인프런 커뮤니티 질문&답변
wifi 환경에서 axios 통신이 로컬서버에서 안됩니다.
작성
·
91
·
수정됨
0
안녕하세요 강사님 강사님의 리액트 네이티브 강의를 보면서
직접 자신만의 리액트 네이티브 프로젝트도 직접 다뤄보면서 하고 있는 학생입니다.
https://github.com/Dongrang072/carPoolTeamProject-server
이게 로컬 서버의 코드이고
https://github.com/Dongrang072/carpoolTeamProject
이게 프론트의 코드입니다
axios 통신에 현재 문제가 있습니다.
동일한 코드인데도 wi-fi로 인터넷이 연결되는 노트북의 환경에서는 http:10.0.0.2로 접속이 안되고,
로그캣을 보니 두 요청이 확연하게 달랐는데
모든 api를 axios로 요청 시에 와이파이 환경에서만 되질 않았습니다

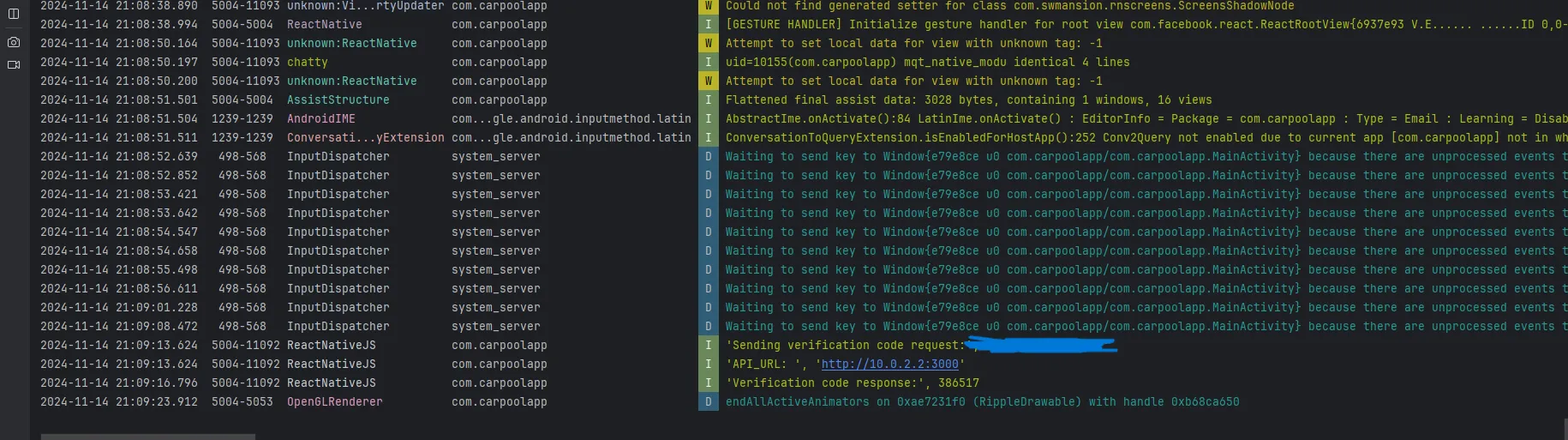
이건 랜선에서 연결된 pc에서 로컬 서버와 통신 시 요청에서 성공했을 때의 로그캣 로그이고

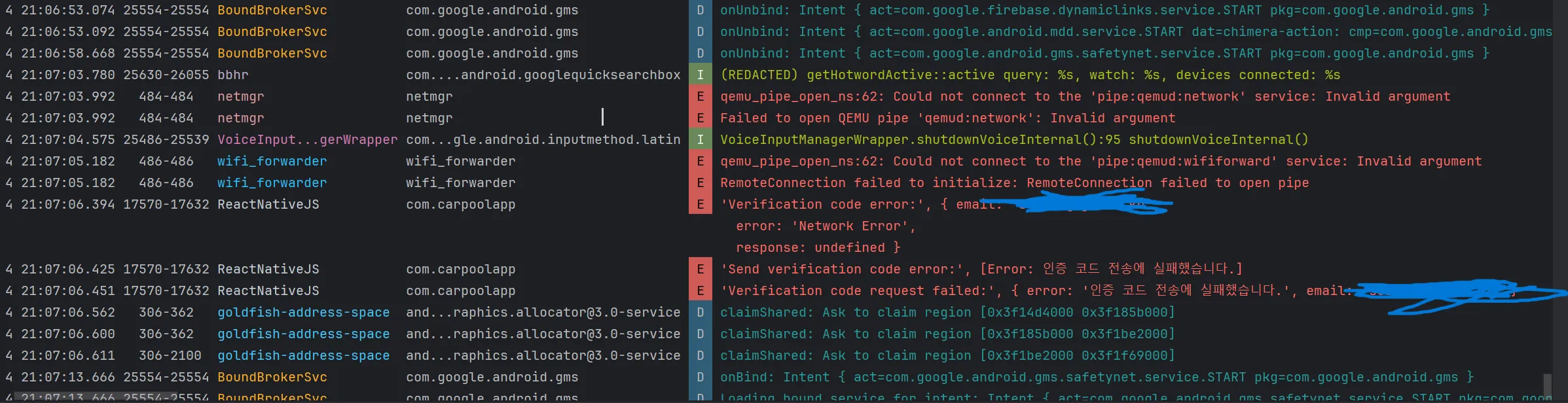
이건 와이파이 환경의 노트북에서 로컬 서버와 통신했을 시에 생기는 로그캣 로그입니다
혹시나 해서 프로젝트 루트 폴더의 androidManifestxml의 파일에 누락된게 있나 봤는데
<manifest xmlns:android="http://schemas.android.com/apk/res/android"> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/> <application android:usesCleartextTraffic="true" android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme" > <!-- Google Maps API Key --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="@string/GOOGLE_MAPS_API_KEY"/> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest> 이상은 없는 것 같습니다....
혹시 방화벽의 문제인가요?
노트북으로 실행시에 직접 ipConfig로 내부 ip(ip4)를 이용해서 api를 호출해봤는데도 여전히 network 오류가 뜹니다
LOG Verification code response: <HTML> <HEAD> <TITLE>GiGA WiFi home</TITLE> <LINK REL="shortcut icon" HREF="icon.ico" TYPE="image/x-icon"> <LINK REL="icon" HREF="icon.ico" TYPE="image/x-icon"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script language='JavaScript' type='text/javascript' src='/script/jquery.js?version=Aug252023180743'></script> <script language='JavaScript' type='text/javascript' src='/script/jquery-migrate-1.2.1.min.js?version=Aug252023180743'></script> <script language='JavaScript' type='text/javascript' src='/script/mcr_common_new.js?version=Aug252023180743'></script> <script language='JavaScript' type='text/javascript' src='/script/mcr_common.js?version=Aug252023180743'></script> <script language='JavaScript' type='text/javascript' src='/script/mcr_common_kt.js?version=Aug252023180743'></script> <script language='JavaScript' type='text/javascript' src='/script/mcr_jq_util.js?version=Aug252023180743'></script> <style type="text/css"> <!-- a { font-style:normal; font-weight:normal; text-decoration:none; } body { margin-left: 10px; margin-top: 10px; margin-right: 10px; margin-bottom: 10px; background-color: #ffffff; } .table { border-top-width: 2px; border-top-style: solid; border-top-color: #333333; } .font100 { FONT-FAMILY: "돋움", "arial"; FONT-SIZE: 14px; LINE-HEIGHT: 14pt; COLOR: #000000 } .font101 { FONT-FAMILY: "돋움", "arial"; FONT-SIZE: 12px; LINE-HEIGHT: 12pt; COLOR: #666666 } --> </style> <script language="JavaScript" type="text/javascript" src="/script/jquery.js"></script> <script language="JavaScript" type="text/javascript" src="/script/captcha.js?version=Aug252023180743"></script> <script type="text/javascript" src="/lang/b28n.js"></script> <script type="text/javascript"> Butterlate.setTextDomain("main"); redirectTopWindow(); var UserPrivilege = getUserPrivilege(); var Privilege = parseInt(UserPrivilege, 10); function redirectTopWindow(){ if( top != self ){ var URL = "http://" + window.location.host; top.location.replace(URL); } } var captcha; function CheckAll() { if("8899" == window.location.port){ if( captcha.validate( $("input[name='captchatext']").val() ) == true ){ if(document.Login.UserID.value == "") { alert("사용자ID를 확인해 주세요."); document.Login.UserID.focus(); return false; } if(document.Login.Password.value == "") { alert("비밀번호를 확인해 주세요."); document.Login.Passw직접적으로 front내의 src 파일의 api/auth.ts 내의 이메일 post 관련 함수를
const sendVerificationCode = async (email: string): Promise<string> => {
try {
console.log('Sending verification code request:', email);
const response = await axiosInstance.post("http://10.0.0.2/mail/send-code", {
email: email.trim() // 이메일을 서버에 전달
});
console.log('Verification code response:', response.data);
return response.data; // 반환된 인증 코드 반환
} catch (error: any) {
console.error('Verification code error:', {
email,
error: error.message,
response: error.response?.data
});
throw new Error(
error.response?.data?.message ||
'인증 코드 전송에 실패했습니다.'
);
}
};http://10.0.0.2를 명시했더니 res data를 console.log로 찍으니 이렇게 나왔습니다
json으로 받아야 하는데 왜 res가 html 형식으로 받아진건지 모르겠습니다 덤으로 smtp로 설정했던
이메일 인증 코드는 실제 이메일에 오지 않은 상태입니다. html 로그 관련은 인프런에서 질문 글에 1만자 이하로 제한되어있어서 어느정도 삭제했습니다
답변 2
0
지금 환경이 에뮬레이터인가요? 실기기인가요?
https://github.com/facebook/react-native/issues/36094
비슷한 이슈는 이거 하나만 있는데 해결책은 없네요.
일단 10.0.0.2 대신에 127.0.0.1이나 localhost로도 시도해보세요. 노트북에 랜선을 꼽는 경우도 테스트해봐야할 것 같습니다.
결국 어쩔 수 없이 데스크탑의 환경으로 개발해야겠네요... 혹시 앱을 배포하지 않고 릴리즈 모드로 와이파이 환경의 네트워크에서 테스트 할 시에 이런 문제가 또 생기진 않을까 걱정입니다.
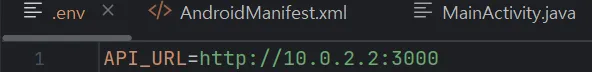
.env에

import axios from 'axios';
import Config from "react-native-config";
const axiosInstance = axios.create({
baseURL: Config.API_URL,
withCredentials: true,
})
export default axiosInstance;
이런식으로 적용했는데 포트번호가 제대로 적용이 안되었던 것인가요?
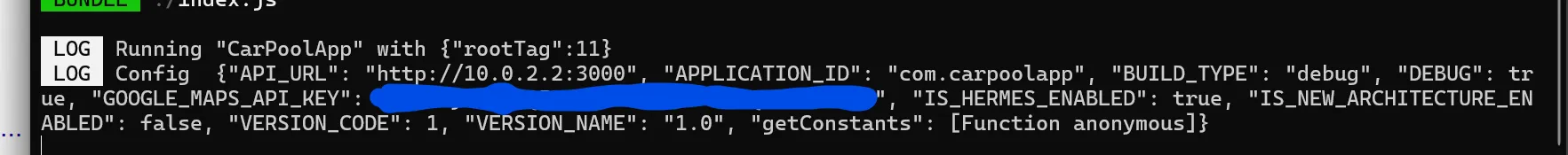
혹시 몰라서 Config를 콘솔로그로 찍어봤는데

10.0.2.2:3000으로 잘 나오는거 같습니다. 서버 포트도 3000으로 맞췄습니다
const response = await axiosInstance.post("http://10.0.0.2/mail/send-code", { email: email.trim() // 이메일을 서버에 전달 });
여기에 env 값을 안 쓰셨습니다.
0
안녕하세요, 인프런 AI 인턴입니다. 최상현님.
Wi-Fi 환경에서의 axios 통신 문제는 다양한 원인으로 발생할 수 있습니다. 주로 고려해야 할 요소들은 다음과 같습니다:
내부 IP 주소 확인: Wi-Fi 환경에서는 PC나 노트북의 내부 IP가 변경되는 경우가 있습니다. 반드시 현재 연결된 네트워크의 내부 IP 주소를 확인하시고, axios 요청 URL에 올바르게 설정되어 있는지 확인해 주세요.
방화벽 설정: Wi-Fi 네트워크의 방화벽이 로컬 서버와의 통신을 차단할 수 있습니다. 방화벽 설정에서 로컬 서버 포트가 외부에서 접근 가능하도록 허용되어 있는지 확인하세요.
명확한 네트워크 설정 확인: 특히 서버가 실행 중인 PC와 클라이언트를 실행하는 노트북이 동일한 네트워크에 있는지, 동일한 서브넷에 있는지 확인해야 합니다. 만약 네트워크가 분리되어 있다면 통신이 안 될 수 있습니다.
IP 주소 및 포트의 명시적 설정: AndroidManifest.xml에서
usesCleartextTraffic이 true로 설정되어 있다는 것은 HTTP로 통신하도록 허용한 상태입니다. 하지만, IP 주소나 포트가 정확하지 않다면 요청이 성공하지 않을 수 있습니다. PC에서는 제대로 작동하는 것처럼 로그에 보인다고 하셨으니, 노트북의 IP 주소가 제대로 설정된 것인지 다시 한 번 확인해보세요.
다행히 이러한 문제는 개발 커뮤니티에서 흔히 겪는 이슈 중 하나이므로, 추가로 다음의 링크들을 통해 도움을 받을 수도 있습니다:
- 안드로이드 http 통신에서는 IP 주소 설정 관련 여러 가지 문제를 다루고 있습니다.
- API 서버 호출이 안될 때에는 서버 호출 문제 시의 다양한 해결 방법을 제시하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

현재 에뮬레이터에서 실행중이고
에뮬레이터-로컬서버-로컬db 간에 통신이 안되는 중입니다.
127.0.0.1이나 localhost로도 시도해보해봤는데 안됩니다.
현재 랜선을 직접 꽂아서 노트북에서 캐시를 다시 지우고, 안드로이드 스튜디오에서 캐시도 지우고 새 에뮬레이터 기기로 연결을 하고 통신을 시도했는데 여전히
pipe는 그대로인 상태이고 wifi_bound에서 여전히 오류 로그가 납니다.
랜선으로 연결된 데스크탑과 와이파이 노트북의 네트워크 환경 차이에 의해서 이런것일까요?
adb reverse tcp:3000 tcp:3000 로 3000포트에(로컬 서버 포트)에 에뮬레이터를 포트포워딩 했는데도 여전히 오류가 납니다