

인프런 커뮤니티 질문&답변
[11-30] 강의 crispy form 적용에서 오류가 발생해서 관련 문의 드립니다.
해결된 질문
작성
·
60
0
강사님 안녕하세요,
HTMX와 모달을 활용한 댓글 기능을 구현하는 코드 작성 중에 crispy form이 적용이 되지 않고 오류가 발생해서 문의드립니다.
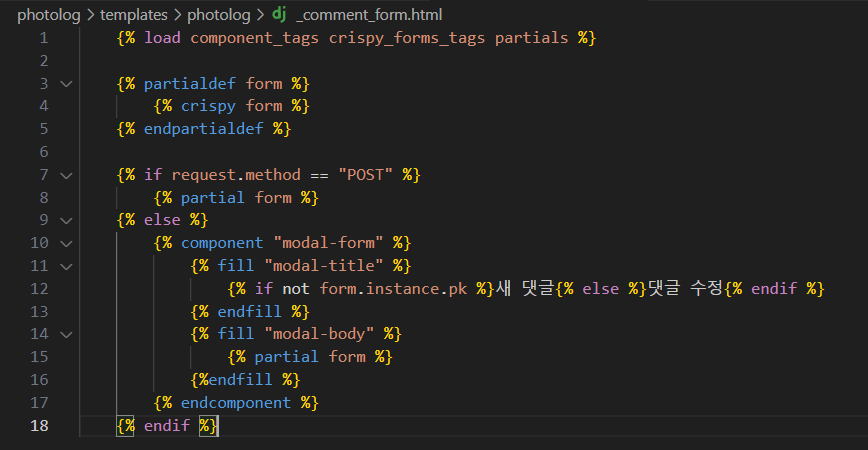
작성하고 있던 코드는 _comment_form.html 파일의 코드입니다

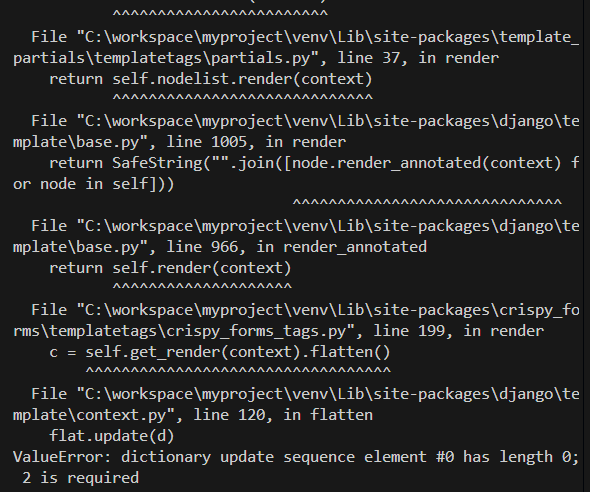
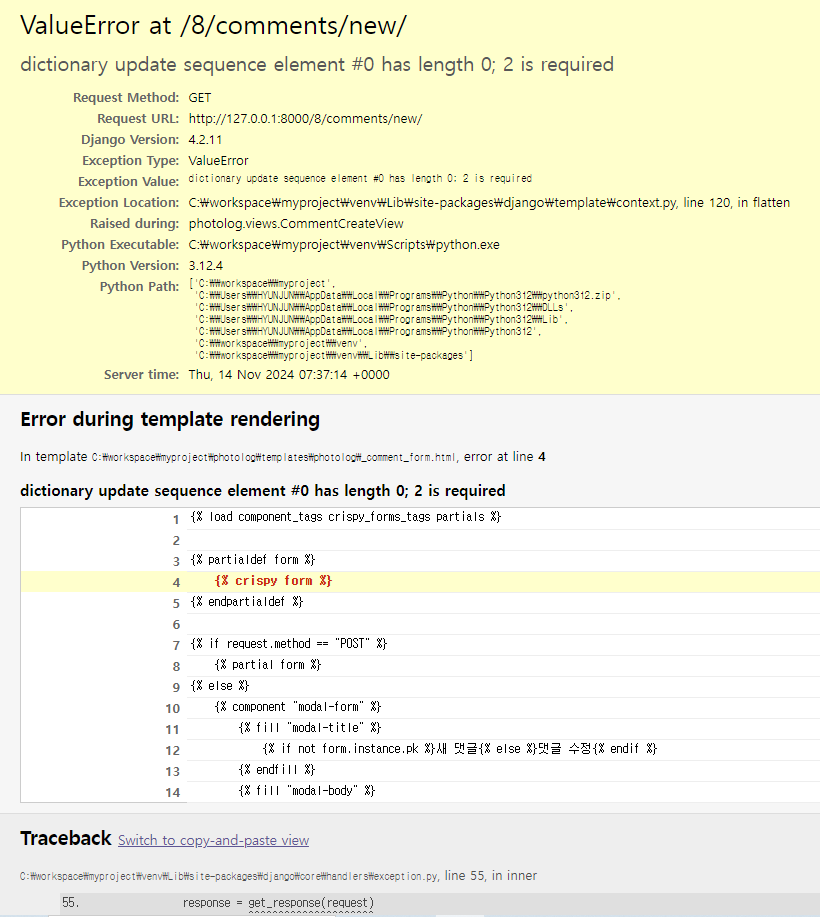
아래 이미지는 발생한 에러 내용입니다.

comment_form.html 파일의 코드를 구현하고 로컬호스트에 띄운 개별 Note 페이지의 하단에 '댓글 쓰기' 버튼을 클릭했을 때, crispy form이 렌더링 되지 않고 위와 같은 에러가 발생하는 케이스입니다.
제가 추측하는 것은 context 변수에 담긴 데이터에 문제가 있어서, flatten() 메서드가 동작하지 않아 발생하는 에러 같다고 생각하는데요.
해결하는 방법에 대해 알려주시면 감사하겠습니다!
감사합니다 🙂
답변 3
1
안녕하세요.
현재 사용 중인 django-components 라이브러리의 버전이 어떻게 되시나요?
django-components 라이브러리의 버그 같습니다. django-components 라이브러리 0.63 버전에서 해결된 이슈로 보여집니다.
강의에서는 0.61 버전으로 진행했었는데요. 아래 명령으로 0.63 버전으로 올려서 테스트해보시겠어요?
pip install 'django_components==0.63'
확인 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다.
천진한님이 겪고 계신 문제는 crispy-forms와 관련된 것으로 보이며, 트레이스백을 통해 ValueError가 발생한 상황을 확인하셨습니다. 이 오류는 주로 Django 템플릿에서 컨텍스트 데이터를 올바르게 전달하지 않았을 때 발생할 수 있습니다.
에러 원인 및 해결방안
flatten() 메서드가 기대하는 데이터 구조가 맞지 않거나, 키-값 쌍이 아닌 리스트 같은 구조가 전달될 때 발생합니다. 아래의 해결 방법을 참고해 보세요:
콘텍스트 확인:
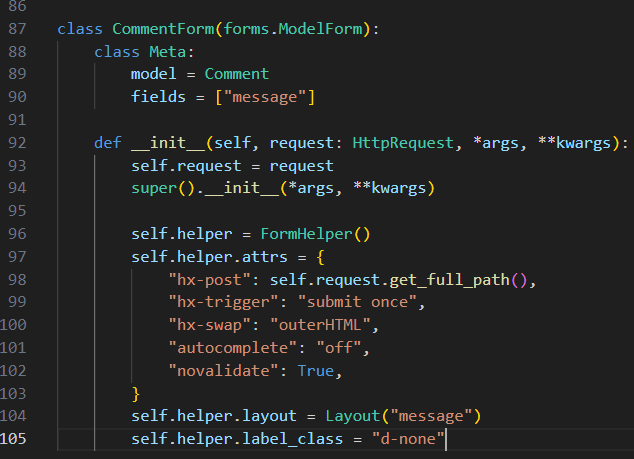
render()함수나 Django의 클래스 기반 뷰에서context로 전달하는 데이터의 구조를 확인하세요. 만약 딕셔너리 형태가 아니라면 키-값 쌍으로 수정하세요.
- 예를 들어,
{'key': 'value'}와 같은 형태로 되어 있어야 합니다.
템플릿 확인:
- 템플릿에서 사용되는 태그가
crispy_forms_tags를 올바르게 로드하고 있는지 다시 확인하세요.
- 크리스피 폼이 사용하는 필터나 태그에 오타가 없는지 확인하세요.
- 템플릿에서 사용되는 태그가
코드 디버깅:
- 현재 제공하신 코드로는
_comment_form.html의 문제가 될 수 있는 부분을 특정하기 어렵습니다. 따라서 해당 파일 내의 코드를 다시 한 번 확인하여, 모든if,endif,component,endcomponent,partial,endpartial등의 사용이 올바른지 다시 확인해 보세요.
- 현재 제공하신 코드로는
추가적으로, 다른 유사한 경우의 Crispy forms 설정 과정에서 발생했던 문제를 해결하고자 했던 다른 사용자들의 경험도 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




안녕하세요 강사님,
조언해주신 대로 django-components 라이브러리의 버그로 인해 발생했던 오류였습니다.
django-components 라이브러리 버전을 0.61 -> 0.63으로 재설치 했더니 오류 없이 crispy form 렌더링이 잘 됩니다! 🙂
감사합니다!