

인프런 커뮤니티 질문&답변
400 연결 오류
해결된 질문
작성
·
198
1
안녕하세요, 강의 너무 잘 듣고 있습니다.
잘 따라가고 있던 와중 프론트 코드에 URL 상수를 지정하는 과정들을 거치고 UI가 있는 창에서 개발자 도구를 열어도 연결 완료 문구가 뜨지 않아 글 남깁니다.
저와 같은 문제로 질문 주신 커뮤니티의 다른 분께 프론트 파일과 주소를 남겨달라고 하셔서
메일로 프론트 파일과 주소를 보내드린 상태입니다.
한 번만 확인해 주신다면 감사드립니다.
답변 2
0
안녕하세요. 혹시 wjdehdgud12346@gmail.com 으로 메일 주신게 맞으실까요? 제 메일함에 보내주신 메일이 없어 연락 드립니다 ㅠㅠ
제가 밖이라서 저녁쯤에 확인이 가능할 듯 합니다.
안녕하세요. 보내주신 링크 확인 결과 400 오류는 /favicon.ico 파일이 컨테이너에 존재하지 않아 발생하는 문제입니다.
favicon.ico는 탭에 뜨는 작은 아이콘을 의미하며, 더 자세하게는 구글에 검색해보시는걸 추천드립니다.
사이트를 만들 때 favicon.ico를 세팅하지 않아 발생하는 문제는 상태 코드 404를 리턴하나, Azure Blob Storage의 경우 404 대신 "Request inputs is out of range."을 의미하는 400을 리턴하는것으로 보입니다. (저도 404가 아니라 왜 400인지는 잘 모르겠습니다..)
중요한건, favicon.ico는 웹소켓에 연결이 되지 않는것과는 무관합니다. 제 강의 내에서도 해당 오류가 발생중입니다.
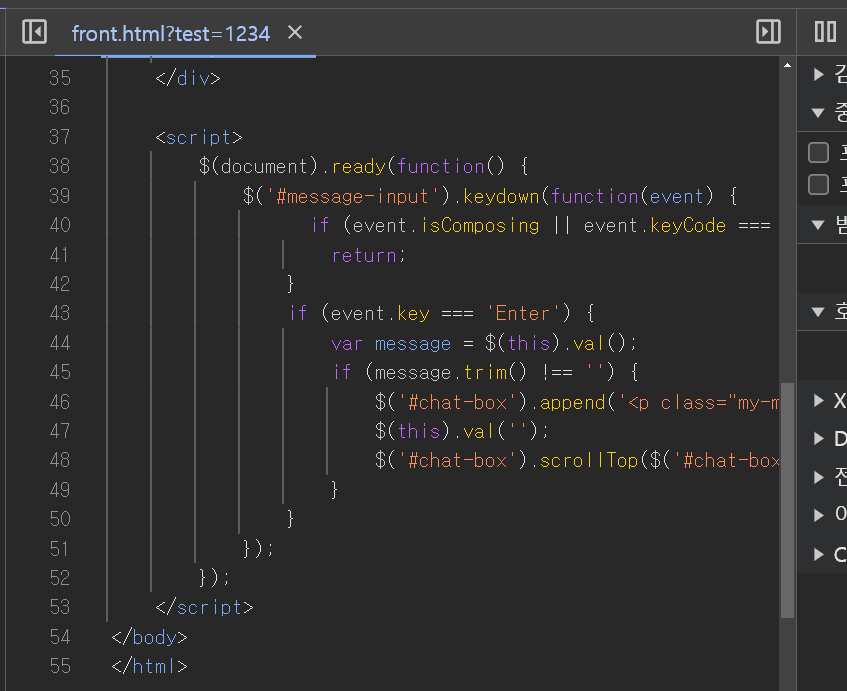
원인으로는 프론트 파일 배포가 잘 안되신 듯 합니다. 보내주신 링크를 통해 접속했을 때, script 태그 내 웹소켓 연결 코드가 존재하지 않습니다.

혹시나 캐싱이 되어서 그런가 해서 뒤에 쿼리파라미터를 추가로 붙여서 호출했을때에도 웹소켓에 연결하는 코드가 존재하지 않습니다 ㅠㅠ
프론트 파일 재배포 후에도 동일 증상 발생하시면 추가적인 문의 부탁드립니다.
해결 된 경우에도 댓글 하나 남겨주시면 질문 상태 해결됨으로 전환하겠습니다.
감사합니다.
재배포 후 해결되었습니다!! 정말 감사드립니다ㅠㅠ
그런데 강의에서는 코드를 고치면 배포된 파일에 동기화가 바로 되는 듯 했는데
왜 저는 코드를 고친 후 다시 재배포를 해야만 하는 건지 여쭙고 싶습니다.
혹시 강의에서도 재배포를 하셨는데 그 과정이 담기지 않은 것 뿐인지 궁금합니다.
매번 코드를 고칠 때마다 재배포를 해야하는 것이라면 굉장히 번거로운 작업이 될 것 같습니다.
혹시 강의 내 코드 수정 후 바로 동기화 되었을 때, 주소가 D:/~~~/~~~/front.html이지 않던가요?
해당 주소는 제 컴퓨터에서 html파일을 크롬으로 바로 연 것 입니다 ㅎㅎ
그래서 개발은 로컬환경에서 진행하여 파일을 수정할때마다 바로 반영이 된 것이고, 최종적인 파일을 Azure에 배포해준 것입니다.
0
안녕하세요, 고고링님! 인프런 AI 인턴입니다.
Azure Native로 나만의 GPT 만들기 강의를 수강하시며 400 연결 오류로 어려움을 겪고 계신 것 같습니다. 이러한 문제는 주로 잘못된 URL 경로 설정 또는 서버와의 통신에서 입력값이 잘못되었을 때 발생할 수 있습니다.
URL 설정 확인: 프론트 코드에서 API 엔드포인트나 웹소켓 연결 URL이 올바르게 설정되어 있는지 확인해 주세요. URL 입력 시 오타가 없는지, 프로토콜(ws:// 또는 wss://)이 맞는지 다시 검토해 보시는 것이 좋습니다.
개발자 도구 사용: 브라우저의 개발자 도구에서 네트워크 탭을 열고 요청이 어떻게 처리되고 있는지 로그를 확인해 보세요. 자세한 오류 메시지가 나오는 경우, 문제를 해결하는 데 큰 도움이 될 수 있습니다.
백엔드 확인: 백엔드 코드 측에서 요청을 올바르게 처리하고 있는지 확인해 보세요. 서버 로그를 살펴보고, 특정 요청이 제대로 처리되지 않는지 여부를 확인하는 것도 중요합니다.
그리고 이미 프론트 파일과 주소를 관련 이메일로 보내드렸다고 하셨으니, 기다리시면 강사님이나 커뮤니티에서 답변이 있을 것입니다.
추가적으로 참고할 만한 내용은 아래의 기존 해결 사례입니다:
각 케이스에서 URL 및 파일 구성 문제로 인한 로그인 오류 해결 과정이 설명되어 있으니 참고하세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

앗 혹시 네이버 메일로 보내면 전달이 안 될까요??
제 gmail계정으로 다시 보내보겠습니다!
아무때나 확인 해 주셔도 괜찮습니다. 감사드립니다!