인프런 커뮤니티 질문&답변
연습문제1번 추가질문
작성
·
14
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. jwhong0228님.
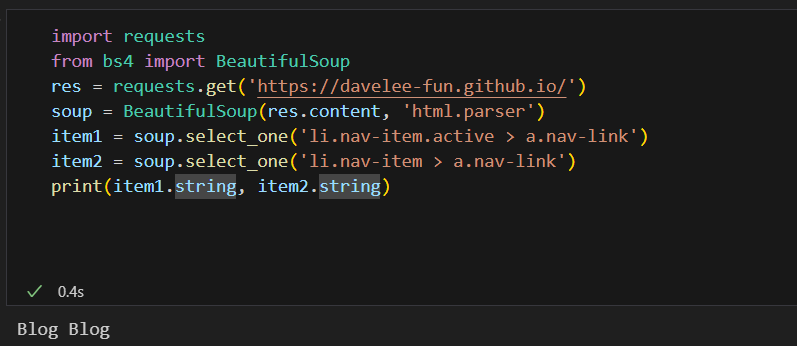
연습문제에서 사용하신 select_one() 함수는 주어진 CSS 선택자에 맞는 첫 번째 요소를 반환합니다. 따라서 같은 클래스 이름을 가진 요소가 여러 개 있을 때, select_one()은 그 중 첫 번째 요소만 선택하게 됩니다. 만약 동일한 클래스 속성을 가진 여러 요소를 선택하고 싶다면 select() 메서드를 사용하는 것이 좋습니다. select()는 조건에 맞는 모든 요소를 리스트 형태로 반환하기 때문에 이들 각각에 접근할 수 있습니다.
질문에서 언급하신대로, 코드에서 select_one()을 사용하면 동일한 클래스 이름을 가진 첫 번째 요소만 선택되므로, 만약 그 클래스가 여러 요소에 적용되어 있다면 중복된 텍스트가 출력될 수 있습니다. 이 경우, 상위 태그가 서로 다르더라도 select_one()은 첫 번째 요소만 반환합니다.
이를 해결하기 위해 soup.select('나의 CSS 선택자')를 사용하여 요소를 선택한 후 for 루프를 통해 각 요소를 출력하는 식으로 구현 가능합니다. 이렇게 하면 모든 하위 요소들을 각각 가져와 출력할 수 있습니다.
관련 질문과 답변 내용을 참고하시면 더 깊이 이해하실 수 있을 것입니다: 지마켓 크롤링 시 select와 select_one 구분
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.