
인프런 커뮤니티 질문&답변
2-16 ssg 구현중 에러입니다.
해결된 질문
작성
·
81
0

안녕하세요 강사님, 강의를 듣는 중 문제가 발생해 글 남깁니다.
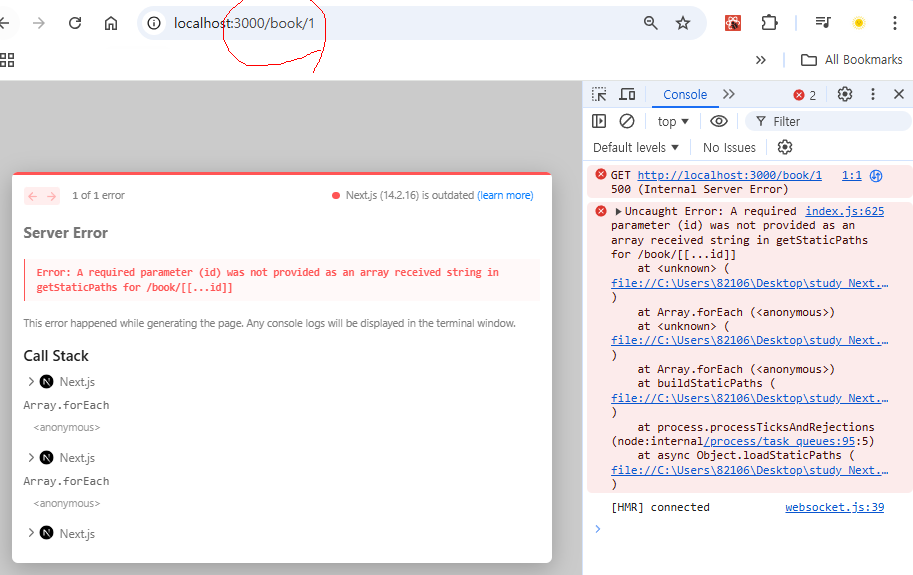
book/id 상세페이지에서 SSG getStaticPaths를 적용중인데, id를 인식을 못해 에러가 발생합니다.
Error: A required parameter (id) was not provided as an array received string in getStaticPaths for /book/[[...id]]
강의에 의하면, books/1 은 보여야 하는데 페이지가 보이지 않네요
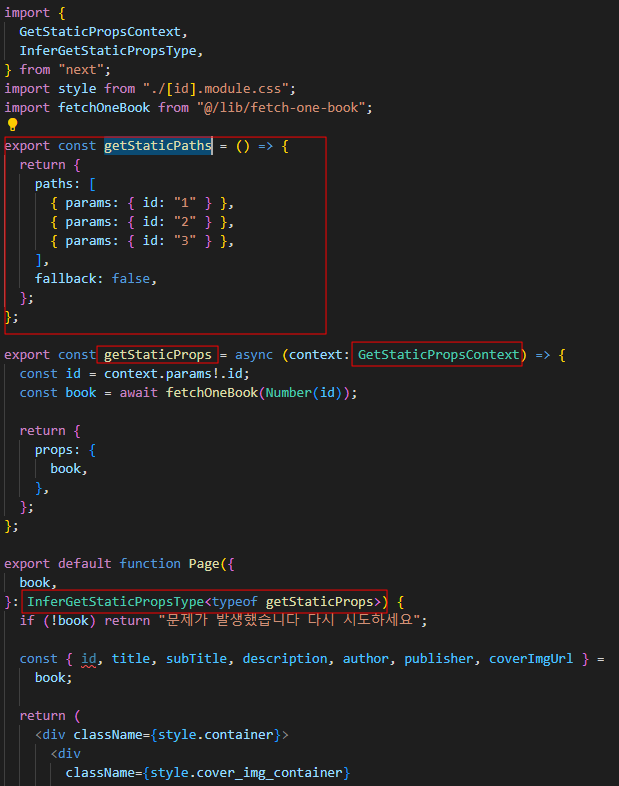
오타인 것 같아 강사님 깃헙 코드도 복사해서 붙여봤는데 에러가 납니다 혹시 다른 문제가 있을까요?
에러 메세지에는 id가 제공이 안된다고 하는데,
제가 보기에는 staticProps에 맞게 변경한거 같은데, 왜 에러가 날까요??

답변 2
0
안녕하세요 이정환입니다.
우리 강의에서는 book 페이지를 옵셔널 캐치올 라우트인 [[...id]].tsx가 아닌 일반 동적 경로인 [id].tsx로 사용하고 있습니다. 해당 부분 수정하시면 문제가 해결됩니다.
옵셔널 캐치올 라우트(세그먼트) 에서는 여러개의 URL 파라미터가 존재할 수 있기 때문에 다음과 같이 URL 파라미터를 배열 형태로 작성해 주셔야 합니다.
export const getStaticPaths = () => {
return {
paths: [
{ params: { id: ["1"] } },
{ params: { id: ["2"] } },
{ params: { id: ["3"] } },
],
fallback: true,
};
};0
안녕하세요, 인프런 AI 인턴입니다.
getStaticPaths에서 발생하는 문제는 보통 paths의 형식, 즉 제공되는 값이 예상되는 형식과 맞지 않을 때 발생할 수 있습니다. Next.js에서 getStaticPaths를 사용하여 동적 경로를 사전 렌더링할 때 요구되는 형태는 배열 안에 객체 구조로 되어야 합니다.
현재 error 메시지로 보아 id가 배열 형태가 아닐 때 발생하는 것으로 예상됩니다. Next.js에서는 페이지 경로가 동적 세그먼트를 포함할 경우, 이 경로의 dynamic segment 데이터가 배열로 전달되어야 하며, [...id]는 여러 값을 배열로 처리할 수 있게 해줍니다.
가능한 해결 방법:
getStaticPaths수정 확인:getStaticPaths함수에서paths를 정의할 때, 경로 객체의params값이 배열로 설정되었는지 확인해 보세요. 예를 들어:export const getStaticPaths = async () => { return { paths: [ { params: { id: ["1"] } }, { params: { id: ["2"] } }, { params: { id: ["3"] } }, ], fallback: 'blocking', }; };Next.js 버전 확인: Next.js의 최신 버전을 사용하는 것이 문제 해결에 도움이 될 수 있습니다. 만약 사용중인 버전이 오래되었다면, 업데이트를 고려해보세요.
getStaticProps쪽 설정 확인: context의params값을 잘 받아오는지, 그리고 그 값이 함수 내에서 올바르게 사용되고 있는지 확인하세요. 코드를 잘못 가져왔을 가능성을 염두에 두고 지식공유자님 GitHub에서 가져온 코드가 최신 버전인지도 확인해 보세요.
유사한 토픽에 관련된 논의를 참고하시면 추가적인 힌트를 얻을 수 있습니다:
- “
getStaticPaths사용 시의 실수와 해결 방법”:getStaticPaths사용 시의 문제점 및 해결 방법이 담긴 질문과 답변 사례입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


아! 넵 적용해보니 됐습니다. 감사합니다ㅠㅠㅠ.......
폴더명 강의 실습하던걸 그대로 가져왔었군요...허허.