

인프런 커뮤니티 질문&답변
버튼 생성시
해결된 질문
작성
·
109
0
시간이 지나서 강의를 들어서인지 그 동안 피그마 업데이트가 좀 많이 된거 같더라구요
버튼 프로퍼티와 인스턴스 스왑 하실때
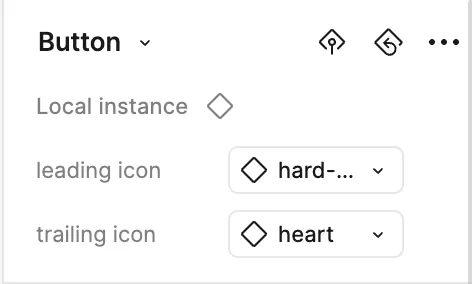
아래 1번 그림에서 만드는게 맞는지
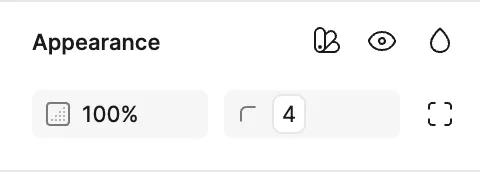
토글 버튼을 활용해 아이콘을 껏다 켰다 했는데 그부분이 2번 그림에서 진행하는게 맞는지 확인 부탁드립니다.
1

2

.
답변 1
0
볼드 UX
지식공유자
네 맞습니다.
컴포넌트 내부의 인스턴스를 선택하면 디자인 패널에서 눈 아이콘 옆에 있는 버튼을 선택하시고 프로퍼티를 등록하시면 됩니다. 제 강의를 들으실 때는 우선 UI2로 적용해서 들으시면 보시는데 편할 것 같습니다.
오른쪽 디자인 패널의 Appearance

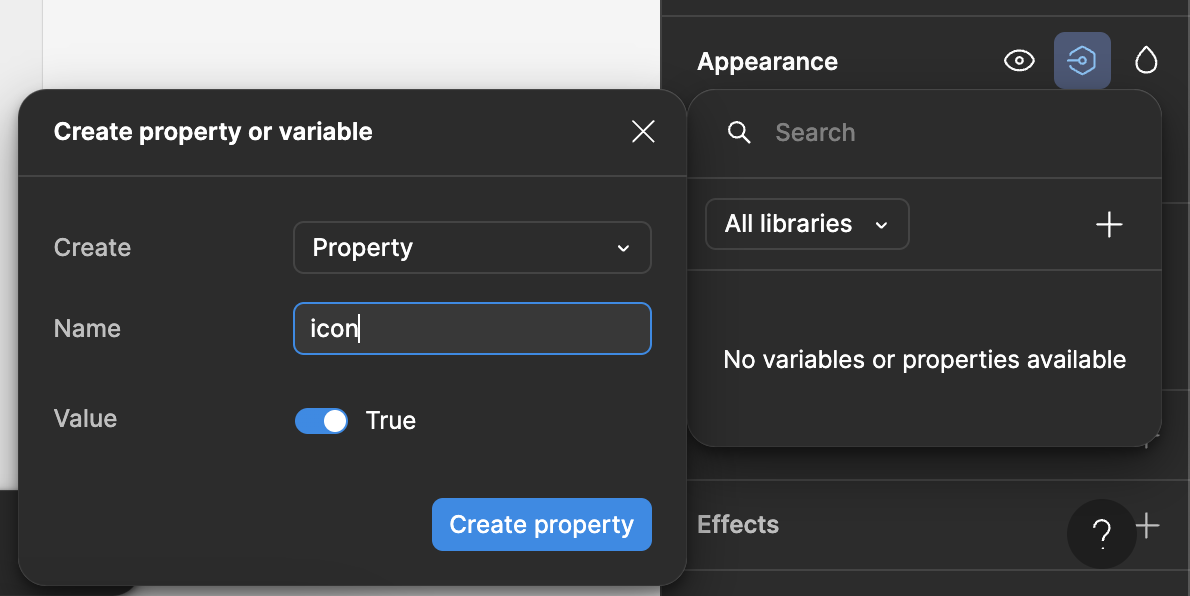
눈 옆에 아이콘을 선택한 후 plus 버튼 선택 그러면 create property or vaiable이 나타나며 여기서 property를 선택한 다음 이름 및 값을 적용하면 됩니다.

이번 주에 완강자 분들을 위한 UI3로 컴포넌트 만들기 미니 30분 강좌를 올릴 예정입니다.
또한 UI3로 변형된 전체 강의는 현재 촬영 및 편집 준비 중이며, 업데이트 되는대로 공지 올리도록 하겠습니다.
감사합니다.
