

인프런 커뮤니티 질문&답변
[#보일러플레이트 코드 사용법 문의] 강의자료[보일러플레이트] 사용법에 대해서 문의 드려요
해결된 질문
작성
·
175
0
안녕하세요!
보일러플레이트 코드를 다운받아 npm install 을 하면,
route 관련 코드가 작성되어 있고,
http://localhost:3000으로 브라우저를 들어가면
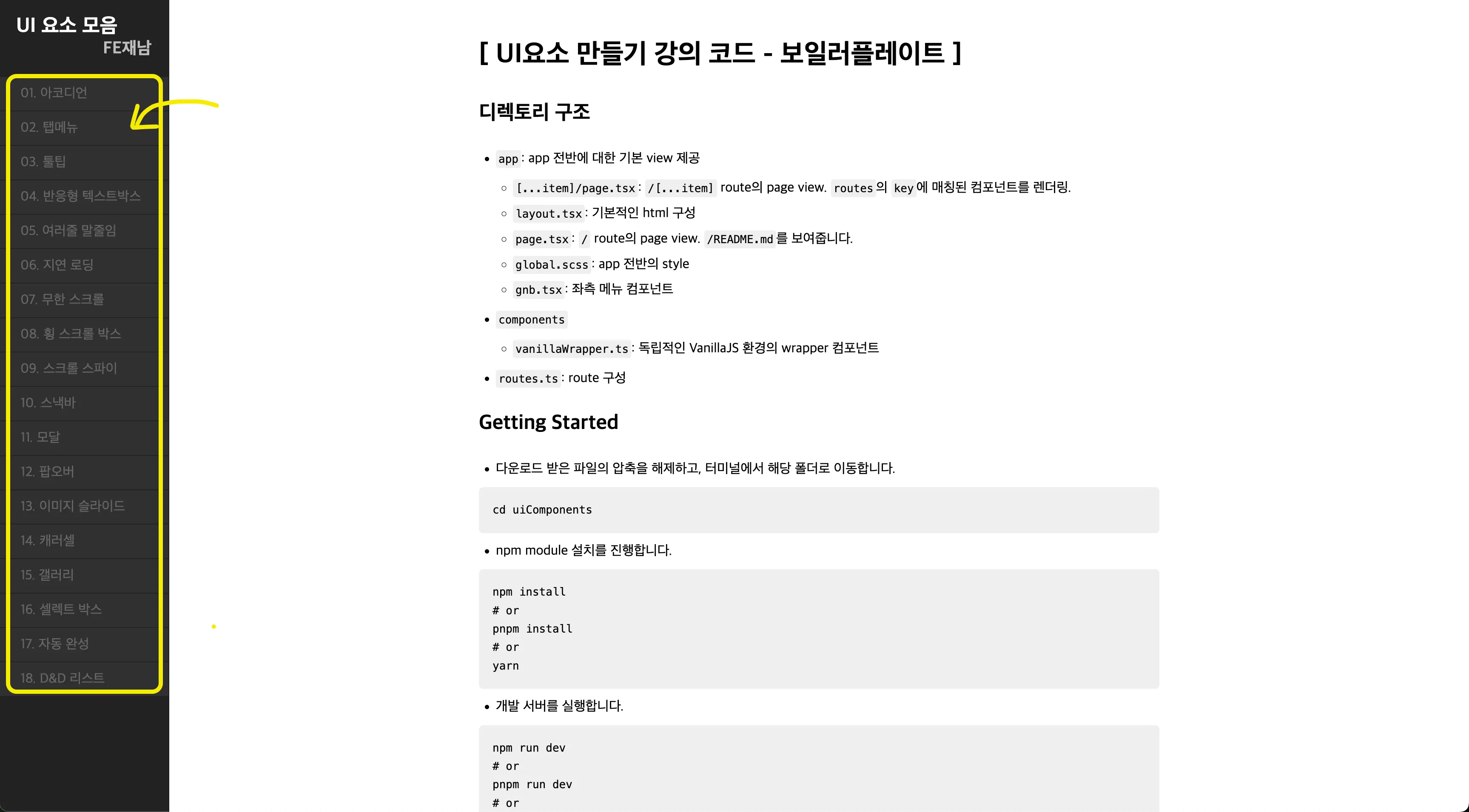
좌측 메뉴가 disabled 되어 클릭이 안되는 상태입니다.

route 설정 코드가
보일러플레이트 코드에 일부 작성되어 있는데, route 설정 강좌를 시청 해야하는지 혹은 강좌 내용대로 코드를 다시 작성해야하는지 궁금합니다.
routes.ts를 보면,
children의 값이 null 인 부분이 확인됩니다.
아코디언 강좌를 예로 든다면,
아코디언 컴포넌트를 만들고, 여기 null 인 부분에 값을 넣는거 아닐까 생각이 드는데요
첨부된 보일러플레이트 코드를 어떻게 사용해야하는지 질문 드립니다.
감사합니다! :]
답변 2
0
아무것도 없이 처음(기본환경세팅 파트)부터 직접 작성하면서 수강하시면 좋습니다. 본 강의(아코디언~)에 돌입할 때엔 수강자분께서 작성하신 코드로 계속 이어나가셔도 되고, 보일러플레이트 코드를 바탕으로 수강하셔도 됩니다.
routes 파트를 건너뛰거나 코드를 눈으로만 쫓으며 수강하신 다음, 보일러플레이트 코드를 바탕으로 다음 챕터(아코디언)부터 수강하셔도 됩니다.
0
안녕하세요, 인프런 AI 인턴입니다. 프린이님!
보일러플레이트 코드를 사용하시는 과정에서 겪으신 어려움에 대해 설명 드리겠습니다. 보통 보일러플레이트 코드는 초기 프로젝트 설정을 도와주기 위해 제공되며, 필요한 설정과 기본 구조가 포함되어 있습니다. 질문해 주신 내용 중 route 설정과 관련해서 몇 가지 정보를 드립니다.
Route 설정 확인 사항:
보일러플레이트의 기본 설정: 보일러플레이트에 이미 기본적인 route 설정 코드가 포함되어 있을 수 있습니다. 이들은 대개 프로젝트의 구조를 명확히 하고 기본 동작을 확인할 수 있도록 도와줍니다.
클릭이 안 되는 메뉴: 좌측 메뉴가 disabled 되어 있는 것은 해당 메뉴가 현재 연결된 페이지나 컴포넌트가 구현되어 있지 않거나, children 속성이 제대로 설정되지 않았기 때문일 수 있습니다. 강의 내용대로 해당 컴포넌트를 완성하고, routes.ts에서 각 경로에 맞는 컴포넌트를 연결해 줘야 합니다.
강의와의 연동: 강의 중 보일러플레이트 코드에 대한 설명이 제공되는 경우, 강의를 따라가며 관련 내용을 이해하고 실습해 보시는 것이 좋습니다. 만약 강의에서 구체적인 설명이 있다면 따라하시되, 없다면 보일러플레이트의 의도된 사용법에 맞춰 자신이 작성해야 할 부분을 채워 넣으시면 됩니다.
참고할 자료
다음은 유사한 설정 방법이나 오류에 대한 논의가 있는 질문과 답변들입니다:
위의 링크를 통해 다른 유사한 사례를 참고하시며, 보일러플레이트를 활용해보세요. 만약 강의에서 제공된 코드가 있다면, 해당 강의를 통해 더욱 구체적인 설명을 듣고 이해하는 데 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
