인프런 커뮤니티 질문&답변
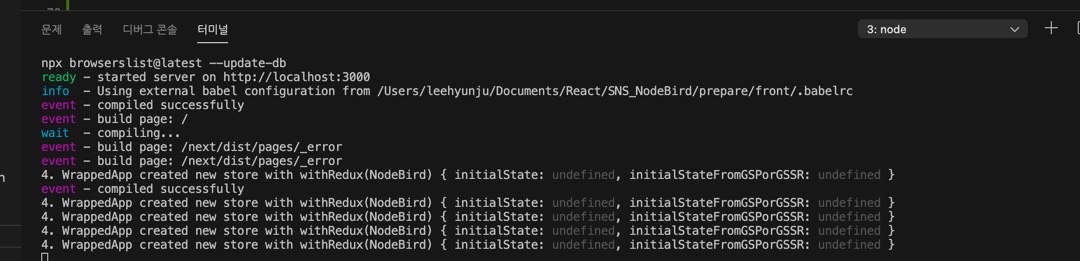
안녕하세요! 계속 이런 오류가 뜨는데 무슨 문제일까요 ? ㅜㅜ
작성
·
343
0

리듀서 문제 인 것 같은데, 어떤 문제 때문에 생기는 걸까요 ? ㅠ
[reducers - index.js]
import { HYDRATE } from 'next-redux-wrapper';
import { combineReducers } from 'redux';
import user from './user';
import post from './post';
const rootReducer = combineReducers({
//서버 사이드 렌더링을 위해서 index를 한거다.
index: (state = {}, action) => {
switch (action.type) {
case HYDRATE:
console.log('HYDRATE', action);
return {...state, ...action.payload};
default:
return state;
}
},
user,
post,
});
export default rootReducer;
답변 6
1
0
0
제로초(조현영)
지식공유자
화면은 문제없지만 단순히 저 메시지를 끄고싶다는 말씀이신가요? 저거 제 강좌에서 제가 일부러 켜는 게 나옵니다. ㅎㅎㅎ
configureStore.js가서 debug: false 하시면 됩니다.
0
leehyunju
질문자
안녕하세요 빠른 답변 감사드립니다! ㅠㅠ
화면은 잘 나오지만 너무 거슬려서욥 ....
리덕스 문제인 것 같으니 리듀서 폴더에 있는 파일의 코드들 모두 보여드리겠습니다

먼저 리듀서폴더 안에 있는 인덱스파일입니다


포스트파일입니다.


유저 파일입니다!
감사합니다 :)
0
0
leehyunju
질문자
넵 작성했는데 계속
4. WrappedApp created new store with withRedux(NodeBird) { initialState: undefined, initialStateFromGSPorGSSR: undefined }
이런 메시지가 발생해요 ㅠㅠ

