인프런 커뮤니티 질문&답변
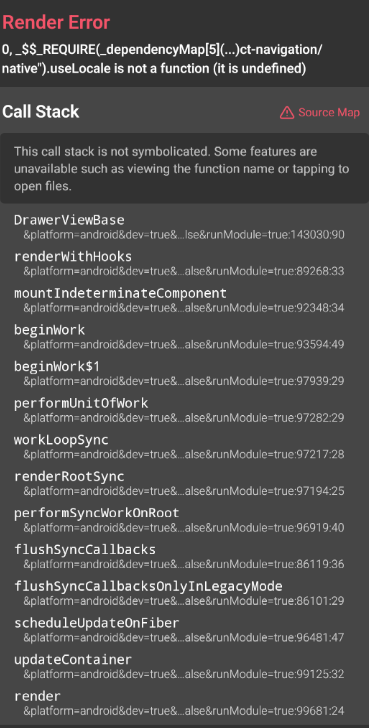
Drawer Navigation 오류/ 2-5 강의에서 못넘어가고 있습니다 ㅠㅠ
작성
·
69
·
수정됨
0
❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (일부만 자르거나 일부만 복사해서 올려주시면 답변이 어렵습니다.)

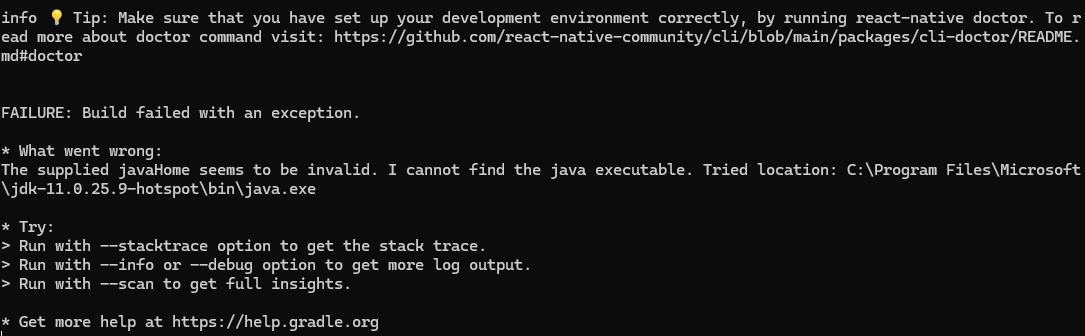
처음에 java 버전이 낮다고 해서 17로 업데이트했는데 계속 java 오류가 생겨요..

.
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
김민솔님께서 말씀하신 Drawer Navigation 오류는 react-native-reanimated를 사용하는 프로젝트에서 자주 발생하는 문제입니다. 이 문제는 주로 패키지 설정이나 개발 환경의 호환성과 관련이 있습니다. 이를 해결하기 위한 몇 가지 방법을 안내드리겠습니다.
현재 문제가 발생하는 이유와 해결 방안
Java JDK 설정 문제:
- JDK 경로 설정에 문제가 있는 경우 발생할 수 있습니다. 설정한 JDK 경로가 올바른지 확인해보세요. 특히, 환경 변수의
JAVA_HOME경로와 일치하는지 확인해야 합니다.
- 권장 JDK 버전은 JDK 11입니다. 만약 JDK 17을 사용한 후에도 문제가 지속된다면, JDK 11로 하향 조정해보는 것도 좋습니다.
- JDK 경로 설정에 문제가 있는 경우 발생할 수 있습니다. 설정한 JDK 경로가 올바른지 확인해보세요. 특히, 환경 변수의
Drawer Navigation 및
react-native-reanimatedSetup:Drawer Navigation은react-native-reanimated와react-native-gesture-handler등의 라이브러리와 호환이 필요합니다. 최신 버전의 호환 여부를 확인해보세요.
babel.config.js파일에react-native-reanimated/plugin을 제대로 추가했는지, 그리고 앱 시작 시--reset-cache옵션을 사용했는지 확인하십시오.
환경 설정 확인:
npx react-native doctor명령어를 실행해서 현재 개발 환경 설정의 문제점을 진단하고 필요한 조치를 취하세요.
- 모든 패키지를 최신 호환 버전으로 유지하는 것이 중요합니다. 특히
react-native-reanimated의 호환 버전을 확인하세요.
관련된 이전 해결 사례
- DrawerNavigation 오류 해결 경험 공유
- Error: Reanimated Native part not initialized 해결 사례
- Reanimated build failure & 호환성 문제 해결 경험
위의 참고 링크는 여러분이 겪고 있는 문제와 유사한 상황에서 다른 수강생들이 어떻게 문제를 해결했는지를 보여줍니다. 중요 트러블슈팅 포인트들을 정리하여 추가적인 해결 Insight를 얻을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
