

인프런 커뮤니티 질문&답변
하단바 설정하는 방법
작성
·
91
0
선생님께서 영상에서 보여주신 것처럼 Frame은 실제 화면 상관없이 길게 하고, 맨 하단에 하단바 Fixed position으로 놓아주고, Prototype에서 볼때 실제 볼 디바이스 설정해서 보는 방법이 있고,
1번 방
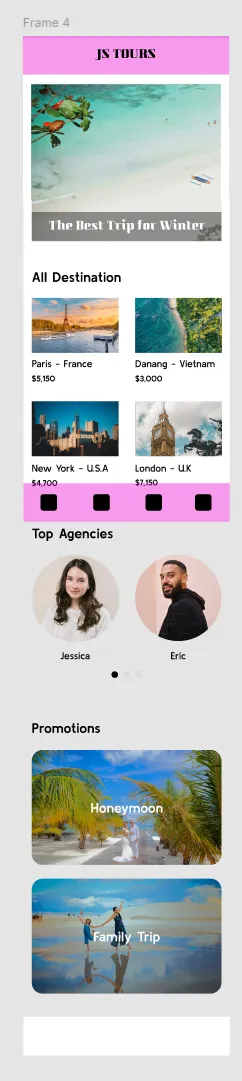
법 아니면 첨부 이미지와 같이 Frame을 실제 볼 디바이스 해상도로 설정해주고, 하단바를 저런 식으로 Frame 하단에 붙여주고, 그 밑으로 스크롤 되는 컨텐츠들은 Frame 밖에 저렇게 놓고 묶어주는게 맞는건가요? (핑크색 바탕에 블랙 사각형 4개 있는 것이 하단바입니다.)

1번 방법이 디자인 작업할때는 쉬운데, Prototype에서 해당 디바이스 설정하면 자꾸 휴대폰 모양 프레임이 나와서 별로예요.. 다른 방법이 있는지요. 조언 부탁드립니다.
답변 2
0
안녕하세요. 질문 감사합니다.
저는 말씀하신 1번 방법을 추천드리며, 저도 그렇게 작업을 하고 있습니다. Prototype에서 휴대폰 모양 프레임이 나오는 부분은 휴대폰이 나오지 않도록 설정할 수 있고, 저도 보통은 휴대폰이 나오지 않도록 설정하고 확인을 하는 편입니다. (휴대폰 없애는 방법: https://www.youtube.com/watch?v=XqiMiriJMw4)
혹시 제가 질문을 잘못 이해한 부분이 있다면 말씀 주시고, 추가로 질문이 있다면 편히 말씀주세요.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
Haein님께서 질문하신 하단바 설정 방법에 대해 답변 드리겠습니다.
하단바를 디자인하는 방법에는 여러 가지가 있습니다. 대표적으로 언급하신 두 가지 방법이 가장 많이 사용됩니다.
Fixed Position 사용: 하단바를 특정 위치에 고정 시켜놓고 콘텐츠는 스크롤 될 수 있게 설정하는 방법입니다. 이 방식은 프로토타입에서 특정 디바이스 크기와 맞지 않을 수 있는 문제가 있지만, 디자인 단계에서 작업하기 용이하다는 장점이 있습니다.
디바이스 해상도에 맞게 설정: 첨부하신 이미지처럼, 실제 디바이스 해상도에 맞춰 프레임을 설정하고, 하단바를 프레임의 하단에 고정하며, 스크롤이 되는 콘텐츠는 프레임 밖으로 빼내 놓는 방법입니다. 이 방식은 프로토타입을 다룰 때 실제 디바이스와 매우 유사한 경험을 제공할 수 있는 이점이 있습니다.
각각의 방법이 장단점이 존재합니다. 작업의 목적과 상황에 맞게 적절히 선택하시면 좋을 것 같습니다.
추가적으로, 프로토타입에서 설정한 기기의 프레임을 제거하고 싶다면, 피그마의 프레젠테이션 모드에서 ‘Background color’를 조정하거나 ‘Device’ 옵션을 변경하여 미리 보기에서 디바이스 모양의 프레임 없이 볼 수 있습니다.
아래 링크가 도움이 될 수 있습니다:
- “Prototyping in Figma” - Figma 공식 문서
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
