인프런 커뮤니티 질문&답변
안녕하세요 swr ssr에 대해 질문 드립니다.
해결된 질문
작성
·
385
0
노드버드 강좌를 보고 따로 제작 중인 프로젝트입니다.
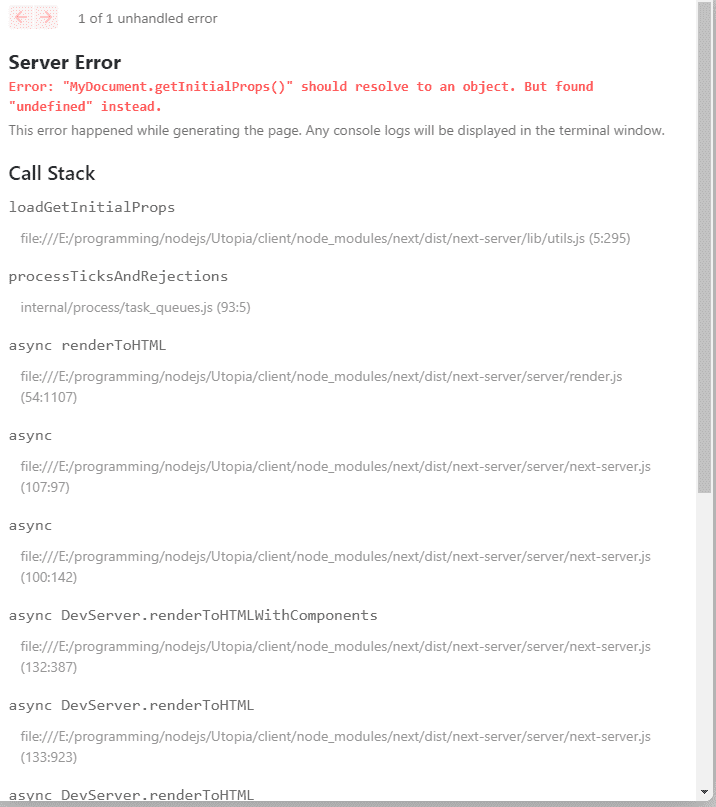
swr에 말씀해주신 것 처럼 ssr를 적용해봤는데, 생각처럼 안되고
이 오류가 뜹니다. 그런데 <Illustration post={postData}/>
부분을 {postData && <Illustration post={postData} />} 이런식으로 방어해야 잘 되더라고요. 그런데 ssr은 아래의 getServerSideProps에서 return한 props 데이터를 가지고 와서 뿌려주는거라 postData가 없을 수가 없을 거 같은데..
getServerSideProps 안에서 console.log(post)를 찍어보면 데이터를 잘 가져온 걸로 보이는데, props로 전달되면서 뭔가 이상이 생긴건지 아니면 서버사이드 렌더링 자체가 이상하게 되고 있는건지 잘 모르겠습니다. LOAD_MY_INFO_QUEST는 정상적으로 작동해서 HYDRATE 실행 시 me에 데이터는 정상적으로 채워집니다. 뭐가 문제일까요?
답변 10
1
1
console.log('initialPost', initialPost)하면 값이 들어있긴 한가요?
저는 saga와 return props를 같이 써본적이 없어서요. 제 profile.js에서도 보시면 redux로부터 값을 꺼내와서 swr에 넣었습니다.
1
0
0
0
0
와우 결국 해결했습니다. _app.js에서 props에 {Component, pageProps} 를 넘겨주고, render 부분에
<Component {...pageProps} /> 하면 props가 제대로 넘어오네요. 이거땜에 몇시간을 날려묵었는지 모르겠네요ㅋㅋㅋ
답변해주셔서 감사합니다!
0
아 찍어보니 undefined가 뜨네요. 이렇게 되면 리턴하거나 받아오는데에 이상이 생긴건데.. 리턴이나 받아오는데나 제 눈으로는 아무리 찾아봐도 못찾겠네요. swr ssr라고 검색해도 관련 자료가 별로 없어서 그런데 제로초님이 swr ssr 쓰신 repository나 참고하신 것이 있나요?
0
컴포넌트 렌더링전에 getServerSideProps 에서 오류가 나서 console.log를 찍어볼 수가 없네요...
그리고 redux로부터 값을 꺼내왔다는게 어느 부분인가요?
const { data: followersData, error: followerError } = useSWR(`${backUrl}/user/followers?limit=${followersLimit}`, fetcher);
const { data: followingsData, error: followingError } = useSWR(`${backUrl}/user/followings?limit=${followingsLimit}`, fetcher);
제로초님 nodebird/ch7/front/pages/profile.js 에서 swr 쓰신 부분인데 리덕스 값을 찾아쓴건 못찾겠어요.
0