

인프런 커뮤니티 질문&답변
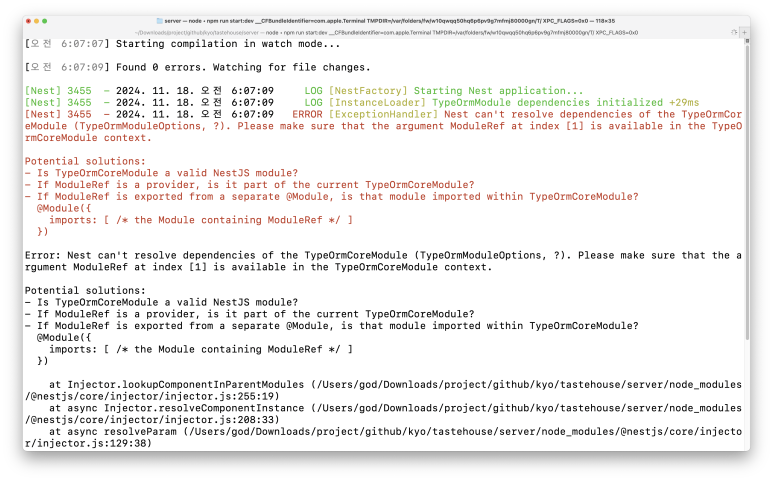
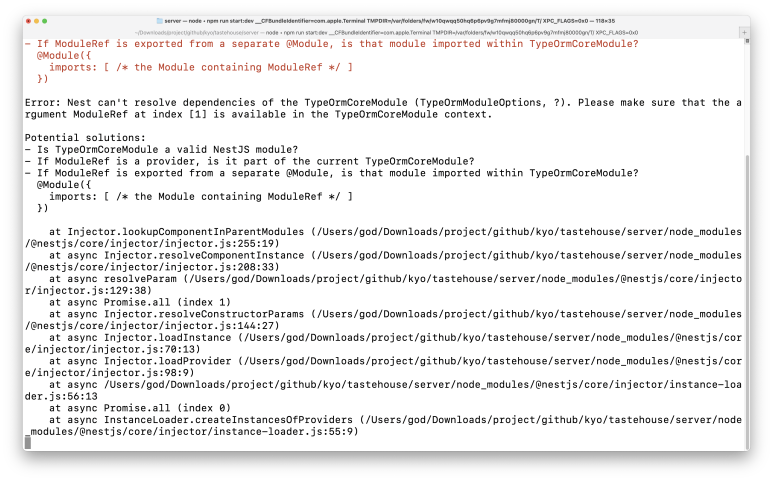
[해결 완료] npm run start:dev 오류
해결된 질문
작성
·
82
·
수정됨
0
database 연결 정보는 본인 정보로 작성...!!
@Module({
imports: [
TypeOrmModule.forRoot({
username: 'root',
password: '1234',
database: 'matzip-server',
}),
],
controllers: [AppController],
providers: [AppService],
})

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 강프로그래머님.
귀하의 오류는 TypeOrmModule.forRoot 사용 시, 데이터베이스 연결 설정에서 발생하는 문제로 보입니다. TypeOrmModule을 올바르게 구성했는지 확인하고, 의존성이 제대로 주입되었는지 점검하는 것이 중요합니다.
문제의 원인 및 해결 방법:
TypeOrmModule 관련 설정 확인:
- 오류 메시지는
TypeOrmCoreModule과 관련된 의존성 해결 문제를 보고합니다.TypeOrmModule.forRoot()구문에서 TypeORM 설정이 올바르게 이루어졌는지 확인하세요.
- 주로 사용하는 옵션들이 주석 처리되었거나, 잘못된 인수로 랜드될 경우 이런 문제가 발생할 수 있습니다.
- 오류 메시지는
데이터베이스 연결 확인:
- 데이터베이스 설정(
username,password,database)이 올바른지, 그리고 데이터베이스 서버가 실행 중인지 확인하시기 바랍니다.
- 포트번호 및 호스트 설정은 기본값과 다른 경우 명시적으로 추가해야 할 수 있습니다.
- 데이터베이스 설정(
모듈 및 프로바이더 확인:
TypeOrmModule이 import된 모듈에서 제대로 사용할 수 있도록 설정해 주세요.
- 또한, 관련된 모듈이 존재해야 하며, 잘못된 모듈이나 의존성이 없는 모듈이 import된 것은 없는지 확인하세요.
ModuleRef 관련:
- 오류 메시지에서 언급된
ModuleRef에러는 모듈의 상황 컨텍스트에서 일부 필요 모듈이나 의존성이 공유되지 않는 상황에서 발생합니다.AppModule내에서 올바르게 import되었는지,TypeOrmModule과 관련된 다른 마케팅 구성에 문제는 없는지, 그리고ModuleRef가 실제로 필요한 엔티티들에서 접근할 수 있는지 확인하세요.
- 오류 메시지에서 언급된
추가적인 유용한 링크는 아래를 참고하세요:
- NestJS 공식 문서 - Database: TypeORM 설정 가이드
- TypeORM - Configuration: 커넥션 옵션 및 자세한 설정법
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
