인프런 커뮤니티 질문&답변
TypeError: Cannot read property 'userData' of undefined 오류
작성
·
283
0
import React, {useEffect} from 'react'
import { useDispatch } from 'react-redux';
import { getCartItems } from '../../../_actions/user_action';
function CartPage(props) {
const dispatch = useDispatch();
useEffect(() => {
let cartItems = []
if(props.user.userData && props.user.userData.cart){
if(props.user.userData.cart.length > 0){
props.user.userData.cart.forEach(item => {
cartItems.push(item.id)
})
dispatch(getCartItems(cartItems, props.user.userData.cart))
}
}
}, [props.user.userData])
return (
<div>
CartPage
</div>
)
}
export default CartPage
cartPage.js에서 props.user.userData의 userData를 읽지 못할 경우 어디를 수정해야 할까요..??ㅠㅠ
답변 3
1
John Ahn
지식공유자
안녕하세요 ethian님
우선 유저 정보가 리덕스 스토어에 들어있는지 체크해볼 수 있을까요?
console.log('props.user', props.user) 를 해서 먼저 유저 정보가 잘 들어있는지 보셔서
안들어있다면 그 부분부터 처리해주셔야 할 것 같습니다 !!!
0
제가 조금이나 도움이 될 수 도 있을 것 같아 조심스럽게 답글을 남겨봅니다.
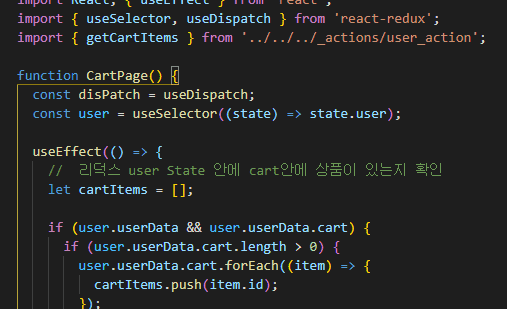
현재 props 안에는 redux dev tool로 연결되어 있지는 않은 것 같습니다. 그래서 redux state을 가져올 수 있는 방법인 useSelector를 이용해서 가져오면 가능합니다
단, 가져온 state은 또 변수 안에 담아줘야 합니다!
0
proyong
질문자
@John Ahn
감사합니다. undefined로 뜨네요...ㅠ
혹시 제가 강사님 git에서 boiler-plate를 그대로 안받아오고
첫번째 boiler-plate강의에서 만든 코드로 진행해서 문제가 있을수도 있나요?
강의에서 조금 코드가 바뀐것같아서요...