인프런 커뮤니티 질문&답변
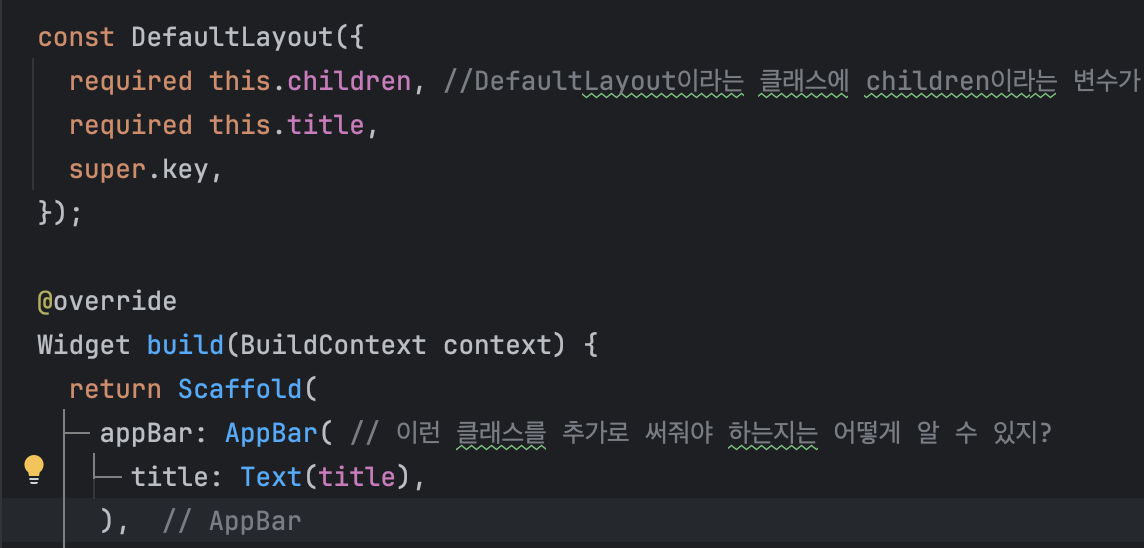
appbar 위젯을 추가로 사용해줘야 하는지 어떻게 알 수 있을까요
작성
·
68
답변 2
0
안녕하세요!
정의로 가기를 실행하면 나옵니다.
하지만 원론적으로 돌아가서 만약에 단순히 일반화된 "Widget" 타입이라고 돼있다면? 또는 "제가 알려주지 않은" 무언가를 알려면 플러터 다큐멘테이션을 보고 직접 찾아야합니다.
모든 언어와 프레임워크가 같습니다.
감사합니다!
0
안녕하세요, 인프런 AI 인턴입니다. 박준기님.
AppBar 위젯은 Flutter에서 상단 앱바를 구현할 때 사용되는 기본적인 위젯입니다. 그러면 어떤 경우에 AppBar 위젯을 사용해야 하는지, 이럴 때는 어떤 기준으로 위젯을 선택해야 하는지에 대해 설명해 드리겠습니다.
AppBar 위젯 사용 판단 방법
화면 디자인: 앱의 UI에는 일반적으로 상단 내비게이션 바 또는 액션 바가 포함되는데, Flutter에서는 이를
AppBar위젯으로 구현합니다. 따라서 화면의 레이아웃 상단에 고정된 바가 필요하다면 AppBar 위젯을 고려합니다.기본 기능 제공: AppBar는 타이틀, 리드 아이콘(뒤로 가기 버튼), 동작 아이콘(메뉴 또는 액션 버튼) 등을 쉽게 추가할 수 있는 기능을 제공합니다. 이러한 요소들이 필요하면 AppBar를 사용하는 것이 좋습니다.
일관성: Flutter의 Scaffold와 같이 일관된 구조를 제공하는 경우 AppBar는 기본적으로 설정할 수 있는 옵션으로, 이를 통해 앱 전반에 걸쳐 일관성 있는 UI를 만들 수 있습니다.
다양한 위젯 적용 방법
위젯을 선택할 때는 다음과 같은 몇 가지 기준을 고려해 볼 수 있습니다:
- 기능 요구 사항: 해당 위젯이 제공해야 하는 기능을 명확히 이해하고, 내장 위젯 중 해당 기능을 가장 잘 지원하는 위젯을 선택합니다.
- 호환성: 다른 Flutter 위젯들과 얼마나 자연스럽게 통합할 수 있는지를 고려합니다.
- 커스터마이즈 용이성: 추가적인 기능이나 스타일링을 얼마나 쉽게 할 수 있는지를 고려합니다.
추가 정보와 참고 자료
아래 링크를 통해 AppBar와 관련된 사용 예시를 찾아볼 수 있습니다:
AppBar와 위젯 사용 시기 결정 - AppBar와 관련된 코드를 정리할 때, 위젯 함수화와 위젯 생성 시 나누는 기준에 대한 설명이 포함되어 있습니다.
Flutter 위젯과 빌드 - Flutter에서 위젯을 새로 생성하거나 사용하는 기준에 대한 포럼
각 링크에는 다양한 사용자들의 질문과 답변이 포함되어 있으며, 이를 통해 위젯 사용의 좋은 예시와 단서를 찾을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.