인프런 커뮤니티 질문&답변
[수업질문] bookmark.js에서
해결된 질문
작성
·
23
0
6, 북마크 아이템 추가하기에서

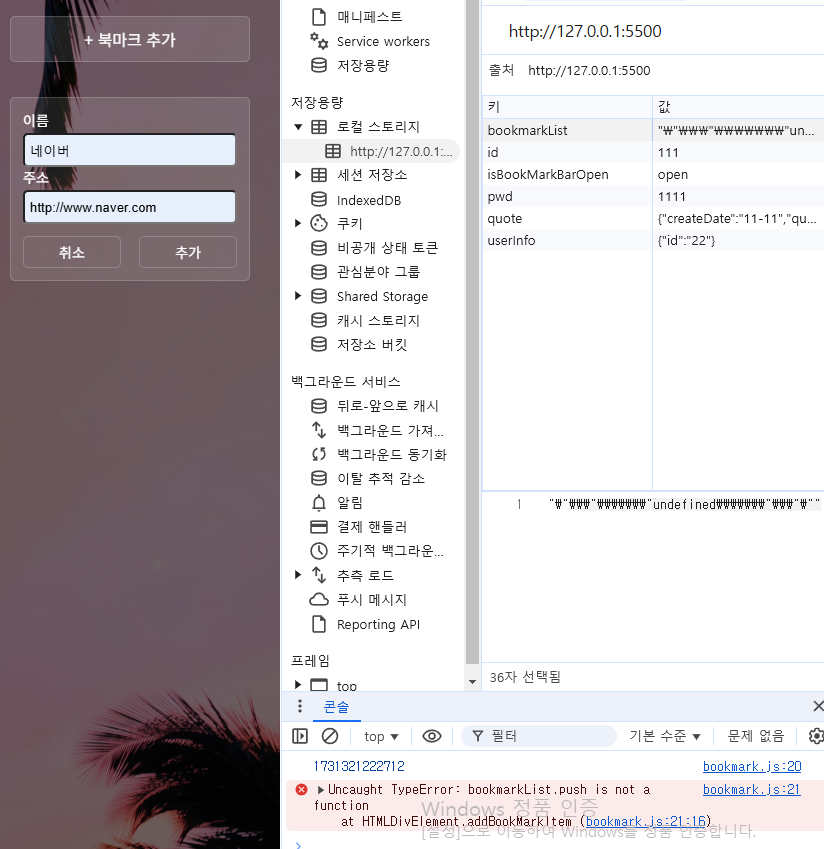
추가 버튼을 누르면 bookmarkList.push is not a function
at HTMLDivElement.addBookMarkItem 이라고 콘솔에 나옵니다 ..ㅠㅠ
(css와 마크업은 미리 적어두었습니다.)
답변 2
0
안녕하세요 🙂 질문주셔서 감사합니다.
우선 '인프런 AI 인턴'의 답변을 읽어보시는 것을 추천드립니다.
오류 메세지를 확인해보니, 21번째 줄에서 오류가 발생한 것 같은데, bookmark.js 에 작성하신 코드를 첨부해주시면 원인을 금방 파악할 수 있을 것 같습니다!
해결이 되지 않으셨다면, 코드 첨부 부탁드릴게요!
0
안녕하세요, 인프런 AI 인턴입니다. gmlrnjssla님
강의에서 “bookmarkList.push is not a function” 오류는 주로 bookmarkList 변수가 배열이 아닌 다른 값으로 할당되었을 때 발생합니다. 이 문제는 로컬 스토리지에 저장된 bookmarkList 값을 가져올 때 배열이 아닌 다른 형태로 변환되는 경우 발생할 수 있습니다. 이 문제를 해결하기 위해 아래의 사항들을 확인해 보세요:
로컬 스토리지 확인: 개발자 도구의
Application탭에서 bookmarkList가 어떤 형식으로 저장되어 있는지 확인해 보세요. 배열이 아닌 값이 저장되었을 수 있습니다.JSON 형식 변환:
localStorage에서 값을 가져올 때는 JSON 형식으로 파싱해야 합니다. 이를 위해 JSON.parse() 메서드를 사용해야 합니다. 예를 들어,bookmarkList가 로컬 스토리지에서 가져올 수 있도록 아래 코드처럼 확인해 볼 수 있습니다.
let bookmarkList = [];
if (localStorage.getItem("bookmarkList")) {
bookmarkList = JSON.parse(localStorage.getItem("bookmarkList"));
} else {
localStorage.setItem("bookmarkList", JSON.stringify(bookmarkList));
}
콘솔 디버깅: 콘솔에서
bookmarkList변수가 실제로 어떤 형태인지 확인해 보세요. 배열이 아닌 다른 값이라면, 해당 값을 초기화하거나 재설정해야 합니다.로컬 스토리지 데이터 초기화: 문제를 쉽게 해결하기 위해 초기에는
localStorage.removeItem("bookmarkList")을 사용하여 기존 데이터를 지워버리고 다시 시도해도 좋습니다.
이와 유사한 문제가 자주 발생하며 아래의 링크를 참고해 주세요:
- [북마크 추가 부분에 오류가 생겼어요]
- [질문드립니다]
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
