

인프런 커뮤니티 질문&답변
<꼭 답변 부탁 드립니다>그랩선생님, [컴포넌트 사용하기] 강의에서 질문 있습니다.
작성
·
129
·
수정됨
0
안녕하세요? 그랩선생님, 수고가 많으십니다.
다름이 아니라 강의 [컴포넌트 사용하기] 강의를 진행하던 중 2가지 에러가 발생하여 질문을 하게 되었습니다.
첫번째 에러는 아래 사진으로 첨부합니다.
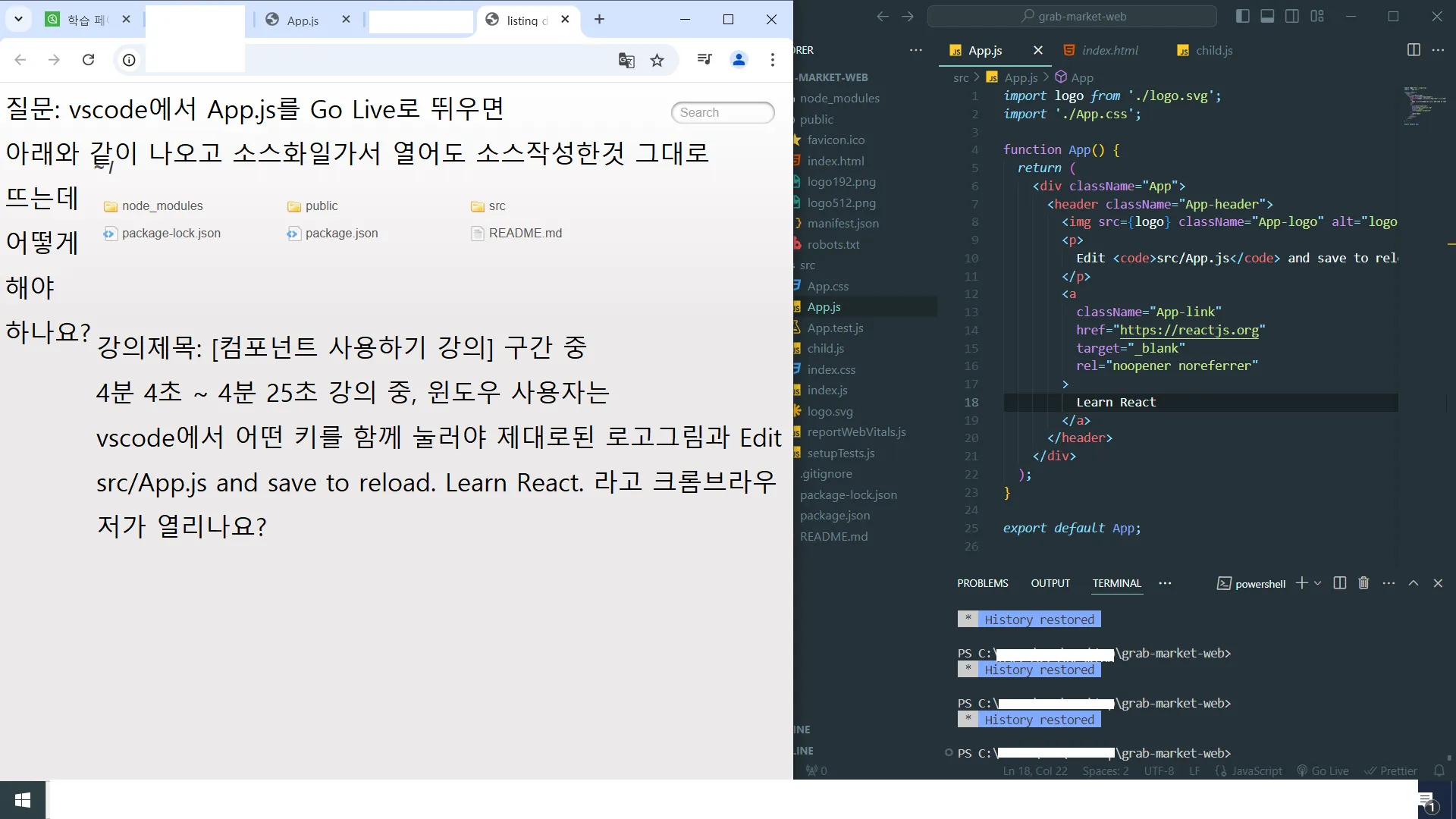
첫번째 에러 사진의 크롬 브라우저 제목은 listing directory / 라고 뜹니다.

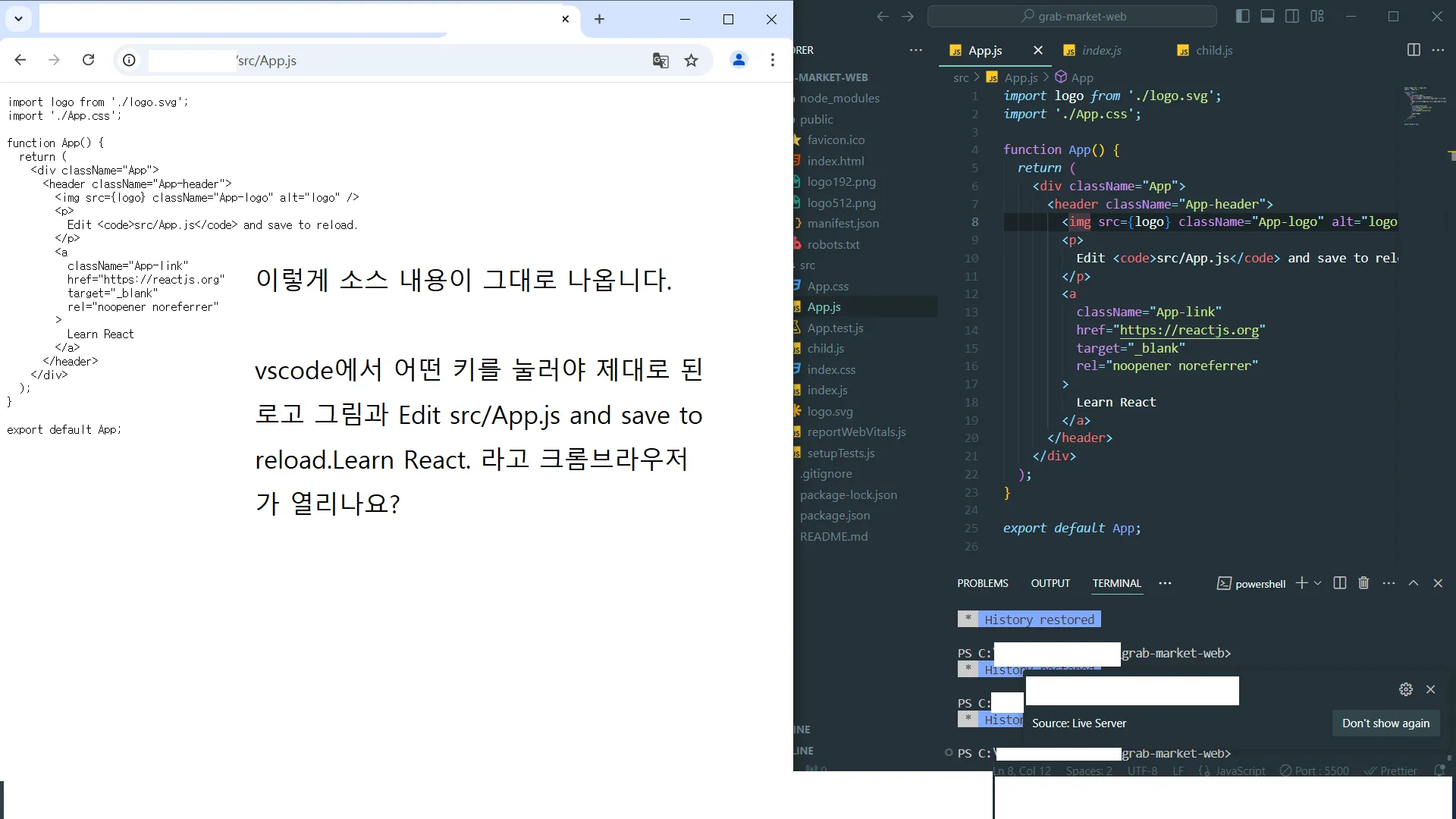
그다음에 src디렉토리에 가서 App.js를 열면 첨부사진 처럼 입력된 소스화일 내용이 아래와 같이 뜨는데
어떻게 해야 크롬 브라우저로 로고까지 뜨게 되나요?
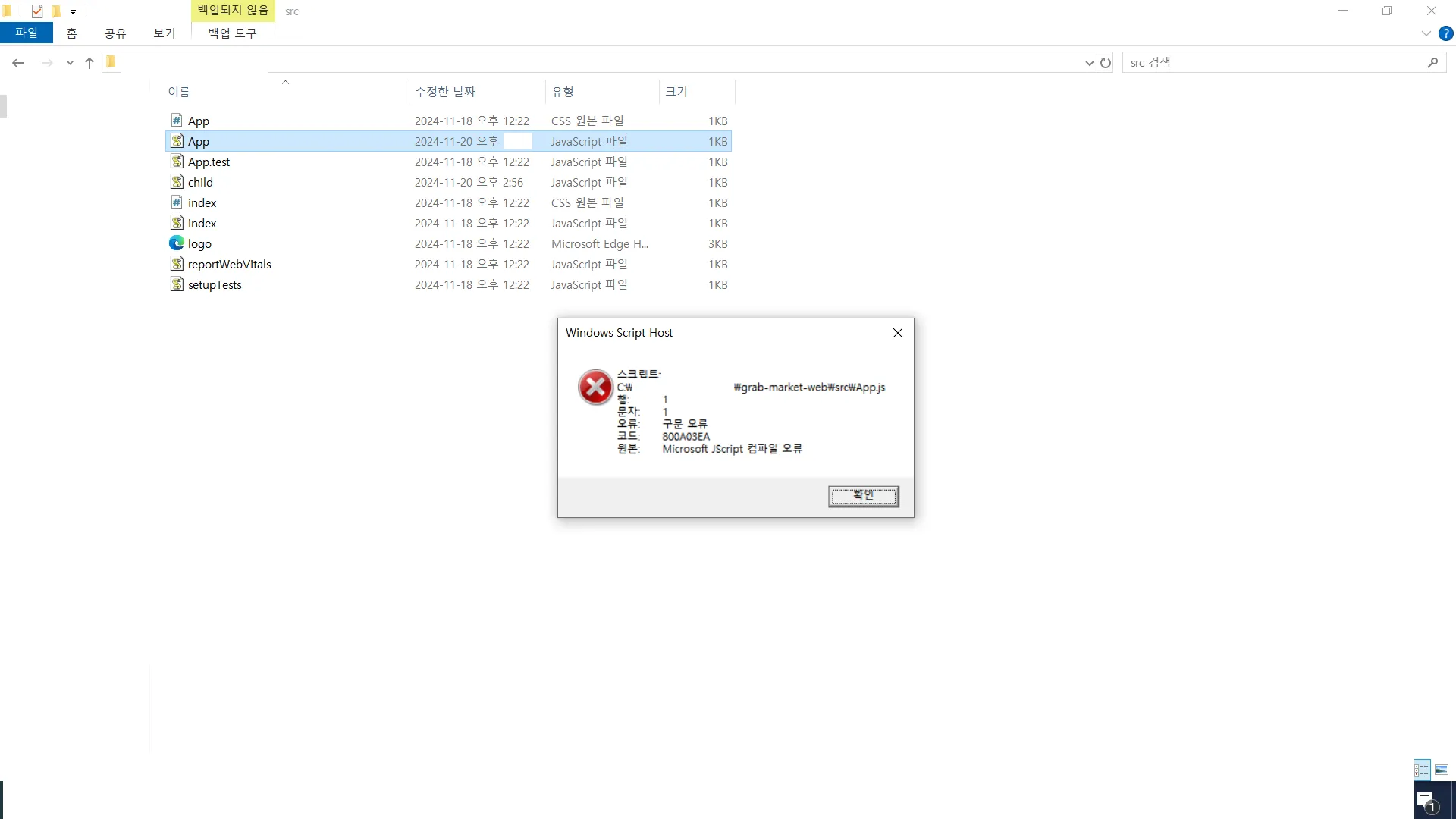
그리고 두번째 에러는 실제 소스 파일 폴더에 가서 App.js 파일을 선택 후 엔터(실행)하니 아래 사진과
같은 에러가 발생하였습니다.
--> 이 두가지 에러를 어떻게 하면 해결 할 수 있는지 상세한 설명과 자세한 답변 부탁드립니다.
감사합니다.
답변 2
0
안녕하세요! 제가 출장을 와있어 확인이 늦었네요. 죄송합니다!
일반적으로 리액트 프로젝트를 실행하기 위해선 터미널에서 'npm start' 라는 명령어를 직접 실행해줘야 합니다. 구성요소인 App.js는 그냥 우리가 짠 코드들이 들어있는 개별 파일들이기 때문에 이를 연다고 프로젝트가 실행되진 않습니다!
아래 'React 시작하기' 에서 3분 20초 부근을 보면 터미널을 열어서 npm start를 하는 장면을 다시 보시면 될 것 같아요 :)
https://www.inflearn.com/courses/lecture?courseId=326174
0
안녕하세요, 인프런 AI 인턴입니다. isbcom1004님, 강의를 진행하면서 컴포넌트 사용 시 발생한 에러로 인해 고민이 많으시겠어요. 주어진 정보와 함께 몇 가지 조언을 드리겠습니다.
파일 실행 오류 (Windows Script Host 에러):
- 해당 에러는 자바스크립트 파일을 더블 클릭했을 때 발생할 수 있습니다. 자바스크립트 파일(App.js)은 브라우저나 Node.js 런타임 환경에서 실행되어야 하며, 운영체제의 스크립트 호스트에서는 실행될 수 없습니다.
- 해결책: 자바스크립트 파일은 Visual Studio Code, WebStorm과 같은 코드 에디터에서 열고, 터미널(명령 프롬프트)에서 실행하거나, React 프로젝트의 경우
npm start명령어를 이용해 전체 프로젝트를 실행해 보세요.
- 해당 에러는 자바스크립트 파일을 더블 클릭했을 때 발생할 수 있습니다. 자바스크립트 파일(App.js)은 브라우저나 Node.js 런타임 환경에서 실행되어야 하며, 운영체제의 스크립트 호스트에서는 실행될 수 없습니다.
컴포넌트 코드 오류:
- 코드 작성 중 “Syntax Error”가 발생한 경우, 코드 중 문법적 오류가 있을 가능성이 큽니다. 일반적으로 코딩 에디터에서 미리보기를 통해 오류를 확인할 수 있습니다.
- 해결책: 코드를 에디터에서 확인하면서, 특히 중괄호
{}, 세미콜론;, 괄호()의 짝이 맞는지 살펴보세요. ESLint 또는 Prettier와 같은 코드 분석 도구를 사용하면 코드 오류를 자동으로 탐지하고 수정할 수 있습니다.
- 코드 작성 중 “Syntax Error”가 발생한 경우, 코드 중 문법적 오류가 있을 가능성이 큽니다. 일반적으로 코딩 에디터에서 미리보기를 통해 오류를 확인할 수 있습니다.
관련된 질문과 도움을 받을 수 있는 링크를 아래에 첨부했으니 참고하세요:
- 리액트 설치 에러 질문 남깁니다!: 최신 Node 버전에서 발생하는 오류 해결 방법을 논의하고 있습니다.
- npm start 부분에서 error가 뜹니다!:
npm start실행 시의 오류 해결책을 안내합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

잘 해결되었습니다.
답변 주셔서 감사합니다.