
인프런 커뮤니티 질문&답변
프리뷰 시 화면 여백 만들기 어떻게 하나요?
해결된 질문
작성
·
63
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 채선경님께서 문의하신 Axure RP에서 프리뷰 시 좌우 화면 여백 및 가운데 정렬 설정 방법에 대해 안내드리겠습니다.
Axure RP에서 프리뷰 시 화면이 너무 꽉 차 보이는 문제는 보통 프로젝트 설정의 해상도와 관련이 있을 수 있습니다. 기본적으로 Axure RP에서는 특정 해상도로 설정된 화면을 기준으로 작업이 진행되기 때문에, 프리뷰 시 다른 해상도의 모니터에서는 상대적으로 다르게 보일 수 있습니다. 이를 해결하기 위해 다음의 방법을 참고해 보세요:
페이지 설정 확인: 작업 중인 페이지의 설정에서 페이지 사이즈를 조정해보세요. ‘Page Dimensions’를 설정하여 원하는 해상도로 맞출 수 있습니다.
뷰포트 설정 조정: 디자인 작업 시 뷰포트를 적절하게 설정하여 나중에 프리뷰 환경이 달라지는 것을 방지할 수 있습니다. 뷰포트 설정을 통해 스크롤이 생기지 않는 환경을 설정해 보세요.
브라우저 줌 설정 확인: Axure RP의 프리뷰가 뜰 때 브라우저의 기본 설정에 따라 줌(Zoom) 비율이 달라질 수 있으니, 프리뷰 시 브라우저의 줌을 100%로 설정하여 실제 화면 비율을 확인해보세요.
특정 방법이나 설정이 안 맞을 경우, Axure RP 사용자 커뮤니티에서 비슷한 사례들을 참고하여 추가적인 해결책을 찾을 수 있습니다. 이러한 커뮤니티 참고를 통해 다양한 방법을 시도해 보시는 것도 좋은 방법입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답글을 작성하면서 AI 답변을 봤는데, AI 답변중 1번에 있었네요 😮
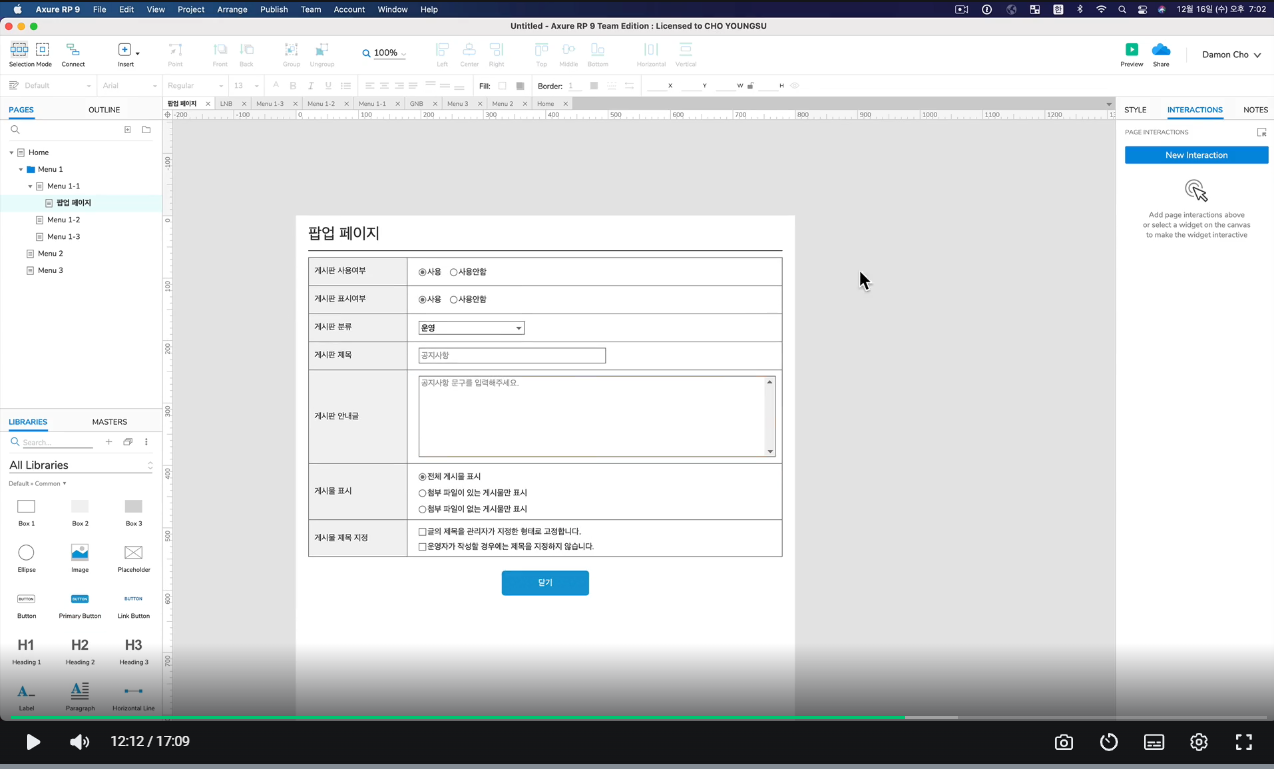
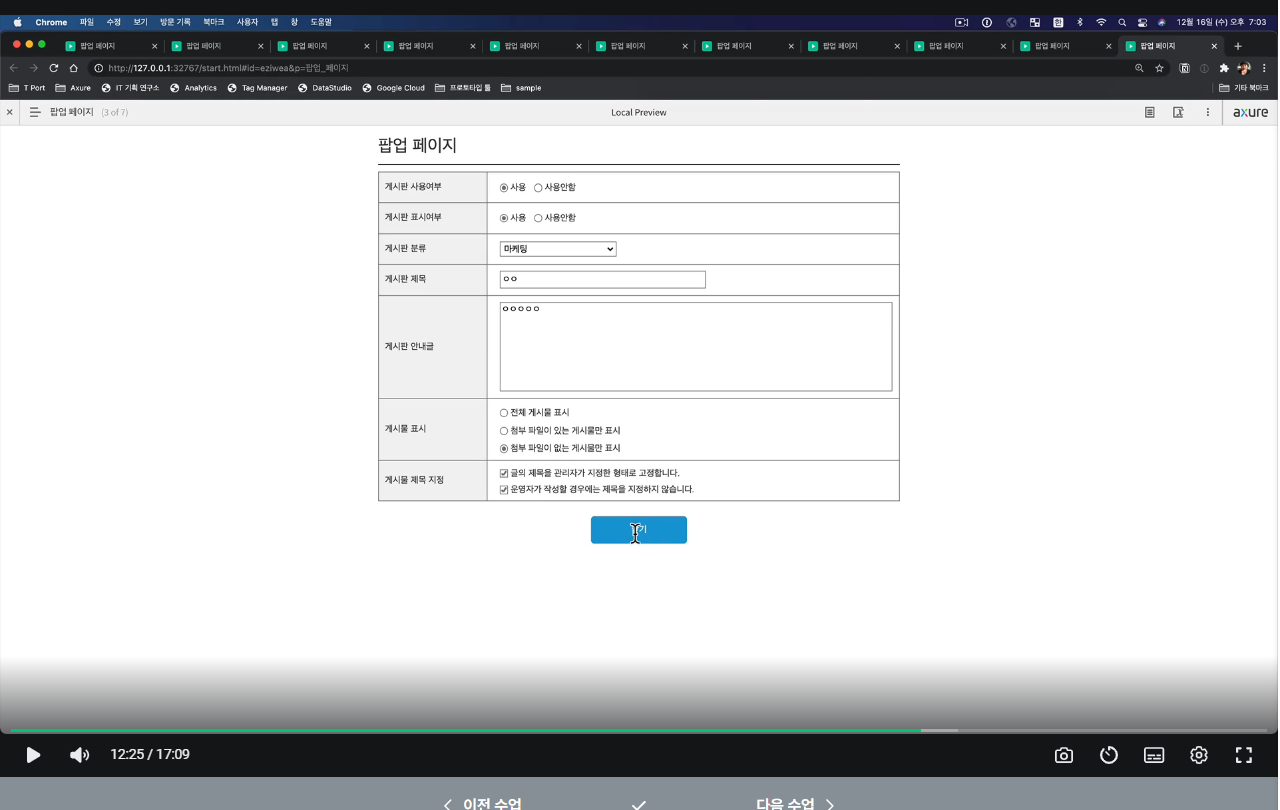
아래와 같이 페이지 Dimensions에 따라 배경 영역이 달라지게 됩니다.
AUTO는 Full Page 기준이어서 전체를 기준으로 보여집니다.
또한 preview 페이지에서 줌 설정이 Scale to width로 세팅되어있으면 전체 화면으로 확대되어 보이니 참고해주세요!