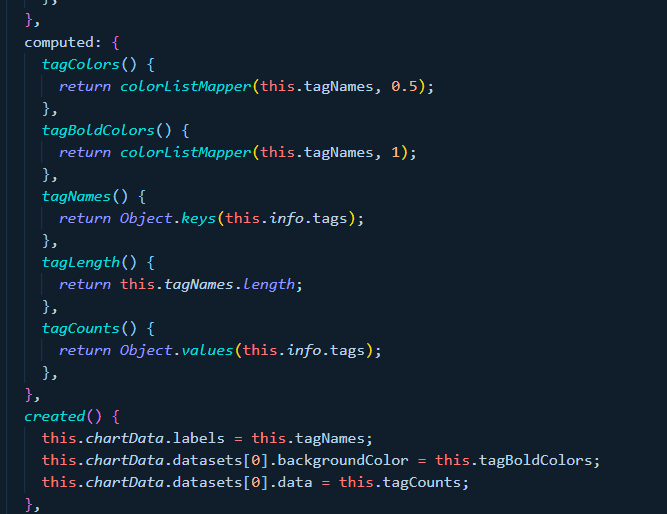
넵, bind가 바뀌었다는거 이해했습니다. 그렇다면 실질적으로 data에서 어떤 방식으로 적어야지 뷰 인스턴스의 computed 요소들을 참조할 수 있을까요? 그동안 조금 고민해봤는데 아래처럼 created 때 직접 프로퍼티에 접근해서 바꾸는 방법 밖에 떠오르지 않더라구요. 혹시 직접적으로 data 안에서 명시할 수 있는 방법은 없나요?
0
지나가다가 저도 궁금해져서 답글 남겨봅니다. 첫번째 이미지에 해당하는 코드에서 backgroundColor: Object.bind(this, vm) 이런 식으로 vm을 명시적으로 바인딩 하면 어떨까요?
0
0
안녕하세요 대현님, 좋은 질문이네요 :) 이건 데이터가 이중 객체 구조라 this가 접근 안되는게 아니라 차트 내부에서 this 바인딩이 바뀌어서 그런 것 같아요 :) new Chart() 하시고 나면 해당 차트 옵션 내부의 속성에서는 `this`가 모두 차트 라이브러리 모듈을 가리킬거에요 :)
아래 글 2개 보시면 무슨 말인지 더 이해하시기 수월할 것 같습니다! :)