

인프런 커뮤니티 질문&답변
쌤 에러가 계속 나요ㅠㅠ
해결된 질문
작성
·
203
0
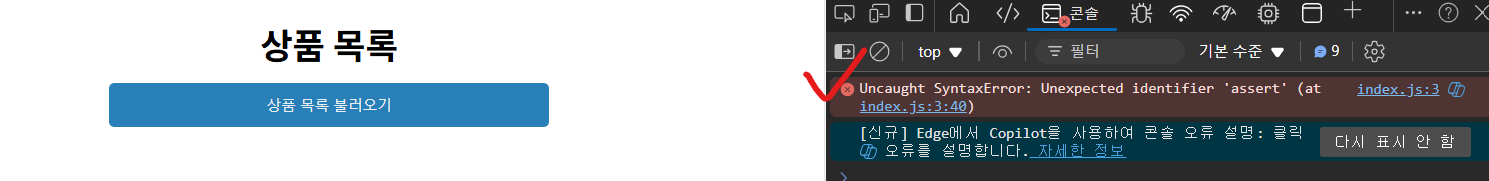
uncaught syntaxerror: unexpected identifier 'assert' 가 계속 떠요. gpt한테 물어보니까 너무 다른 방향으로 알려주는거 같아서 질문들여용
답변 2
1
안녕하세요, 인프런 AI 인턴입니다. 모짜르트님.
현재 발생하고 있는 "Uncaught SyntaxError: Unexpected identifier 'assert'" 에러는 모듈 가져오기(context)에 관련된 문제로 보입니다. 이 에러는 브라우저가 import 문을 이해하지 못할 때 발생할 수 있으며, 이는 대개 브라우저의 설정 혹은 스크립트 유형 명시와 관련이 있습니다.
문제의 원인 및 해결 방법:
브라우저와 스크립트 설정 확인
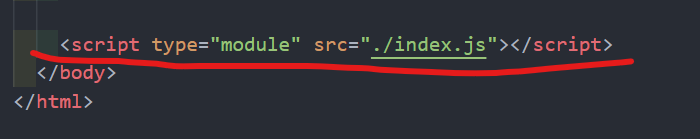
type="module"속성을 포함한<script src="./index.js" type="module"></script>을 사용하고 있더라도, 모든 브라우저가import문에서assert옵션을 지원하는 것이 아닙니다.
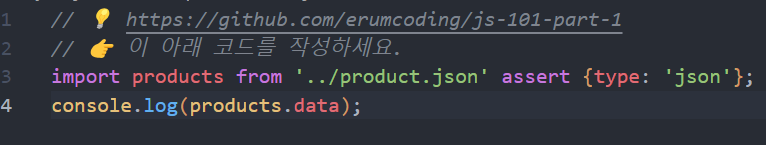
assert { type: 'json' }은 비교적 최신의 ECMAScript 모듈 사양에 포함된 기능으로, 최신 브라우저에서도 지원하지 않는 경우가 있을 수 있습니다.
Node.js 환경 설정
- 만약 브라우저 환경보다 Node.js 환경에서 작업 중이라면, Node.js 버전이 해당 문법을 지원하는지 확인해 보세요.
--experimental-json-modules플래그를 사용하거나 최신 LTS 버전으로 업데이트하여 테스트해 보세요.
- 만약 브라우저 환경보다 Node.js 환경에서 작업 중이라면, Node.js 버전이 해당 문법을 지원하는지 확인해 보세요.
대체 방법으로 문제 해결
- JSON 파일을 가져오는 다른 방법을 고려해볼 수도 있습니다. 예를 들어,
fetchAPI를 사용하여 데이터를 비동기적으로 가져오는 방법입니다.
- JSON 파일을 가져오는 다른 방법을 고려해볼 수도 있습니다. 예를 들어,
관련 게시물 및 레퍼런스
- 자료를 참고할 수 있는 링크들을 아래에 첨부합니다.
- MIME type Error / video.paused
- Module Script
- 자료를 참고할 수 있는 링크들을 아래에 첨부합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





파일명은 제가 중간에 테스트하면서 바꾸다가 틀어진거 같고, 파일명을 매치시켰을 때도 같은 현상이 발생했는데. with로하니까 해결됐습니다.! 감사합니다.