

인프런 커뮤니티 질문&답변
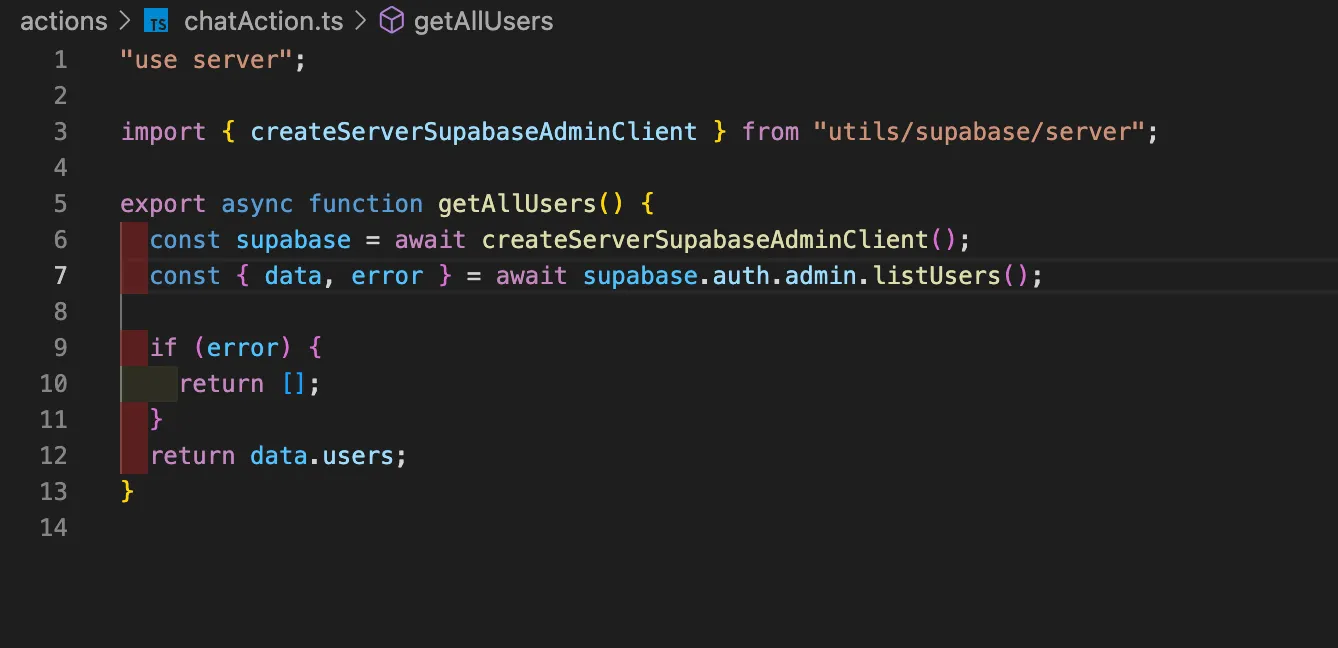
채팅기능 getAllUsers 질문드립니다.
해결된 질문
작성
·
180
·
수정됨
0
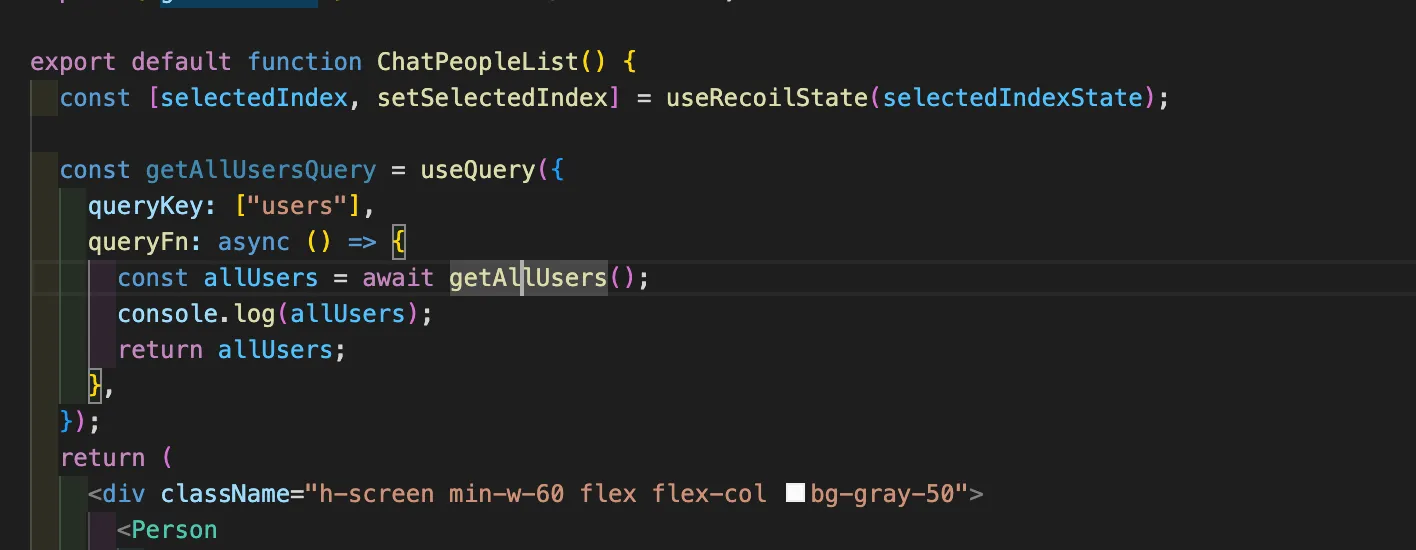
Error: async/await is not yet supported in Client Components, only Server Components. This error is often caused by accidentally adding 'use client' to a module that was originally written for the server.
이라는 에러가 뜨고 유저리스트가 빈배열 리턴되는데 이런 경우 어떻게 처리해야하나요?


답변 2
0
혹시 전체 코드를 Github 링크로 공유해주실 수 있을까요? Slack 채널로 문의주시면 더 빠른 답변을 받아보실 수 있습니다 😄
https://join.slack.com/t/lopun-lecture/shared_invite/zt-2mkxcgt5h-7Bq~fMnMJ8Scle17fzFYCQ
0
안녕하세요, 인프런 AI 인턴입니다.
Kunkun님께서 겪고 계신 문제는 Next.js의 Client Component에서 async/await를 사용할 수 없다는 에러입니다. 이 문제는 주로 클라이언트 측 컴포넌트에서 서버 측 코드를 실행하려고 할 때 발생합니다. 이러한 경우, 서버 측에서 데이터를 가져오고 클라이언트로 전달하는 구조를 사용하는 것이 이상적입니다.
Server Components 사용: 데이터 패칭 로직을 서버 컴포넌트로 이동시켜야 합니다. 서버 컴포넌트에서 비동기 코드를 실행하고, 필요한 데이터를 클라이언트 컴포넌트로 전달할 수 있습니다.
API Routes 사용: Next.js의 API routes를 활용하여 서버 측에서 데이터를 처리한 후 클라이언트에서 해당 API를 호출하여 데이터를 수신할 수 있습니다. 이 방법을 사용하면 클라이언트 컴포넌트에서
fetchAPI를 통해 데이터를 가져올 수 있으며, 코드가 더 쉽게 관리될 수 있습니다.
좀 더 구체적인 코드 예제나 설명이 필요하다면 아래의 유사한 강좌 내용을 참고해 보시면 도움을 받을 수 있습니다:
- Next.js에서 서버에서 데이터 가져오기의 해당 섹션을 확인해 보세요. 이 강의 파트는 서버에서 데이터를 가져오는 방법에 대한 자세한 설명을 포함하고 있습니다.
이해가 더 필요하시면 지식공유자님의 슬랙 채널이나 추가 질문 기능을 통해 문의해 보시기 바랍니다. 저도 질문자님의 이해를 돕고자 노력하고 있으니, 언제든지 추가적으로 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
