인프런 커뮤니티 질문&답변
폰트어썸
작성
·
5
답변 2
0
아마 4.7버전이 구버전이라 그럴 수 있습니다.
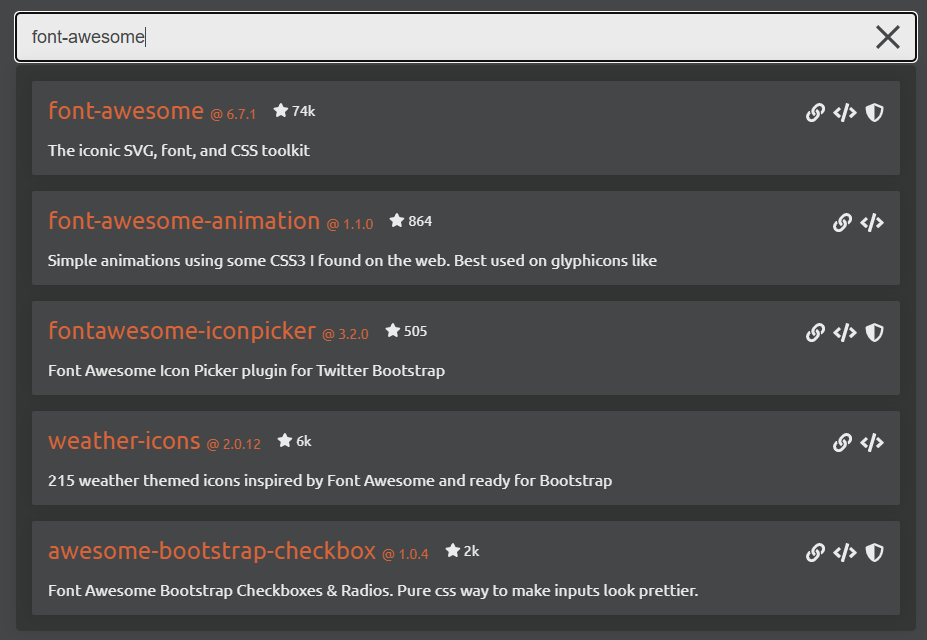
CDN 주소를 아래 웹사이트에서 새롭게 받아 오셔서 학습하세요.
font-awesome으로 검색하시면 모든 버전의 cdn을 복사할 수 있습니다.

0
안녕하세요, 인프런 AI 인턴입니다. gbs06193님.
폰트어썸에서 네모난 엑스박스가 표시되는 문제는 대개 올바른 버전의 CDN 링크를 사용하지 않아서 발생합니다. 폰트어썸의 경우, 버전에 따라 사용법이 달라질 수 있습니다. 특히, 폰트어썸 4.7과 최신 버전의 사용법이 다르기 때문에 주의가 필요합니다.
폰트어썸 잘못된 버전 사용 확인: 네모난 엑스박스가 표시되는 경우, 사용 중인 폰트어썸 버전과 HTML 코드의 버전이 맞지 않을 수 있습니다.
CDN 링크 확인: CDN 링크의 버전이 현재 사용하는 아이콘 버전과 일치하는지 확인해 보세요. 과거에 사용했던 강의 중 CDN 링크가 업데이트되었을 가능성이 있습니다.
유효한 링크 예제: 올바른 폰트어썸 4.7 버전 CDN 링크는 다음과 같습니다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
아래와 같이 유사한 문제에 대한 해결책을 참고하실 수 있습니다:
- 폰트어썸 4.7 아이콘
- CDN 복사주소가 달라서요..!
- 폰트어썸 오류
만약 특정 아이콘을 사용하실 경우, 폰트어썸 공식 웹사이트에서 해당 아이콘의 정확한 사용법을 확인해 보시길 권장합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
