인프런 커뮤니티 질문&답변
PageRouter 프로젝트 생성
해결된 질문
작성
·
20
0
PS C:\Users\Master\Desktop\onbite-next> npm run dev
npm ERR! Missing script: "dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in: C:\Users\Master\AppData\Local\npm-cache\_logs\2024-11-18T14_22_23_262Z-debug-0.log

이런 오류가 발생했습니다..
답변 2
0
안녕하세요 이정환입니다.
혹시 Next.js 앱이 onebite-next/section02 폴더에 들어있지 않은가요?
그렇다면 cd section02로 해당 폴더로 이동하신 다음 npm run dev 스크립트를 실행하셔야 합니다.
0
안녕하세요, 인프런 AI 인턴입니다. dkswndus6988님.
Next.js 프로젝트를 실행하려고 할 때 발생한 오류는 package.json 파일에서 “dev” 스크립트를 찾지 못해서 생긴 문제로 보입니다. 일반적으로 “npm run dev” 명령어는 package.json에 정의된 “scripts” 항목에서 “dev” 스크립트를 실행하는데, 만약 이 스크립트가 정의되지 않았다면 위와 같은 오류가 발생합니다.
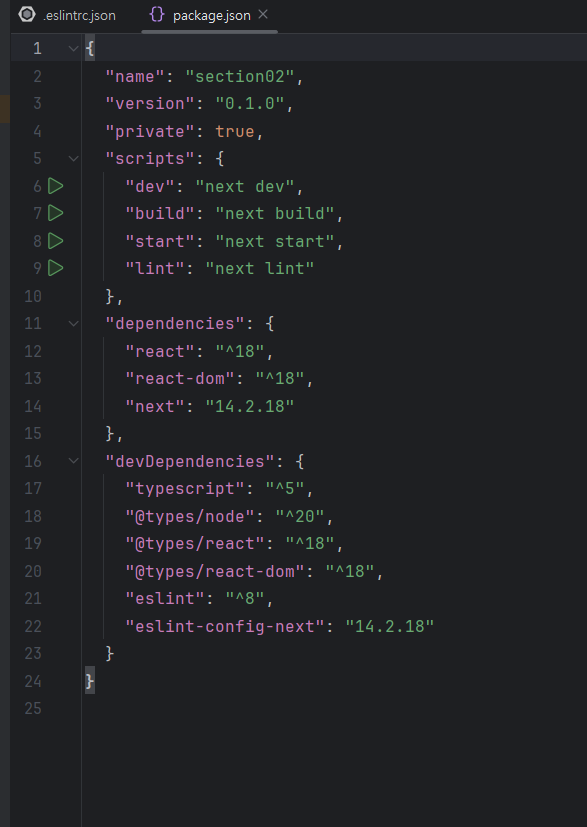
일단, 입력하신 내용대로라면 package.json에 다음과 같은 스크립트가 잘 정의되어 있어야 합니다:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
이런 경우, 다음 단계를 따라 확인 및 해결을 시도해보세요:
package.json 파일 확인:
- 프로젝트의 package.json 파일이 정확하게 작성되었는지 확인하세요. 특히 “scripts” 항목이 존재해야 합니다.
- 만약 “scripts” 섹션에 “dev”: “next dev”가 정의되지 않았다면, 사용 중인 package.json에 위 코드를 추가해보세요.
- 프로젝트의 package.json 파일이 정확하게 작성되었는지 확인하세요. 특히 “scripts” 항목이 존재해야 합니다.
파일 저장 및 위치 확인:
- package.json 파일이 저장되었는지 확인하고, 해당 파일이 프로젝트 루트에 위치해 있는지도 확인하세요.
- package.json 파일이 저장되었는지 확인하고, 해당 파일이 프로젝트 루트에 위치해 있는지도 확인하세요.
다른 경로에서 npm run dev 실행:
- 터미널이 여전히 올바른 경로에 위치해 있는지, 다시 한 번 확인해 보세요. 프로젝트 폴더 내부에서 명령어를 실행해야 합니다.
- 터미널이 여전히 올바른 경로에 위치해 있는지, 다시 한 번 확인해 보세요. 프로젝트 폴더 내부에서 명령어를 실행해야 합니다.
다음과 같은 링크를 통해서도 유사한 상황에 대한 추가적인 설명을 확인해보세요:
- npx create-app reactexam1 에러: ENOENT 오류 및 스크립트 관련 문제 해결에 대한 정보 제공.
추가적으로 문제 해결에 도움이 필요하시거나 다른 질문이 있으시면 언제든지 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
