인프런 커뮤니티 질문&답변
AxiosError {message: 'Request failed with status code 401/500', name: 'AxiosError', code: 'ERR_BAD_RESPONSE', (2)
작성
·
23
0
아래 질문 관련입니다.
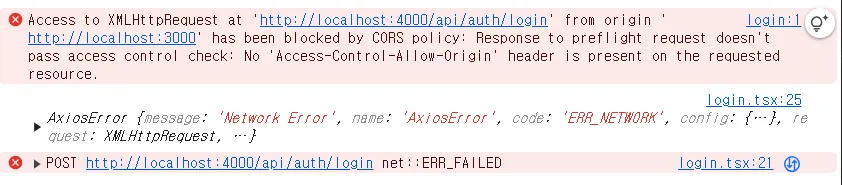
server.ts origin 부분을 강사님처럼 다음과 같이 작성하면 header 오류가 납니다.
const origin = process.env.ORIGIN;
app.use(cors({
origin,
credentials: true
}))
근데 아래처럼 const origin을 다음과 같이 환경변수를 거치지 않고 명시하면 헤더 오류 대신 500 오류가 나면서 토큰이 생성되지 않습니다. (로그인 페이지에서 로그인 시)
const origin = 'http://localhost:3000';
app.use(cors({
origin,
credentials: true
}))


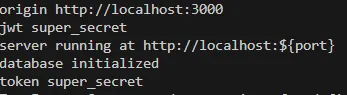
서버에서 process.env.ORIGIN, process.env.JWT_SECRET을 찍어봤을땐 잘 나오는데...
이 이유로
//비번이 맞으면 토큰 생성
const token = jwt.sign({username}, process.env.JWT_SECRET)이 명령줄이 제대로 실행되지 않는 걸까 싶어 process.env.JWT_SECRET를 'super_secret'으로 바꿔봐도 똑같은 증상입니다.
확실하진 않지만 이 때문에 토큰 생성에 오류가 생겨서 500 에러가 뜨는 것인가 싶은데 어떻게 해결하면 좋을까요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
HTTP 상태 코드 401과 500은 각각 “인증 오류”와 “서버 내부 오류”를 의미합니다. 본 질문에서는 CORS 문제와 환경변수 설정 문제로 인해 발생하는 오류를 해결하는 방법에 대해 고민하고 계신 것 같습니다.
CORS 문제 해결하기
- CORS 설정 확인: cors 미들웨어의 설정을 확인하세요. 정적 문자열로 서버의 오리진을 설정할 경우와 환경변수로 설정할 경우 결과가 다른 것으로 보아, 환경변수 ORIGIN의 값이 잘못 설정되어 있거나, 그 값이 올바르게 로드되지 않을 가능성이 있습니다.
환경변수 문제 해결하기
- 환경변수 확인: 환경 변수를 로드할 때 dotenv 등을 사용하는 경우, 해당 모듈을 초기화하는 과정(require('dotenv').config())이 제대로 되어 있는지 확인하세요.
- JWT_SECRET 변수 확인: 환경변수가 코드에 정확하게 로드되고 있는지 다시 한번 확인하시고, 환경 파일(.env)에서 선언된 변수가 코드에서 제대로 해석되고 있는지도 중요합니다.
문제 분석:
- 500에러는 주로 서버 코드 내부의 논리적 오류로 인한 것으로, 환경변수가 제대로 설정되지 않아 JWT 토큰이 생성되지 않기 때문일 수 있습니다.
- 401 에러가 로그인을 시도할 때 발생하는 경우에는 사용자 인증 관련 정보가 올바르지 않을 때 발생할 수 있습니다.
아래는 CORS와 관련된 문제에 대한 유사 질문의 링크로, 이와 같이 서버 설정을 변경해 보면 도움이 될 수 있습니다.
이와 같은 이유로 다른 환경변수의 값이 잘못 적용될 수 있으니 전체적으로 환경변수 관련 설정을 다시 점검해 보시는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
