인프런 커뮤니티 질문&답변
윈도우/안드로이드 npm start
해결된 질문
작성
·
82
·
수정됨
0
$ npm start
> MatzipApp@0.0.1 start
> react-native start
▒▒▓▓▓▓▒▒
▒▓▓▓▒▒░░▒▒▓▓▓▒
▒▓▓▓▓░░░▒▒▒▒░░░▓▓▓▓▒
▓▓▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▓▓
▓▓░░░░░▒▓▓▓▓▓▓▒░░░░░▓▓
▓▓░░▓▓▒░░░▒▒░░░▒▓▒░░▓▓
▓▓░░▓▓▓▓▓▒▒▒▒▓▓▓▓▒░░▓▓
▓▓░░▓▓▓▓▓▓▓▓▓▓▓▓▓▒░░▓▓
▓▓▒░░▒▒▓▓▓▓▓▓▓▓▒░░░▒▓▓
▒▓▓▓▒░░░▒▓▓▒░░░▒▓▓▓▒
▒▓▓▓▒░░░░▒▓▓▓▒
▒▒▓▓▓▓▒▒
Welcome to Metro v0.76.8
Fast - Scalable - Integrated
r - reload the app
d - open developer menu
i - run on iOS
a - run on Android
info Opening the app on Android...
info JS server already running.
info Launching emulator...
info Installing the app...
> Task :gradle-plugin:compileKotlin UP-TO-DATE
> Task :gradle-plugin:compileJava NO-SOURCE
> Task :gradle-plugin:pluginDescriptors UP-TO-DATE
> Task :gradle-plugin:processResources UP-TO-DATE
> Task :gradle-plugin:classes UP-TO-DATE
> Task :gradle-plugin:jar UP-TO-DATE
> Task :gradle-plugin:inspectClassesForKotlinIC UP-TO-DATE
> Task :app:buildCodegenCLI SKIPPED
> Task :app:generateCodegenSchemaFromJavaScript SKIPPED
> Task :app:generateCodegenArtifactsFromSchema SKIPPED
> Task :app:generatePackageList
> Task :app:preBuild
> Task :app:preDebugBuild
> Task :app:compileDebugAidl NO-SOURCE
> Task :app:compileDebugRenderscript NO-SOURCE
> Task :app:generateDebugBuildConfig UP-TO-DATE
> Task :app:javaPreCompileDebug UP-TO-DATE
> Task :app:checkDebugAarMetadata UP-TO-DATE
> Task :app:generateDebugResValues UP-TO-DATE
> Task :app:mapDebugSourceSetPaths UP-TO-DATE
> Task :app:generateDebugResources UP-TO-DATE
> Task :app:mergeDebugResources UP-TO-DATE
> Task :app:createDebugCompatibleScreenManifests UP-TO-DATE
> Task :app:extractDeepLinksDebug UP-TO-DATE
> Task :app:processDebugMainManifest UP-TO-DATE
> Task :app:processDebugManifest UP-TO-DATE
> Task :app:processDebugManifestForPackage UP-TO-DATE
> Task :app:processDebugResources UP-TO-DATE
> Task :app:compileDebugJavaWithJavac UP-TO-DATE
> Task :app:mergeDebugShaders UP-TO-DATE
> Task :app:compileDebugShaders NO-SOURCE
> Task :app:generateDebugAssets UP-TO-DATE
> Task :app:mergeDebugAssets UP-TO-DATE
> Task :app:compressDebugAssets UP-TO-DATE
> Task :app:processDebugJavaRes NO-SOURCE
> Task :app:mergeDebugJavaResource UP-TO-DATE
> Task :app:checkDebugDuplicateClasses UP-TO-DATE
> Task :app:desugarDebugFileDependencies UP-TO-DATE
> Task :app:mergeExtDexDebug UP-TO-DATE
> Task :app:mergeLibDexDebug UP-TO-DATE
> Task :app:dexBuilderDebug UP-TO-DATE
> Task :app:mergeProjectDexDebug UP-TO-DATE
> Task :app:mergeDebugJniLibFolders UP-TO-DATE
> Task :app:mergeDebugNativeLibs UP-TO-DATE
> Task :app:stripDebugDebugSymbols UP-TO-DATE
> Task :app:validateSigningDebug UP-TO-DATE
> Task :app:writeDebugAppMetadata UP-TO-DATE
> Task :app:writeDebugSigningConfigVersions UP-TO-DATE
> Task :app:packageDebug UP-TO-DATE
> Task :app:createDebugApkListingFileRedirect UP-TO-DATE
> Task :app:installDebug FAILED
38 actionable tasks: 2 executed, 36 up-to-date
info 💡 Tip: Make sure that you have set up your development environment correctly, by running react-native doctor. To read more about doctor command visit: https://github.com/react-native-community/cli/blob/main/packages/cli-doctor/README.md#doctor
Warning: SDK processing. This version only understands SDK XML versions up to 3 but an SDK XML file of version 4 was encountered. This can happen if you use versions of Android Studio and the command-line tools that were released at different times.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: No connected devices!
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 15s
info Run CLI with --verbose flag for more details.프로젝트 버전을 0.72.6로 했던 것 같은데, 아니네욤
$ npx react-native doctor
Common
✓ Node.js - Required to execute JavaScript code
✓ npm - Required to install NPM dependencies
Android
✖ Adb - No devices and/or emulators connected. Please create emulator with Android Studio or connect Android device.
✓ JDK - Required to compile Java code
✓ Android Studio - Required for building and installing your app on Android
✖ Android SDK - Required for building and installing your app on Android
- Versions found: N/A
- Version supported: 33.0.0
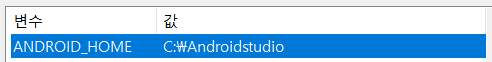
✓ ANDROID_HOME - Environment variable that points to your Android SDK installation
Errors: 2
Warnings: 0
Android
✖ Adb
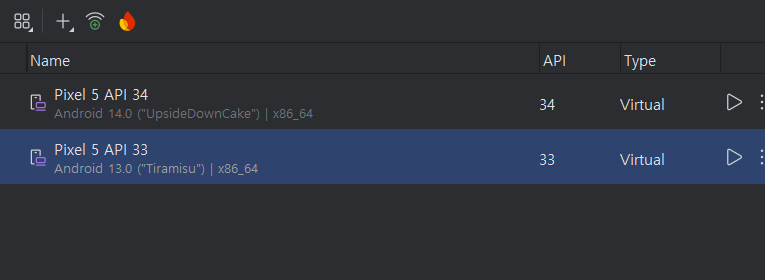
√ Select the device / emulator you want to use » Emulator Pixel_5_API_33 (disconnected)
✔ Adb
✔ Android SDK configured. You might need to restart your PC for all changes to take effect.!C:\Users[사용자이름]\AppData\Local\Google\AndroidStudio2024.1\log
idea.log
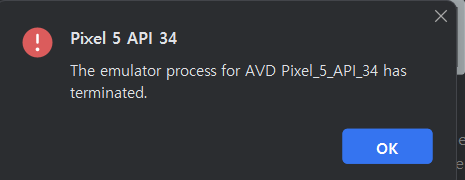
WARN - Emulator: Medium Phone API 35 - Emulator terminated with exit code -529697949
C:\Windows\System32>npx react-native -v
11.3.7
C:\Windows\System32>java -version
openjdk version "17.0.8.1" 2023-08-24
OpenJDK Runtime Environment Temurin-17.0.8.1+1 (build 17.0.8.1+1)
OpenJDK 64-Bit Server VM Temurin-17.0.8.1+1 (build 17.0.8.1+1, mixed mode, sharing)


사용자 변수의 PATH
사용자 변수

해결이 잘 안 되네요 ㅠㅠ
ANDROID_HOME 환경 변수는 C 드라이브 밑에 제가 만든 폴더 경로(SDK 설치 단계에서 한 경로)로 잘 해두었습니다.
Graphics 설정을 Software로 변경해보고
Windows 보안에서 폴더 제거해보고
인텔 그래픽 드라이버 업데이트해보고
메모리도 키워 보고
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. tpgmlqor님께서 겪고 계신 문제는 Windows 환경에서 React Native 프로젝트를 설정하는 과정에서의 Android SDK 및 Adb 설정 문제로 보입니다. 주어진 로그와 메시지를 토대로 해결 방안을 안내드리겠습니다.
문제:
npx react-native doctor 명령어를 통해 확인한 결과, 두 가지 문제가 발생했습니다:
1. Adb: 연결된 장치 또는 에뮬레이터가 없음.
2. Android SDK: 설치된 버전이 감지되지 않음.
해결 방안:
Adb 문제 해결:
- Android Studio에서 AVD Manager를 열어 기존의 에뮬레이터를 사용하거나 새로운 에뮬레이터를 생성합니다.
- 에뮬레이터를 시작했을 때, AVD가 정상적으로 실행되고 있는지 확인하세요.
- AVD 실행 후도 adb 연결 문제가 지속될 경우, 터미널에서 다음 명령어로 adb 서버를 다시 시작해보세요:
adb kill-server adb start-server
- Android Studio에서 AVD Manager를 열어 기존의 에뮬레이터를 사용하거나 새로운 에뮬레이터를 생성합니다.
Android SDK 문제 해결:
- Android Studio SDK Manager에서 최신 SDK Tools 및 플랫폼을 설치했는지 확인하세요.
ANDROID_HOME환경 변수가 올바르게 설정되어 있는지 확인합니다:
환경 변수 편집에서ANDROID_HOME이 올바른 SDK 설치 위치로 설정되어 있는지 확인하세요.
- SDK 경로가 주로
C:\Users\<사용자이름>\AppData\Local\Android\Sdk처럼 구성되어 있습니다.
- Android Studio SDK Manager에서 최신 SDK Tools 및 플랫폼을 설치했는지 확인하세요.
에뮬레이터 문제 해결:
- 제공된 로그에서
Emulator terminated with exit code -529697949오류는 에뮬레이터가 충돌했음을 나타냅니다. 이 경우:
- 에뮬레이터 설정에서
Graphics설정을Software로 변경해보십시오.
- anti-virus 소프트웨어나 방화벽이 에뮬레이터 실행을 방해하고 있는지 확인해보십시오.
- 에뮬레이터 설정에서
- 제공된 로그에서
아래의 링크는 여러분께서 참조하실 수 있는 유사한 질문과 해결 방안을 제시한 답변들입니다:
- 윈도우: react navigation 강의 듣다가 생긴 오류
- 시뮬레이터가 작동하지 않아요ㅠ
위의 방법들을 적용하신 후에도 문제가 해결되지 않는다면, 추가적으로 일어난 오류 메시지를 포함해서 다시 질문해 주시면, 더 구체적인 도움을 드릴 수 있도록 하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

adb devices에 에뮬레이터 리스트가 없었어요 (헉)
android, avd 폴더 경로에 한글이 있었어요 -> 한글 이름 없는 경로에 폴더 생성 후 환경 설정
android studio 에서 에뮬레이터 재설치
/c/AndroidStudio/emulator/emulator -avd Pixel_5_API_33 에뮬레이터 먼저 실행
npm start
이렇게 했더니 잘 보입니다! 감사합니다 😀😀