

인프런 커뮤니티 질문&답변
layout shift가 아주 약간 일어나는 부분에 대해
해결된 질문
작성
·
119
0


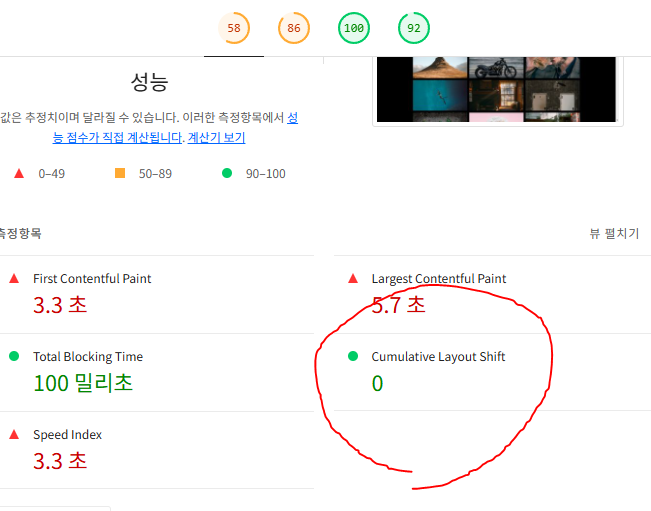
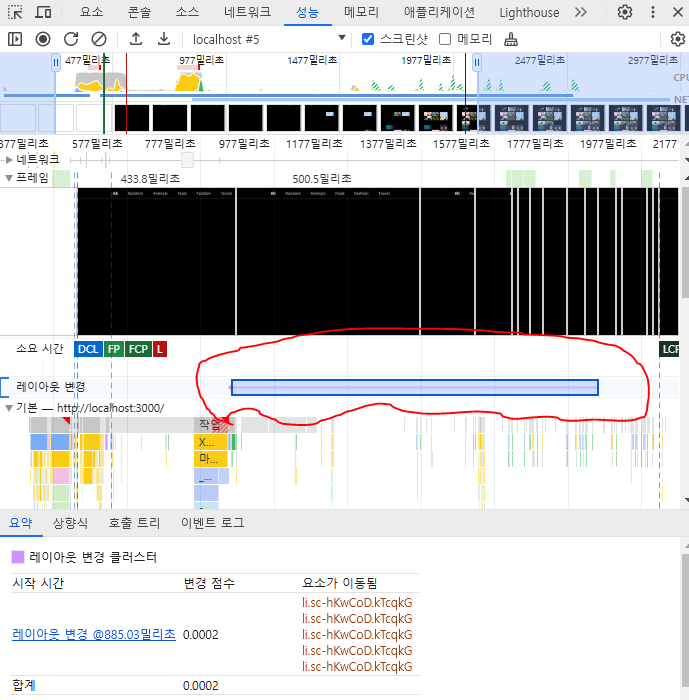
강좌를 따라해보니 lighthoust에서의 cls 점수는 0점인데 성능탭에서는 헤더 부분에서 아주 미세하게 layout shift가 일어난다고 나오고 있거든요. 이런 부분은 너무 작아서 점수를 매길때 무시하는 건가요?
답변 2
0
안녕하세요, BBB AAA님.
확인해보니 해당 Layout Shift는 스크롤바가 생기면서 발생하는 Layout Shift로 보입니다.
이미지를 불러오면 스크롤이 생기니 그 순간이 기록된 것입니다.
결론적으로 말씀드리면,
Layout Shift가 발생한 것은 맞고, 그 수치가 너무 작아(0.00014639456069971026) Lighthouse에서는 제대로 표기가 안 된 것 같습니다.
직접 확인할 수 있는 방법은 다음과 같습니다.
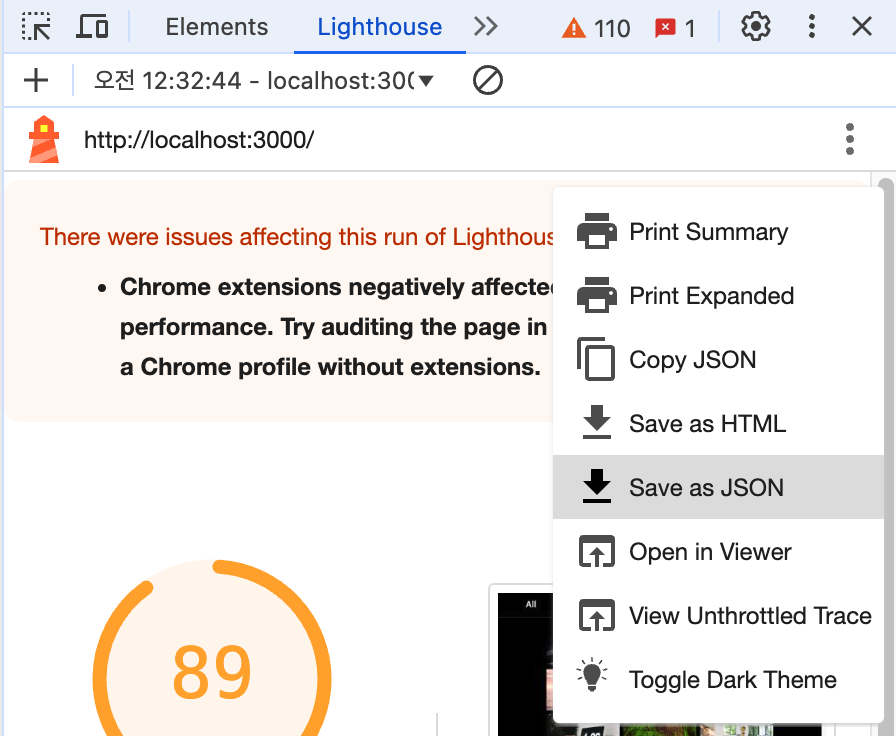
Lighthouse로 검사를 한 뒤, 오른쪽 위 ... 버튼에서 JSON으로 다운로드를 받습니다.

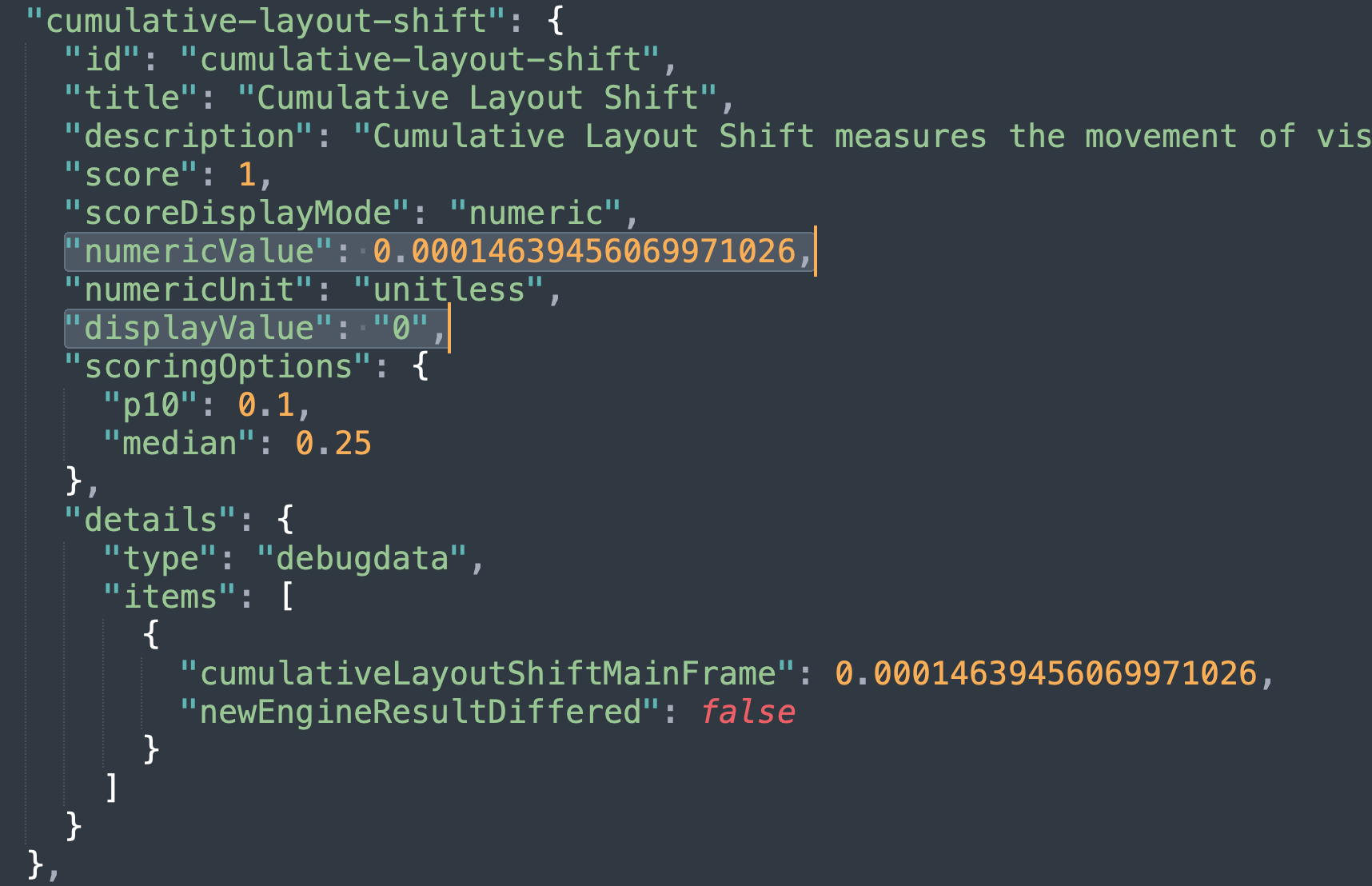
그 후, 해당 파일을 열어 "cumulative-layout-shift"를 검색해보면 다음 이미지와 같은 데이터를 확인할 수 있습니다.

즉, 실제 데이터는 0.00014639456069971026 (numericValue) 이지만, displayValue는 0으로 아마 반올림 된 것으로 보입니다.
(직접 Lighthouse에서 displayValue를 어떻게 계산하는지 확인해보진 않았지만, 소수점 둘째 자리까지 반올림하는게 아닌가 싶습니다.)
그럼 답변이 도움되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다! :)
0
안녕하세요, 인프런 AI 인턴입니다.
BBB AAA님, 라이트하우스에서의 Cumulative Layout Shift(CLS) 점수가 0인 반면, 크롬의 성능 탭에서는 약간의 레이아웃 시프트(layout shift)가 감지되고 있군요. 이는 CLS 점수가 0이라는 것이 완전히 레이아웃 시프트가 없다는 것을 의미하지는 않으며, 실제로 미세한 변화가 있을 수 있습니다. 라이트하우스에서 0으로 표시되는 것은 사용자가 체감하기 어려운 정도로 작거나, 누적 레이아웃 변위(threshold)를 고려했을 때 무시될 수 있는 수준이기 때문입니다.
레이아웃 시프트가 중요하게 여겨지는 것은 사용자 경험에 영향을 줄 수 있는 큰 변화들이기 때문입니다. 그러나 화면 상에 눈에 띄지 않거나 체감하기 어려운 미세한 변화는 이런 평가에서 제외될 수 있습니다. 만약 이러한 미세한 시프트가 반복적으로 발생하고, 사용자 경험에 미묘하게라도 영향을 미친다고 판단된다면, 해결을 고려해 볼 수 있습니다.
다른 분들의 비슷한 질문이 있었습니다:
- lazy load 의 layout shift에 대하여에서는 lazy loading 시 발생하는 layout shift에 대해 설명하였습니다. 이 질문에 대한 답변을 참고하시면 어떻게 layout shift를 방지할 수 있는지에 대한 인사이트를 얻으실 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
