인프런 커뮤니티 질문&답변
동물앨범만들기3 질문드립니다.
해결된 질문
작성
·
48
1
안녕하세요! 강의 너무 잘 수강하고 있습니다.
App.js 컴포넌트에서

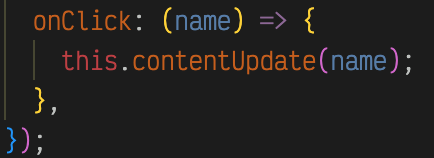
onClick함수를 저렇게 정의하면 올바르게 동작하는 건 알겠는데
이런식으로 코드를 작성해 tabbar 컴포넌트에서 onClick함수를 실행하면 오류가 뜨는 이유가 궁금합니다!
답변 2
1
안녕하세요 🙂 질문주셔서 감사합니다.
화살표함수를 사용해서 onClick 함수 내부에 this.contentUpdate()를 실행할 경우에는
this가 상위 App 컴포넌트의 this를 가리키지만, onClick: this.contentUpdate 로 작성하게 될 경우에는 contentUpdate 라는 함수를 직접 참고하고있기 때문에, this는 undefined 혹은 다른 객체를 가리킬 수 있습니다.
강의에서는 나오지 않지만, 자바스크립트에는 call, bind, apply와 같은 메서드들이 있는데요,
이들 중 bind 메서드를 사용해서 this.contentUpdate에 this를 정확하게 바인딩해준다면, 이를 해결할 수 있습니다.
더 자세한 설명은, 아래의 '인프런 AI 인턴'의 답변을 읽어보시면 좋을 것 같습니다!
잘 설명하고 있는 것 같네요. 감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다. 이원현님, 질문 주셔서 감사합니다.
질문하신 내용을 바탕으로 onClick 함수의 정의 방식과 그로 인해 발생하는 오류의 원인에 대해 설명드리겠습니다.
일반적인 onClick 사용 시의 문제
직접 함수 호출:
onClick: this.contentUpdate,와 같이 코드를 작성하면, 브라우저의 이벤트 시스템에 의해 함수가 실행될 때 함수 내의this가 바뀌어 예상한 객체를 참조하지 못할 가능성이 있습니다.this바인딩 문제:contentUpdate함수가 호출될 때, 함수 내에서 사용되는this는 기존의App컴포넌트를 가리키는데 문제가 발생할 수 있습니다. 이 경우, 메서드 호출 시의this가 올바른 객체를 참조하지 않아서 발생하는 오류일 가능성이 큽니다.
해결 방법
화살표 함수:
onClick: (name) => this.contentUpdate(name),형태로 화살표 함수를 사용하여this의 바인딩을 유지하는 것이 해결책이 될 수 있습니다. 화살표 함수는this를 정의된 시점의 컨텍스트로 고정하기 때문에,contentUpdate내부에서의this가 항상App인스턴스를 참조하게 됩니다..bind메서드: 다른 해결 방법으로는onClick: this.contentUpdate.bind(this),로 작성하여 명시적으로this를 바인딩하는 것입니다. 이렇게 하면contentUpdate함수 내부에서의this는 호출 기준이 아닌,App컴포넌트 인스턴스를 가리키게 됩니다.
이런 식으로 this의 컨텍스트를 유지하여 오류를 방지할 수 있습니다.
관련 질문 URL:
- 이벤트 핸들러와 컨텍스트 이해 - 이벤트 컨텍스트에 대한 이해를 도울 수 있는 게시물입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
