인프런 커뮤니티 질문&답변
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
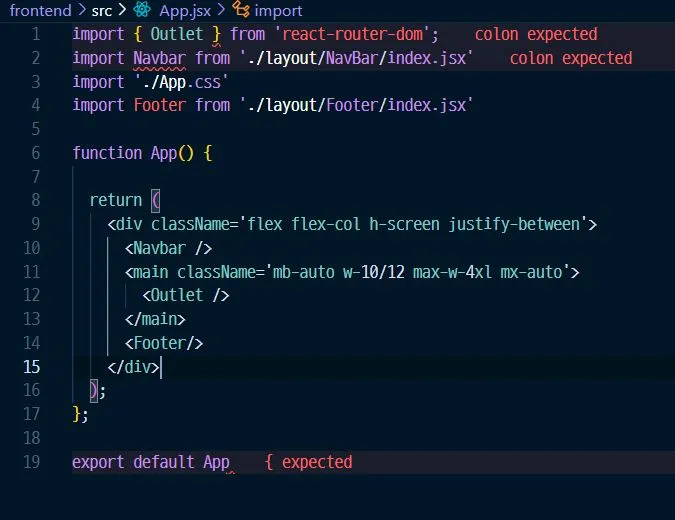
박민한님, App.js 파일에서 오버로드 오류로 인해 고생이 많으셨겠네요. 제공해주신 스크린샷 설명을 바탕으로 몇 가지 해결 방법을 제안 드리겠습니다.
임포트 문법 확인:
import { Component } from 'module';형태로 작성하는 것이 일반적인데, 중괄호{}가 빠졌거나 잘못된 경우 “colon expected” 혹은 다른 문법 오류가 발생할 수 있습니다. 예를 들어,import { Outlet } from 'react-router-dom';와 같이 작성해야 합니다.익스포트 문법 확인:
export default App;이 부분이 제대로 되어 있는지 확인해 주세요. 가끔 “export” 부분에서 문법 오류가 발생하는 경우가 있습니다.중괄호 확인:
JSX 문법에서{}를 사용하여 JavaScript 표현식을 삽입할 때, 빠지거나 잘못된 위치에 사용되지 않았는지 확인하시기 바랍니다.
이렇게 몇 가지 점을 점검해 보시고 코드 수정 시 시도해 보세요. 추가적인 이미지나 코드 관련 정보를 제공해 주시면 더 자세한 도움을 드릴 수 있습니다. 도움이 되셨길 바랍니다! 😊
이미지 출처: 인프런 게시물