인프런 커뮤니티 질문&답변
5.4 버튼 새로정렬됨
작성
·
17
0

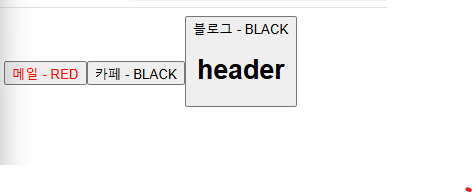
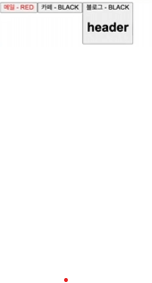
위에 그림이 제가한 코드를 돌렸을떄 나오는 그림인데 강의 실습에서는 버튼이 새로로 정렬되지않고 위에 붙어있는 형식

이런 형식으로 나왔는데 코드에 차이점이 아예 없어 뭐가 문제인지 궁금합니다

답변 2
0
안녕하세요 이정환입니다.
음.. 아마 html이나 body 태그의 display 속성 또는 정렬 옵션의 차이로 인해 이런 결과가 나온것 같아 보입니다. 물론 자세한건 전체 코드를 다 확인 해 봐야겠지만요 ㅠㅠ 혹시 리액트 앱을 초기화 하시는 과정에서 글로벌 CSS를 완벽히 초기화 해 주셨을까요?
정 궁금하신게 아니라면 우선 해당 내용은 크게 중요한 내용이 아니기 때문에 그대로 이어서 실습 진행하셔도 됩니다. 만약 이유를 알고 싶으시다면 전체 프로젝트의 코드를 깃헙 등을 통해 링크로 전달해주시면 살펴보겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
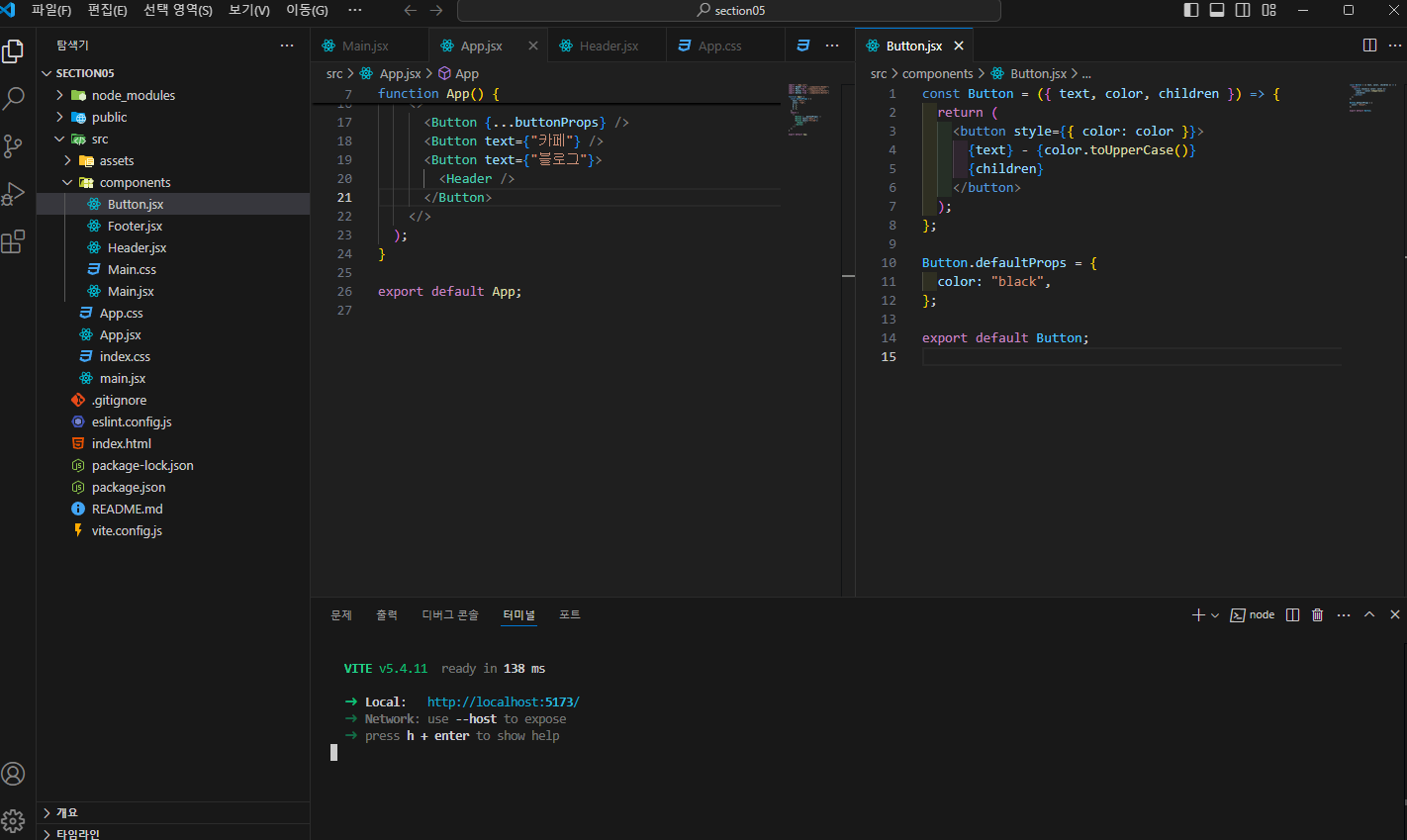
현재 질문 내용을 기반으로 강의 진행 방식과 다른 결과가 발생한 이유를 알아보려면 조금 더 자세한 디버깅 정보가 필요합니다. 우선 전달해 주신 이미지는 코드의 구조나 레이아웃에 대한 정보를 담고 있습니다만, 실제 코드 내용을 직접 보지 않고는 정확한 원인을 파악하기가 어려울 수 있습니다.
다음과 같은 사항을 확인해 보세요:
CSS 관련 문제:
- 버튼의 정렬이 원하는 대로 되지 않는 것은 CSS 문제일 가능성이 큽니다. 스타일이 강의 코드와 일치하는지 확인하고, 스타일이 제대로 적용되는지 개발자 도구(F12)를 통해 확인해 보세요.
- 버튼의 정렬이 원하는 대로 되지 않는 것은 CSS 문제일 가능성이 큽니다. 스타일이 강의 코드와 일치하는지 확인하고, 스타일이 제대로 적용되는지 개발자 도구(F12)를 통해 확인해 보세요.
CSS 파일 로드 여부:
- 특정 CSS 파일이 누락되었거나 잘못된 경로로 지정되어 있지 않은지 확인해 보세요. CSS 파일을 제대로 임포트했는지도 체크해야 합니다.
- 특정 CSS 파일이 누락되었거나 잘못된 경로로 지정되어 있지 않은지 확인해 보세요. CSS 파일을 제대로 임포트했는지도 체크해야 합니다.
HTML/CSS 속성:
- HTML 요소들에 적용된 속성이 제대로 설정되어 있는지, 특히 flex 관련 속성(flex-direction, align-items, justify-content 등)을 확인해 보세요. 코드의 조그마한 차이도 레이아웃에 큰 영향을 미칠 수 있습니다.
- HTML 요소들에 적용된 속성이 제대로 설정되어 있는지, 특히 flex 관련 속성(flex-direction, align-items, justify-content 등)을 확인해 보세요. 코드의 조그마한 차이도 레이아웃에 큰 영향을 미칠 수 있습니다.
더 도움이 필요하시다면, 현재 완료된 코드의 연관 문제들이 해결된 유사한 질문 URL을 아래에 공유드립니다:
- 수정하기(/edit) 페이지에서 이미지가 제대로 나타나지 않습니다!
- 크롬 개발자도구로 확인했을 때 key값이 20부터 나오는 경우
- 한입리액트 섹션 6 - 페이지 구현 - 홈(/) 코드
이 링크들은 React에서 예상치 못한 UI/레이아웃 문제를 다루며, 해결 방법에 대한 힌트를 줄 수 있습니다. 더 구체적인 내용을 알기 위해서는 유사한 코드와의 비교 및 제공받은 코드의 디버깅이 필요할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
