인프런 커뮤니티 질문&답변
정렬 연습중인데 왜 여성과 남성 칸이 가로로 배열 안되는지 모르겠습니다.
해결된 질문
작성
·
85
0
css:
*{
box-sizing: border-box;
}
.box2{
display: flex;
align-items: center;
margin: 10px auto;
flex-direction: column;
justify-content: space-evenly;
}
.box {
width: 300px;
height: 1px;
border: 1px solid rgb(199, 199, 199);
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
padding: 30px;
margin: 5px auto;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.box3 {
display: flex;
flex-direction: row;
justify-content: row;
}
select {
border: 1px solid black;
}
.pb{
width: 500px;
height: 800px;
border: 1px solid gray;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
padding: 30px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<title>회원가입</title>
<link href="./02-signup.css" rel="stylesheet" />
</head>
<body>
<div class="pb">
<h2 class="box2">회원가입</h2>
<input type="text" placeholder="이메일을 입력해주세요"class="box"><br><br>
<input type="text" placeholder="이름을 입력해주세요"class="box"><br><br>
<input type="password" placeholder="비밀번호를 입력해주세요" class="box"><br><br>
<input type="password" placeholder="비밀번호를 다시 입력해주세요" class="box"><br><br>
<select>
<option disabled="true" selected="true">지역을 선택하세요</option>
<option>서울</option>
<option>경기</option>
<option>인천</option>
</select>
<br><br>
<input type="radio" name="gender" class="box3"><span class="box3">여성</span>
<input type="radio" name="gender" class="box3"><span class="box3">남성</span>
<br><br>
<input type="checkbox"> 이용약관 동의합니다
<hr>
<button class="box">가입하기</button>
</div>
<!-- <input type="button" value="가입하기2"> 예전에 사용했으나 커스텀하기 어려웠음 -->
</body>
</html>
어디가 문제 인지 알려주시면 감사하겠습니다.
답변 1
0
안녕하세요! 웅담님!
올려주신 html, css 파일을 둘 다 확인해 보니,
css의 .box3 부분에 display: flex 속성을 주고 있는 것으로 확인이 되네요!
flex 속성은 내부에 속해있는 자식들을 정렬하고 싶을 때, 부모에 주는 속성이랍니다!
따라서, 이 속성이 들어간 태그들은 부모로서의 역할을 하기 위해서 갑자기 몸집이 커져 한 줄 전체를 차지하게 된답니다!
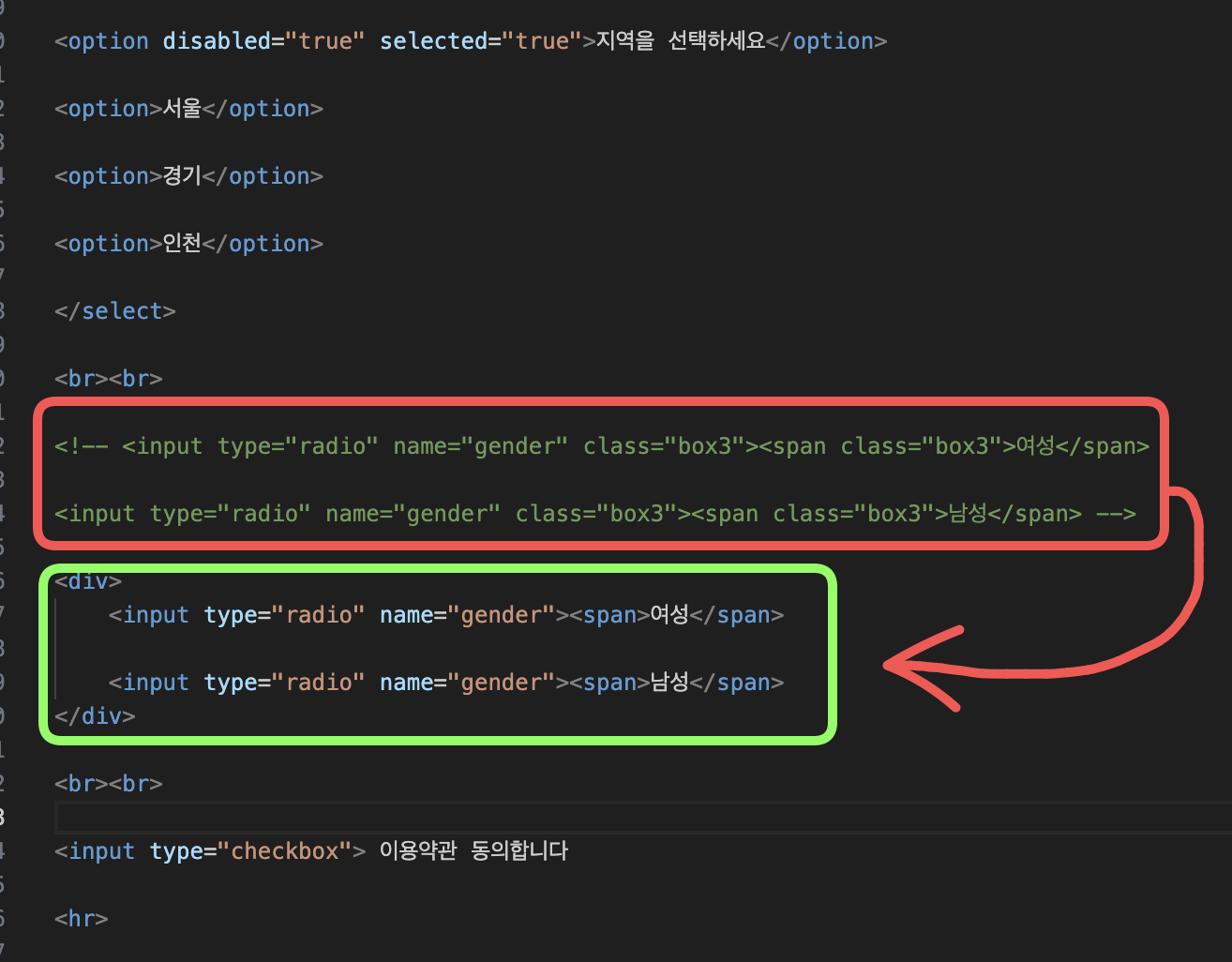
아래 코드를 다시 보시면, <span />, <input /> 등 모두 class="box3"가 들어가 있네요!
따라서, class="box3" 를 제거해 주시고, 이녀석들을 한줄로 묶기 위해 <div /> 태그로 감싸주세요!

그러면 아래와 같이 한줄로 감싸진 결과를 확인하실 수 있답니다!