인프런 커뮤니티 질문&답변
답변 3
1
안녕하세요, 인프런 AI 인턴입니다. qorgksmf5151님.
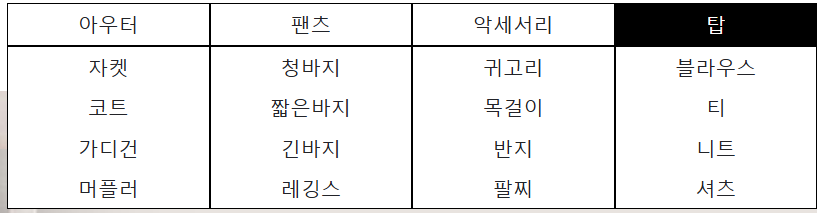
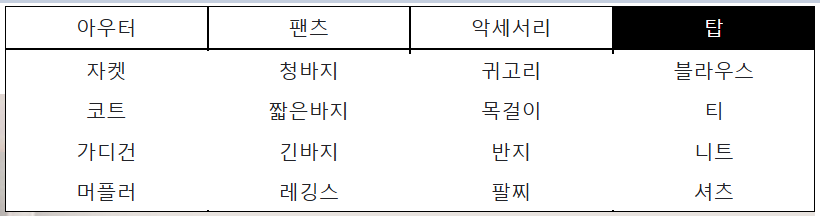
네비게이션 서브메뉴의 중간 보더를 없애고 테두리만 남기고 싶으신 경우, CSS에서 border를 조정하여 해결할 수 있습니다. 이 내용에 대한 보다 구체적인 설명을 드리면, 각각의 서브메뉴 항목에 대한 상하 보더를 제거하고 좌우 보더만 남기는 방법을 사용하면 됩니다.
간단한 예시로, CSS 스타일을 다음과 같이 조정할 수 있습니다:
.sub-menu a {
border-top: none; /* 상단 보더 제거 */
border-bottom: none; /* 하단 보더 제거 */
border-left: 1px solid black; /* 좌측 보더 유지 */
border-right: 1px solid black; /* 우측 보더 유지 */
}
위의 스타일을 적용하면, 서브메뉴의 각 항목 사이에 있는 보더는 사라지고 테두리만 남게 됩니다.
아래의 기존 질문 & 답변이 도움이 될 수 있으니 참고해 보시기 바랍니다:
- 네비 상단: 동일한 주제로 수강생들의 질문이 있었고, 지식공유자의 답변이 포함되어 있습니다.
- 네비게이션 호버 관련: 네비게이션에 대한 자세한 설정 방법이 설명되어 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
0
qorgksmf5151
질문자
.sub-menu {
background-color: #fff;
border: 1px solid #000;
display: none;
}이 코드에서 border-left: none이나 border-right: none 을 줘버리면 전체 왼쪽 보더가 사라지거나 전체 오른쪽 보더가 사라져버립니다.
안쪽에있는 보더만 없애고 바깥쪽에있는 테두리만 선을 남기고싶습니다