인프런 커뮤니티 질문&답변
12.11 invalid Date 오류
해결된 질문
작성
·
21
0
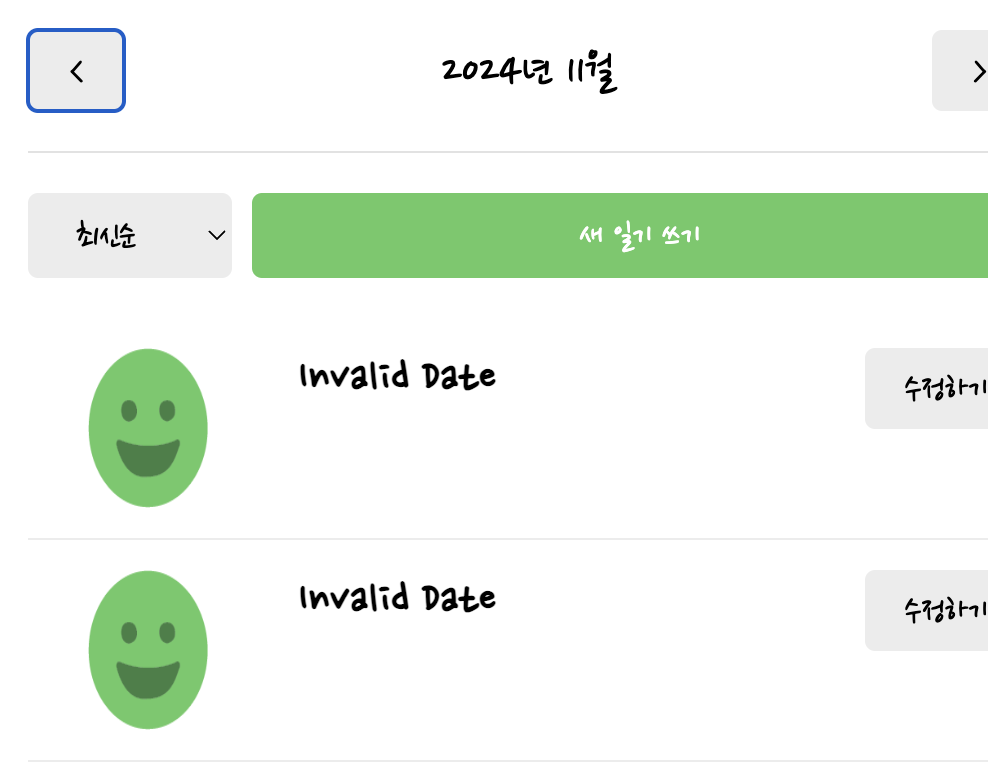
따라서 하고 있었는데 다음 그림과 같이 invalid Date 라는 값이 떠서 관련 질문 드립니다. 강의 몇번 돌려보면서 오타가 있나 봤는데 도저히 모르겠어서 질문 드립니다...

// App.jsx
import "./App.css";
import { Routes, Route, Link, useNavigate } from "react-router-dom";
import Home from "./pages/Home";
import Diary from "./pages/Diary";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Notfound from "./pages/Notfound";
import { useReducer, useRef, createContext } from "react";
const mockData = [
{
id: 1,
createdDate: new Date("2024-11-13").getTime(),
emotionId: 1,
content: "1번 일기 내용",
},
{
id: 2,
createdDate: new Date("2024-11-10").getTime(),
emotionId: 2,
content: "2번 일기 내용",
},
{
id: 3,
createdDate: new Date("2024-10-11").getTime(),
emotionId: 3,
content: "3번 일기 내용",
},
];
function reducer(state, action) {
switch (action.type) {
case "CREATE":
return [action.data, ...state];
case "UPDATE":
return state.map((item) =>
String(item.id) === String(action.data.id) ? action.date : item
);
case "DELETE":
return state.filter((item) => String(item.id) !== String(action.id));
default:
return state;
}
}
export const DiaryStateContext = createContext();
export const DiaryDispatchContext = createContext();
function App() {
const [data, dispatch] = useReducer(reducer, mockData);
const idRef = useRef(3);
const onCreate = (createdDate, emotionId, content) => {
dispatch({
type: "CREATE",
data: {
id: idRef.current++,
createdDate,
emotionId,
content,
},
});
};
const onUpdate = (id, createdDate, emotionId, content) => {
dispatch({
type: "UPDATE",
data: {
id,
createdDate,
emotionId,
content,
},
});
};
const onDelete = (id) => {
dispatch({
type: "DELETE",
id,
});
};
return (
<>
<DiaryStateContext.Provider value={data}>
<DiaryDispatchContext.Provider value={{ onCreate, onDelete, onUpdate }}>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/diary/:id" element={<Diary />} />
<Route path="/edit/:id" element={<Edit />} />
<Route path="*" element={<Notfound />} />
</Routes>
</DiaryDispatchContext.Provider>
</DiaryStateContext.Provider>
</>
);
}
export default App;
//Home.jsx
import { useState, useContext } from "react";
import { DiaryStateContext } from "../App";
import DiaryList from "../components/DiaryList";
import Header from "../components/Header";
import Button from "../components/button";
const getMonthlyData = (pivotDate, data) => {
const beginTime = new Date(
pivotDate.getFullYear(),
pivotDate.getMonth(),
1,
0,
0,
0
).getTime();
const endTime = new Date(
pivotDate.getFullYear(),
pivotDate.getMonth() + 1,
0,
23,
59,
59
).getTime();
return data.filter(
(item) => beginTime <= item.createdDate && item.createdDate <= endTime
);
};
const Home = () => {
const data = useContext(DiaryStateContext);
const [pivotDate, setPivotDate] = useState(new Date());
const monthlyData = getMonthlyData(pivotDate, data);
console.log(monthlyData);
const onIncreaseMonth = () => {
setPivotDate(new Date(pivotDate.getFullYear(), pivotDate.getMonth() + 1));
};
const onDecreaseMonth = () => {
setPivotDate(new Date(pivotDate.getFullYear(), pivotDate.getMonth() - 1));
};
return (
<div>
<Header
title={`${pivotDate.getFullYear()}년 ${pivotDate.getMonth() + 1}월`}
leftChild={<Button onClick={onDecreaseMonth} text={"<"} />}
rightChild={<Button onClick={onIncreaseMonth} text={">"} />}
/>
<DiaryList data={monthlyData} />
</div>
);
};
export default Home;
//diaryList.jsx
import Button from "./button";
import "./DiaryList.css";
import DiaryItem from "./DiaryItem";
const DiaryList = ({ data }) => {
return (
<div className="DiaryList">
<div className="menu_bar">
<select>
<option value={"latest"}>최신순</option>
<option value={"oldest"}>오래된 순</option>
</select>
<Button text={"새 일기 쓰기"} type={"POSITIVE"} />
</div>
<div className="list_wrapper">
{data.map((item) => (
<DiaryItem key={item.id} {...item} />
))}
</div>
</div>
);
};
export default DiaryList;
//DiaryItem.jsx
import { getEmotionImage } from "../util/get-emotion-image";
import Button from "./button";
import "./DiaryItem.css";
const DiaryItem = (id, emotionId, createdDate, content) => {
return (
<div className="DiaryItem">
<div className={`img_section img_section_${emotionId}`}>
<img src={getEmotionImage(1)} />
</div>
<div className="info_seciton">
<div className="created_date">
{new Date(createdDate).toLocaleDateString()}
</div>
<div className="content">{content}</div>
</div>
<div className="button_section">
<Button text={"수정하기"} />
</div>
</div>
);
};
export default DiaryItem;
답변 2
1
0
