인프런 커뮤니티 질문&답변
[4-0] 로그인하고 아무 반응이 없어요/axios.ts
작성
·
62
0
❗질문 작성시 꼭 참고해주세요
현재 문제(또는 에러)와 코드(또는 github)를 첨부해주세요.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경을 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (
일부만 자르거나 복사하지말아주세요.)
개발환경/코드에 대한 정보가 없을경우 답변이 어렵습니다.
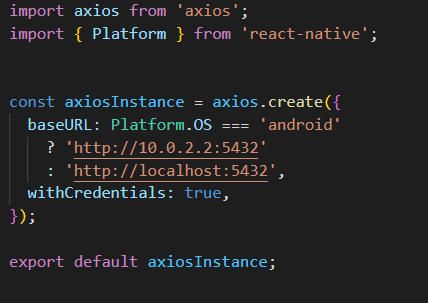
axios.ts에서 BaseURL 바꿔도 로그인이 안됩니다...
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
김민솔님께서 겪고 계신 문제는 BaseURL을 변경했음에도 로그인이 되지 않는 상황으로 보입니다. 이 문제는 주로 네트워크 설정 및 서버와 클라이언트 간의 통신 과정에서 발생할 수 있습니다. 비슷한 사례를 참고하여 해결 방안을 제시드리겠습니다.
가능성 있는 원인 및 해결 방안
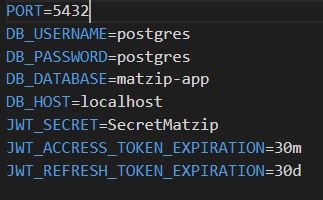
BaseURL 설정 확인:
- 변경한 BaseURL이 올바른지 다시 확인해 보세요. 개발 환경에 따라
localhost대신 개별 장치의 로컬 IP 주소를 사용해야 할 수 있습니다. 이는 특히 모바일 디바이스에서 테스트할 때 중요합니다.
- 관련 Q&A: 해당 게시물에서는 로컬호스트 사용 시 문제를 겪은 다른 사용자가 IP 주소로 변경하여 해결한 사례를 참고할 수 있습니다.
- 변경한 BaseURL이 올바른지 다시 확인해 보세요. 개발 환경에 따라
CORS(Cross-Origin Resource Sharing) 이슈:
- 서버가 API 요청을 수용하도록 CORS 설정이 되어 있는지 확인해 주세요. 이는 서버 측 문제로, 모든 도메인에서 요청을 허용하도록 설정되어야 합니다.
- CORS 관련 해결 방법: 위와 같은 경우 CORS 헤더가 올바르게 설정되어 있는지 검토해야 합니다.
nestjs로 구성된 서버라면, 서버 설정 (main.ts등)에서 CORS를 활성화했는지 확인해 보세요.
- 서버가 API 요청을 수용하도록 CORS 설정이 되어 있는지 확인해 주세요. 이는 서버 측 문제로, 모든 도메인에서 요청을 허용하도록 설정되어야 합니다.
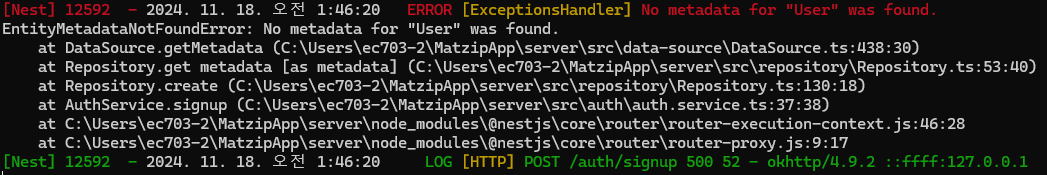
에러 로그 확인:
- 에러 로그를 확인해 정확한 오류 메시지를 파악하는 것이 중요합니다.
axios요청의catch부분을 활용하여 에러 내용을 콘솔로 출력해보세요. 이렇게 하면 더 구체적인 문제를 확인할 수 있습니다.
- 에러 로그를 확인해 정확한 오류 메시지를 파악하는 것이 중요합니다.
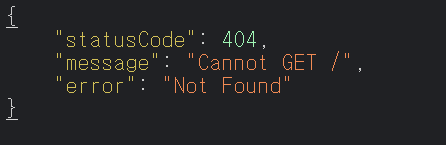
서버 응답 및 상태 코드 체크:
- 서버가 요청에 대해 어떤 응답(특히 상태 코드)을 반환하는지 확인하세요.
401,403,404등의 상태 코드는 서버 측 문제를 나타낼 수 있습니다.
- 서버 로그에서도 해당 요청에 대한 처리 로그를 확인하여 어디서 문제가 발생하는지 추적해 볼 수 있습니다.
- 서버가 요청에 대해 어떤 응답(특히 상태 코드)을 반환하는지 확인하세요.
React Native의 Development 환경:
- React Native 애플리케이션이 네트워크 요청을 수행하기 위해 개발 모드와 실제 설치 모드에서 네트워크 설정이 다르게 되어 있는 경우가 있습니다. 이를 점검하여, 실제 네트워크 통신에 문제가 없는지 확인해야 합니다.
- React Native 애플리케이션이 네트워크 요청을 수행하기 위해 개발 모드와 실제 설치 모드에서 네트워크 설정이 다르게 되어 있는 경우가 있습니다. 이를 점검하여, 실제 네트워크 통신에 문제가 없는지 확인해야 합니다.
각 상황에 맞는 내용을 점검하시고, 여전히 문제가 해결되지 않는 경우 아래와 같은 방법으로 추가적인 정보를 제공해주시면 세부적으로 더 도움을 드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





윈도우환경에서 시뮬레이터로 하고 있구요. pgadmin과 postgres 설정 모두 마쳤습니다.