인프런 커뮤니티 질문&답변
9.4) 최적화 후 배포시 빌드시 /book/bookId 의 프리렌더링 에러가 발생하는거 같아요
해결된 질문
작성
·
36
0
안녕하세요, 9.4 강의 최적화 후 배포 빌드때 문제가 발생했습니다.
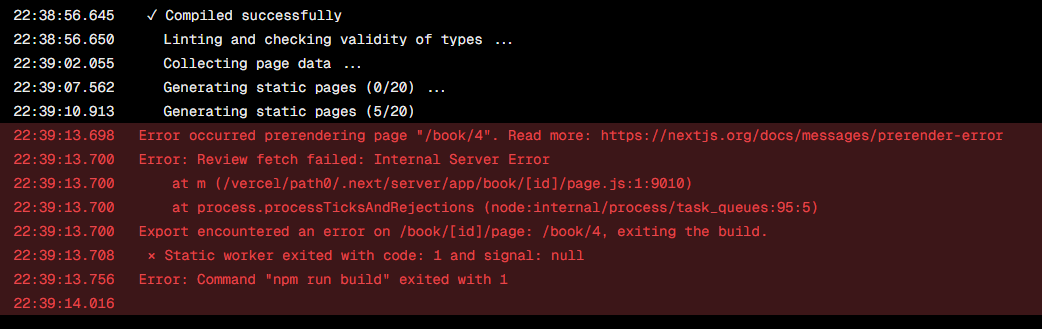
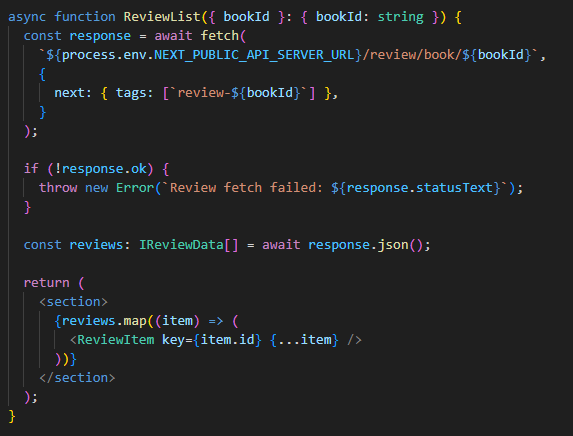
- 에러메시지

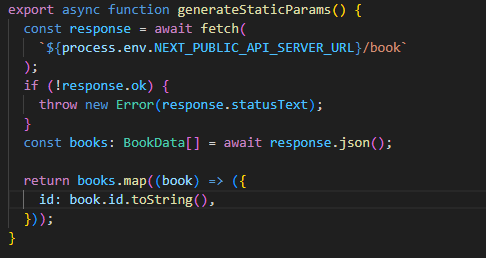
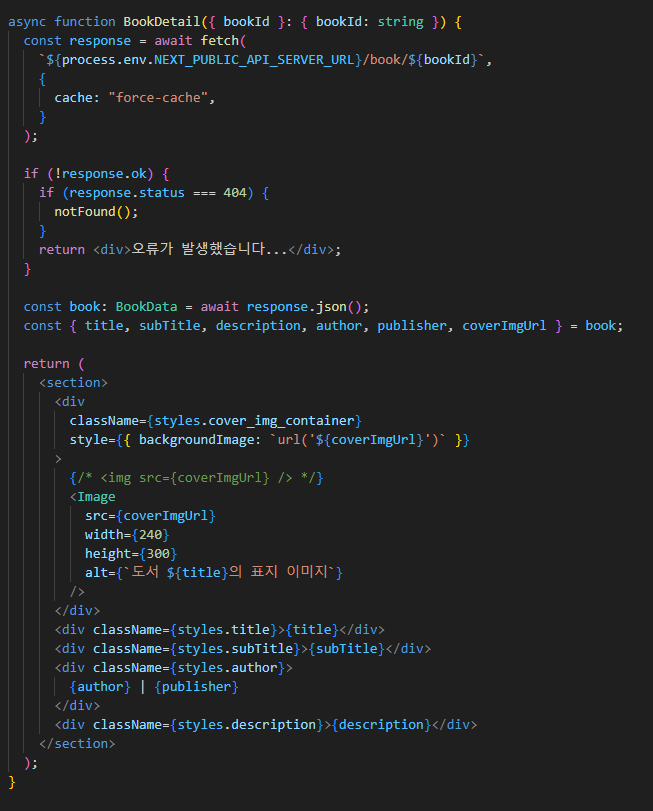
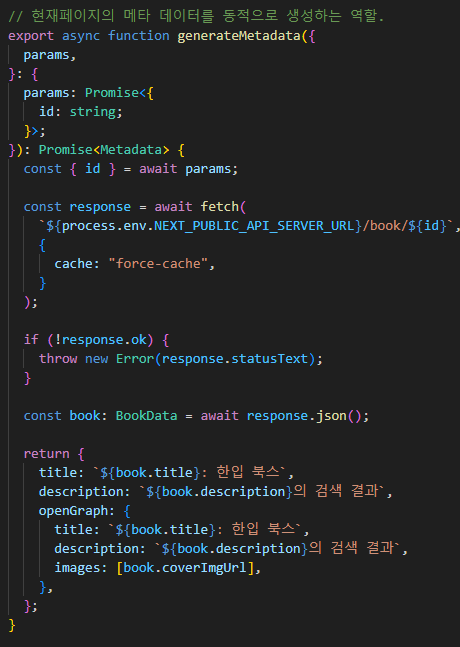
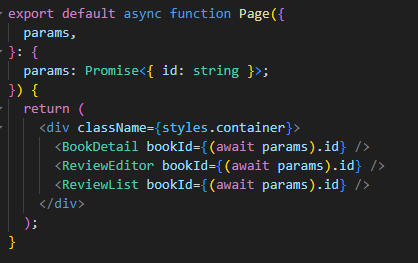
book/[id]/page.tsx 소스코드





server는 이미 배포가 되어있고.. vercel 서버 URL도 환경설정 잘 적용된거 확인했고.
로컬에서 npm run build까지 잘되었는데
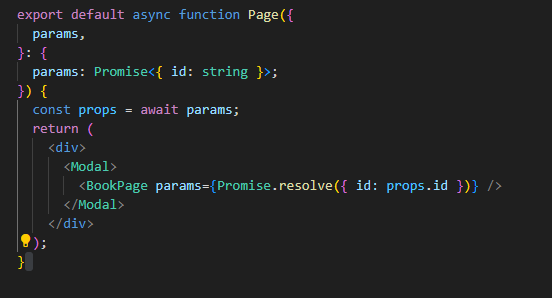
혹시 any타입 빌드를 해결하려고 (.)book/[id]/page.tsx에서
이런식으로 프롭스를 넘겨서 발생한 문제일까요..?
답변 1
1
안녕하세요 김동환님 이정환입니다.
우선 프로젝트중 발생한 오류는 전체 코드를 통해 확인해봐야 정확한 원인을 알 수 있습니다.
이에 정확한 원인을 찾고 싶으시다면 깃허브링크를 통해 전체 코드를 전달해주시면 감사하겠습니다.
올려주신 사진으로만 살펴봤을 때에는 마지막 (.)book/[id]/page.tsx 에서 Props를 넘겨주는 방식이 오류를 유발 할 수 있을 것 같습니다. any 타입을 꼭 사용하지 않으셔야 한다면 다음과 같이 해결하시는게 좋을 것 같습니다.
export default async function Page({
params,
}: {
params: Promise<{ id: string }>;
}) {
return (
<div>
<Modal>
<BookPage params={params} />
</Modal>
</div>
);
}안녕하세요 김동환님
아래는 동환님의 코드를 하나도 수정하지 않고 배포한 결과입니다.
https://test-zeta-sage-76.vercel.app/
배포 결과에 아무런 이상이 없는데요 혹시 vercel 환경변수 설정을 깜빡하시지 않았는지 확인 부탁드릴게요!
안녕하세요 강사님
확인해주셔서 감사합니다
초기에 배포했던 서버에 문제가 있었던건지 기존 배포했던 서버까지 삭제하고 둘다 재배포 후 시도해보니 정상 빌드됨을 확인했습니다
여튼 지금까지 들었던 강의 중 가장 애매함이 없던 강의였습니다 감사합니다!

안녕하세요 강사님
해당 소스 깃헙 주소 입니다
https://github.com/sothatc/section09.git
계속 찾아보려했지만 디버깅 능력이 많이 부족한가 봅니다.. 답변 주시기 전까진 계속 찾아보겠습니다..