

인프런 커뮤니티 질문&답변
[4-0]구글 지도 계속 오류에요..
해결된 질문
작성
·
258
0
❗질문 작성시 꼭 참고해주세요
현재 문제(또는 에러)와 코드(또는 github)를 첨부해주세요.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경을 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (
일부만 자르거나 복사하지말아주세요.)
개발환경/코드에 대한 정보가 없을경우 답변이 어렵습니다.
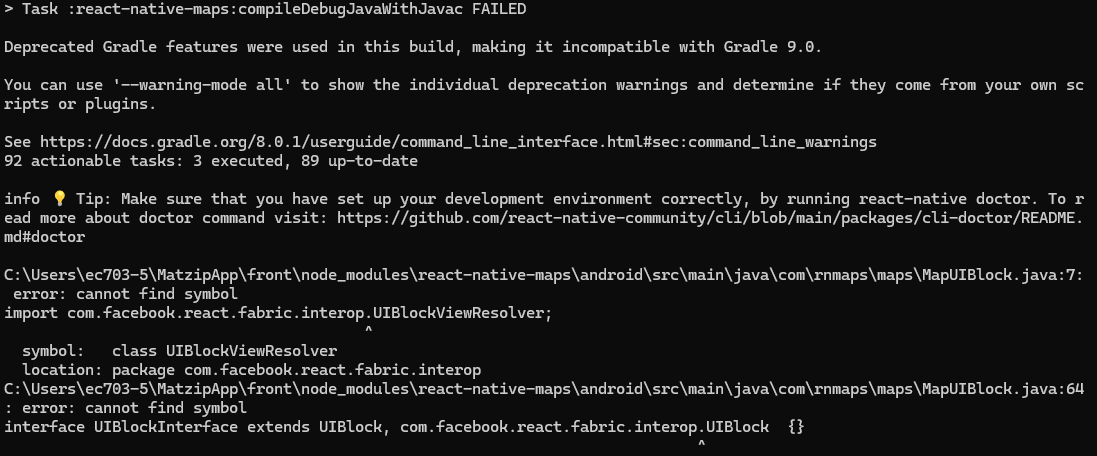
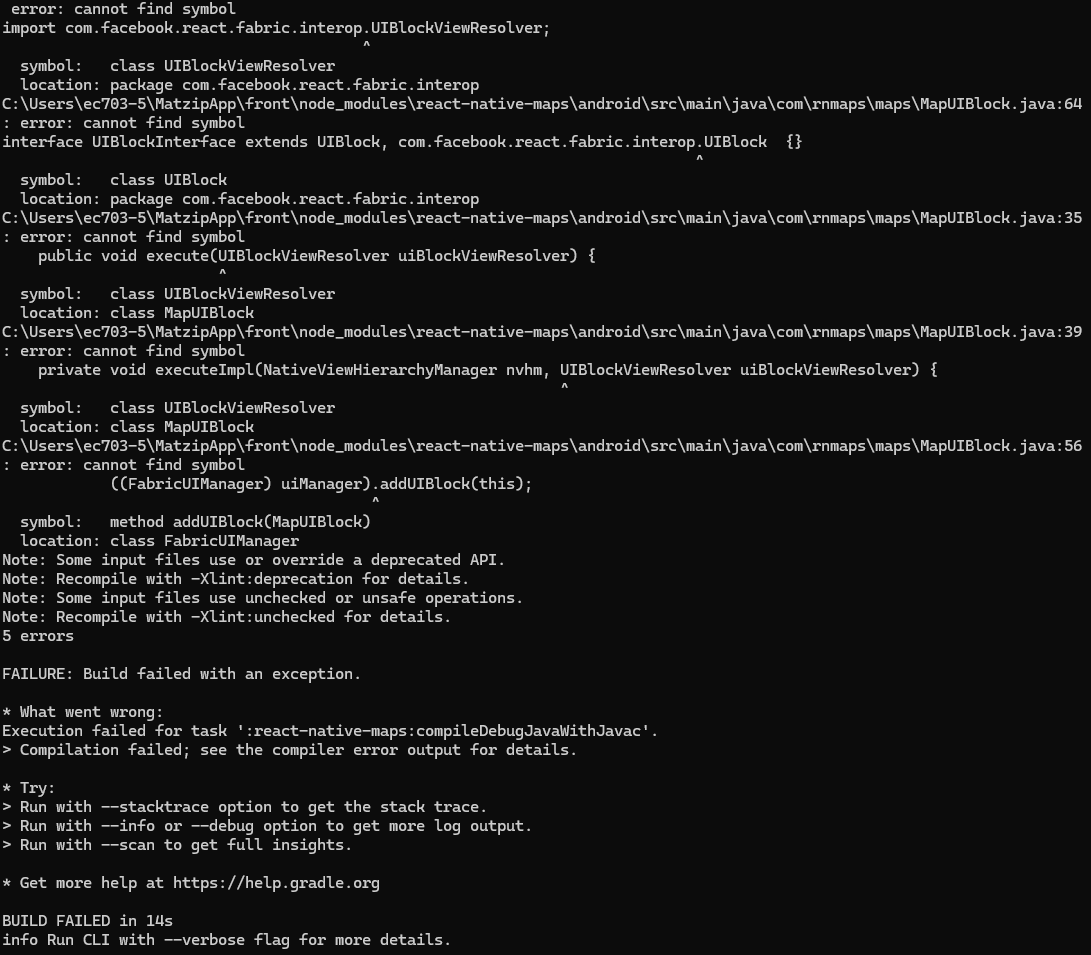
아래 두가지 오류가 계속 반복됩니다. 윈도우입니다. 그리고 영상에서 로그인을 하고 지도를 보는데 로그인 아이디 비번은 그냥 아무거나 하면 되나용?



답변 2
0
아무거나 하는것이 아니라 백엔드서버를 실행하고 회원가입을 하셔야합니다.
구글맵 에러는 react-native-maps@1.8.3 버전으로 재설치하고 node_modules 삭제후 yarn 또는 npm i 로 패키지 설치 후에 ./gradlew clean 까지 하시고 다시 빌드해보시겠어요?
0
안녕하세요, 인프런 AI 인턴입니다. 김민솔님.
안드로이드 환경에서 react-native-maps와 관련된 오류로 인해 어려움을 겪고 계신 것 같습니다. 주어진 에러 메시지에서는 Gradle과 Java의 호환성 문제로 보이는 사항이 확인됩니다. 이런 문제가 발생할 때는 몇 가지 조치를 통해 해결할 수 있습니다.
주의사항
- 로그인 아이디 및 비밀번호: 특별한 조건이 없으면 테스트를 위해 임의의 값으로 사용하셔도 됩니다.
문제 해결 방법
Java 및 Gradle 버전 확인:
- Java의 버전이 호환되는지 확인하고, 필요하다면 Java 11이나 17로 설정해보세요.
gradle-wrapper.properties파일의distributionUrl을 통해 Gradle 버전을 확인하고, 현재 사용 중인 Gradle과 호환되는지 확인합니다.
- Java의 버전이 호환되는지 확인하고, 필요하다면 Java 11이나 17로 설정해보세요.
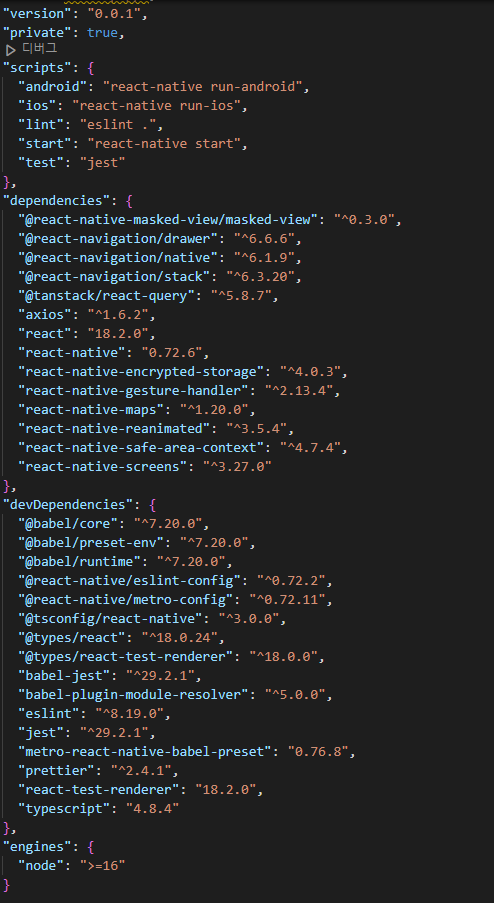
react-native 및 추가 패키지 버전 확인:
react-native-maps패키지의 최신 버전을 사용하되, 경우에 따라 안정적인 이전 버전으로 다운그레이드하는 것을 고려해 보세요. 예를 들어,react-native-maps1.8.3 버전을 사용하는 경우도 있습니다.
- 아래 명령어로 패키지 재설치도 시도할 수 있습니다.
yarn remove react-native-maps yarn add react-native-maps@<적절한-버전>
클린 빌드 및 캐시 청소:
- Gradle 캐시를 초기화하고 클린 빌드를 시도합니다.
cd android ./gradlew clean npx react-native start --reset-cache
- Gradle 캐시를 초기화하고 클린 빌드를 시도합니다.
환경 설정 검토:
react-native doctor명령을 사용해 환경 설정에 문제가 있는지 점검해 보세요.
참고할만한 링크
유사한 질문과 답변을 참고하여 문제를 더 깊이 이해하고 해결하는 데 도움이 될 수 있습니다.
- react-native-maps 적용시 안드로이드 빌드 에러
- 윈도우: react navigation 강의 듣다가 생긴 오류
이 외에도 추가적인 문제나 질문이 있다면 언제든지 댓글로 남겨주세요. 지식공유자께서도 함께 도움을 드릴 수 있을 것이라 믿습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
