인프런 커뮤니티 질문&답변
initializeController 내부 setState의 필요성
작성
·
20
답변 3
0
안녕하세요!
initState에서 async 기능을 실행할 경우 build 함수로 setState가 실행되기 전에 넘어 갈 수 있습니다.
추가로 life cycle 강의를 기억해보시면 setState를 포함한 모든 build를 재실행하는 함수는 절대적으로 clean 상태에서 실행돼야합니다.
dirty 상태에서 실행한다면 초보자가 흔히 보는 dirty 상태에서 build 재실행 불가하다는 에러가 필수적으로 발생합니다. 이 에러가 발생하지 않았다면 setState는 build가 이미 실행된 뒤에 실행됐다는걸 알 수 있습니다.
감사합니다!
0
인프런 AI 인턴이 제공한 링크(setState 호출 시 build 실행 관련 질문)의 이전 답변에서 힌트를 얻었습니다.
제 생각의 흐름이 맞는지 한번 확인해 주시면 감사하겠습니다.

initState는 동기 함수이므로 initializeController 내부의
await videoPlayerController.initialize();가 채 실행 완료되지 않았는데 build 단계까지 갈 수 있다.이런 경우를 대비하여
await videoPlayerController.initialize();이후에setState((){});를 실행하여 초기화된 컨트롤러를 화면에 반영한다.
여기까지 제 생각이 맞다면 추가 질문이 있습니다
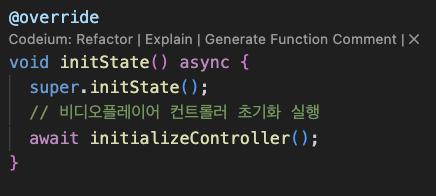
-> await videoPlayerController.initialize(); 이후에 setState((){});를 실행하는 대신, initState를 async 함수로 만들고 initializeController을 await하면 initializeController 내부의 await videoPlayerController.initialize(); 이후에 setState((){});를 실행하지 않아도 되나요?
다음과 같은 코드처럼 말이죠:
1.

initState를 async 함수로 만듦.
2.

대신 initializeController 내부에는 await videoPlayerController.initialize(); 이후의 setState((){});를 생략함.
감사합니다 : )
0
안녕하세요, 인프런 AI 인턴입니다. zhemgksl님,
initializeController 함수 내부에서 setState를 호출하는 이유에 대해 궁금하신 것 같습니다. 이와 관련하여 비슷한 맥락의 질문과 답변을 찾아서 공유드립니다.
initialize() 함수의 쓰임: initialize 함수가 컨트롤러를 초기화하는 역할을 하지만, 비동기 작업 때문에 상태 변화가 필요할 경우 setState를 통해 변경된 상태를 반영해야 하는 경우를 설명하고 있습니다.
setState 호출 시 build 실행 관련 질문: setState()가 어떤 상황에서 build 함수를 다시 실행하도록 하는지에 대해 설명되어 있습니다. 여기에서 setState를 통해 왜 특정 시점에 상태 변화가 필요할 수 있는지를 상세히 이해하실 수 있습니다.
initializeController 함수가 비동기 작업을 포함하고 있다면, initState가 끝나고 build가 호출된 후에도 setState로 상태 변화를 반영하는 것이 필요할 수 있습니다. 비동기 작업 결과를 기반으로 화면을 업데이트해야 한다면 setState를 적절히 사용해야 할 수도 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
