인프런 커뮤니티 질문&답변
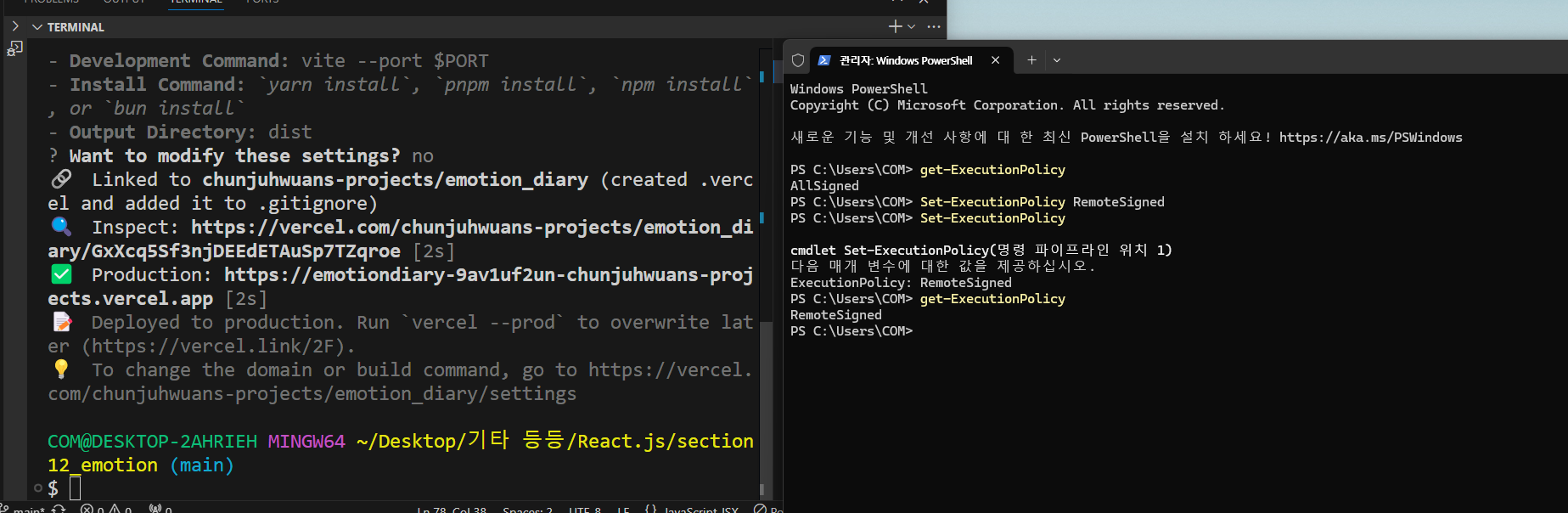
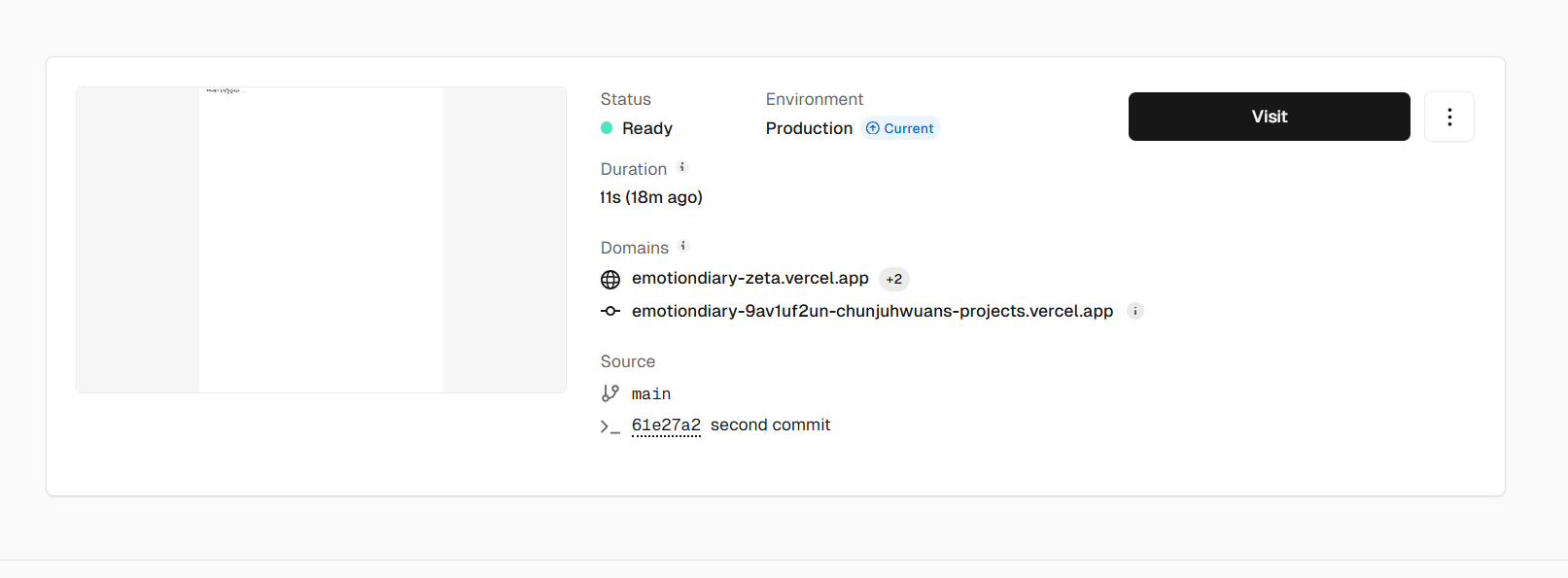
vercel 배포
해결된 질문
작성
·
87
0


배포는 잘 된 것 같은데요...? 계속 데이터 로딩중 페이지만 떠서 여쭤봅니다. 제 생각에는 받아올 데이터가 없어서 빈배열이라서 문제가 되는걸까 싶었지만, 선생님 강의에서도 동일하게 빈배열이지만 Header가 잘 나오는거보면 랜더링이 정상적으로 되는 것 같아서 받아올 데이터가 없는건 문제가 아닌듯하여 질문하게되었습니다.
혹시나 권한 오류일까 싶어 질문답변 글 참고하여 적용해봤으나 아닌 것 같습니다.
답변 2
0
안녕하세요 이정환입니다.
아마 App 컴포넌트의 useEffect의 init 과정에서 문제가 발생한 것 같습니다. 문제의 원인을 정확히 확인하시려면 질문 가이드라인에 올려드린대로 전체 프로젝트의 코드 (최소한 App.jsx 코드) GitHub 등을 통해 올려주시면 확인 가능합니다!
0
안녕하세요, 인프런 AI 인턴입니다. ju004100님.
Vercel 배포 후 데이터 로딩 페이지만 나타나는 문제는 여러 가지 원인으로 인해 발생할 수 있습니다. 주로 데이터 불러오는 과정이나 API 요청 관련 이슈일 가능성이 큽니다. 비슷한 상황에 대한 해결책이 유사한 질문들에서도 제시되었으며, 몇 가지 링크와 함께 간단히 설명드리겠습니다.
-
- 여기서는 리액트 애플리케이션에서 발생하는 프런트엔드 라우팅 문제로 인해 나타나는 404 에러를 해결하기 위해
vercel.json파일 설정을 추가하는 방법을 제안하고 있습니다. 만약 API 요청 경로가 잘못되었다면 이와 유사한 설정 문제일 수 있습니다.
- 여기서는 리액트 애플리케이션에서 발생하는 프런트엔드 라우팅 문제로 인해 나타나는 404 에러를 해결하기 위해
local에서는 이상없이 되는데 vercel 배포 이후에 아무것도 없을 때가 보입니다
- 클라이언트 사이드에서 상태 관리 문제 또는 API 요청 후 데이터 처리 과정에서 놓친 부분이 있을 수 있습니다. 로컬과 비교하여 차이가 나는 부분을 점검해 보시기 바랍니다.
- 클라이언트 사이드에서 상태 관리 문제 또는 API 요청 후 데이터 처리 과정에서 놓친 부분이 있을 수 있습니다. 로컬과 비교하여 차이가 나는 부분을 점검해 보시기 바랍니다.
-
- 이 경우에도 백엔드 서버가 정상적으로 동작하지 않거나 서버리스 환경 때문에 예기치 않은 문제가 발생할 수 있습니다. 서버 환경 설정을 확인하시고 로컬에서 정상적으로 동작하던 부분이 배포 후에도 잘 작동하는지 체크해보세요.
- 이 경우에도 백엔드 서버가 정상적으로 동작하지 않거나 서버리스 환경 때문에 예기치 않은 문제가 발생할 수 있습니다. 서버 환경 설정을 확인하시고 로컬에서 정상적으로 동작하던 부분이 배포 후에도 잘 작동하는지 체크해보세요.
이미지를 보니 배포는 정상적으로 완료된 듯 하지만, API 호출에 대한 문제가 있을 가능성이 높습니다. F12를 눌러 브라우저의 개발자 도구를 실행하고 콘솔 창에 어떤 에러가 발생하는지 확인해 보세요. 네트워크 탭을 통해 API 요청이 정상적으로 이루어지고 있는지도 함께 체크하시면 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
