인프런 커뮤니티 질문&답변
jsx 실습 관련 오류 npm start를 해도 강사 화면처럼 안떠요.
작성
·
28
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

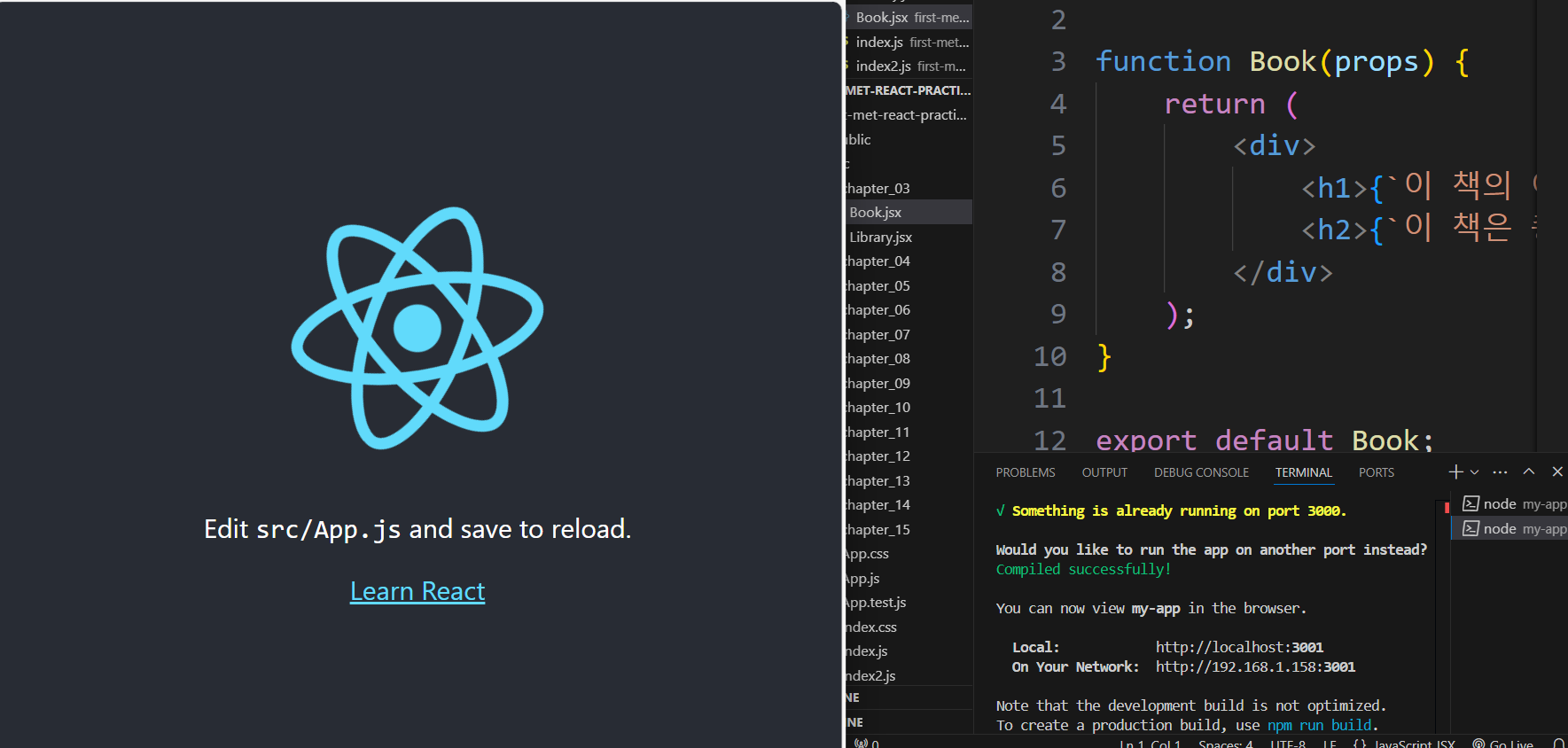
왼쪽의 화면처럼만 뜹니다.
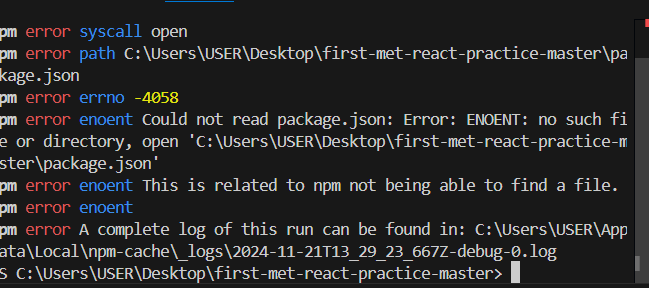
그리고 강사처럼 npm start만 하면

이런 오류가 떠서
cd my-app , npm start하면 그나마 실행되는데 위의 사진처럼 결과 리액트가 아니라 로딩화면같이 뜹니다. 어떻게 해결해야하나요?
답변 2
0
안녕하세요, 소플입니다.
index.js 파일을 제대로 작성하셨는지 확인해보시기 바랍니다.
그리고 npm start는 원래 프로젝트 폴더 내에서 실행해야 하는 명령어 입니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. dbwls204605님.
현재 발생하고 있는 문제는 리액트 프로젝트 설정과 관련이 있을 가능성이 높습니다. 특히, npm start 후 브라우저에 로딩 화면만 나타나는 경우 React 버전 호환성 문제 또는 프로젝트 초기 설정이 제대로 되지 않았을 때 종종 발생할 수 있습니다. 다음은 문제 해결을 위한 몇 가지 방법입니다:
- React 버전 확인 및 설정:
- React 18 이상 버전을 사용 중이라면
index.js에서ReactDOM.createRoot()를 사용하는지 확인하세요. 소스 코드는 다음과 같습니다.
- React 18 이상 버전을 사용 중이라면
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
package.json파일 확인:- 프로젝트 루트에
package.json파일이 반드시 존재해야 합니다. 이 파일이 없다면npm init명령어를 사용해 파일을 생성해보세요.
- 프로젝트 루트에
포트 충돌 해결:
- “Port 3000 already in use” 메시지가 나타나는 경우, 해당 포트를 사용 중인 프로세스를 중지하거나 다른 포트 (예: 3001)에서 작업을 진행해야 합니다.
- “Port 3000 already in use” 메시지가 나타나는 경우, 해당 포트를 사용 중인 프로세스를 중지하거나 다른 포트 (예: 3001)에서 작업을 진행해야 합니다.
의존성 재설치:
- 프로젝트 폴더 내에서
node_modules디렉토리를 삭제하고npm install을 다시 실행하여 의존성을 재설치합니다.
- 프로젝트 폴더 내에서
아래 관련 질문들을 참고하시면서 해결 방법을 더욱 구체화하실 수 있습니다:
- npm start 이후 크롬창에 아무것도 뜨지않음: ReactDOM 설정 문제에 대한 해결법입니다.
- book.jsx library.jsx 실행 안 됨: 컴포넌트 불러오기 및 렌더링 관련 문제입니다.
이 외에도 GitHub의 first-met-react-practice-v18 저장소에서 다른 예제 코드를 참고하시어 비교해보시면 더욱 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
