인프런 커뮤니티 질문&답변
index.js를 수정 후 npm start를 하면 계속 포트running이라고 뜹니다
작성
·
11
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
강사님과 동일하게 index.js를 수정하고 terminal - new terminal을 하면 저는 경로가 계속 my-app의 상위 경로로 되어있어서 cd my-app을 해주고 npm start를 하는데 (이부분도 저는 왜 계속 이렇게 뜨는지 궁금합니다..my-app을 우클릭 후 터미널을 열면 되긴합니다만..)

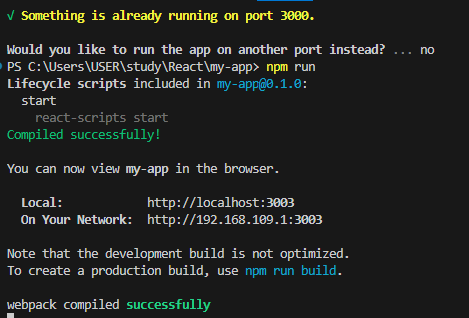
이렇게 떠서 계속 새로운 포트를 추가해서 사용하게 됩니다..저도 강사님처럼 실습하고 싶은데 어떻게 하면 될까요..?
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. duswjdhh님.
포트 사용 문제는 리액트 개발 시 자주 접하게 되는 이슈 중 하나입니다. ‘포트 3000번이 이미 사용 중’이라는 메시지는 해당 포트에서 이미 다른 프로세스가 실행되고 있음을 의미합니다. 이 경우, 보통 다른 포트(예: 3001, 3002 등)에서 실행하게 됩니다. 이를 해결하는 몇 가지 방법을 안내드리겠습니다:
실행 중인 프로세스 종료:
- 터미널에서
ps aux | grep node또는npx kill-port 3000명령어를 사용하여 실행 중인 프로세스를 확인하고 종료할 수 있습니다.
- 또는 작업 관리자를 열고 ‘node’ 관련 프로세스를 수동으로 종료할 수도 있습니다.
- 터미널에서
지속적인 포트 사용 방지:
- VS Code에서 터미널을 열 때 특정 폴더 경로에서 열리지 않는 경우, 우클릭 후 터미널 열기를 사용하시거나, 터미널 구성에서 시작 경로를 지정해주는 방법으로 대응할 수 있습니다.
- VS Code에서 터미널을 열 때 특정 폴더 경로에서 열리지 않는 경우, 우클릭 후 터미널 열기를 사용하시거나, 터미널 구성에서 시작 경로를 지정해주는 방법으로 대응할 수 있습니다.
React 앱을 다른 포트로 시작:
package.json파일의scripts항목을 수정하여, 특정 포트로 실행되도록 설정할 수 있습니다:
"scripts": { "start": "PORT=3001 react-scripts start" }
- 이렇게 설정하면 필요할 때마다 포트 번호를 변경할 수 있으며,
npm start하면 해당 포트에서 앱이 시작됩니다.
추가적으로 아래와 같은 유사한 질문과 답변을 참고하시면 도움이 될 것입니다:
- npm start 이후 크롬창에 아무것도 뜨지않음 - ReactDOM 설정 문제와 관련 있습니다.
- 시계만들기 오류 - 포트 충돌 관련 다양한 해결책이 제시되어 있습니다.
다른 방법으로는 GitHub의 first-met-react-practice-v18 저장소를 참고하여 직접 코딩한 내용과 비교해보는 것도 좋은 방법입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
안녕하세요, 소플입니다.
기존에 터미널에서 애플리케이션을 실행하셨다면,
기존 터미널에서 애플리케이션이 계속 돌아가고 있기 때문에 또 다시 실행하실 필요가 없습니다.
만약 기존 애플리케이션이 실행 중인 상태에서 또 새롭게 실행하려고 하면,
포트가 사용 중이기 때문에 다른 포트로 실행이 되는 것입니다.
참고로 애플리케이션을 종료하려면 기존 터미널에서 Ctrl + C 를 누르시면 됩니다.
감사합니다.
