인프런 커뮤니티 질문&답변
즐겨찾기 페이지에서 디테일 페이지로 이동 오류
작성
·
40
0
맥북 / ios/ react-native 0.76.1/ node v18.18.0
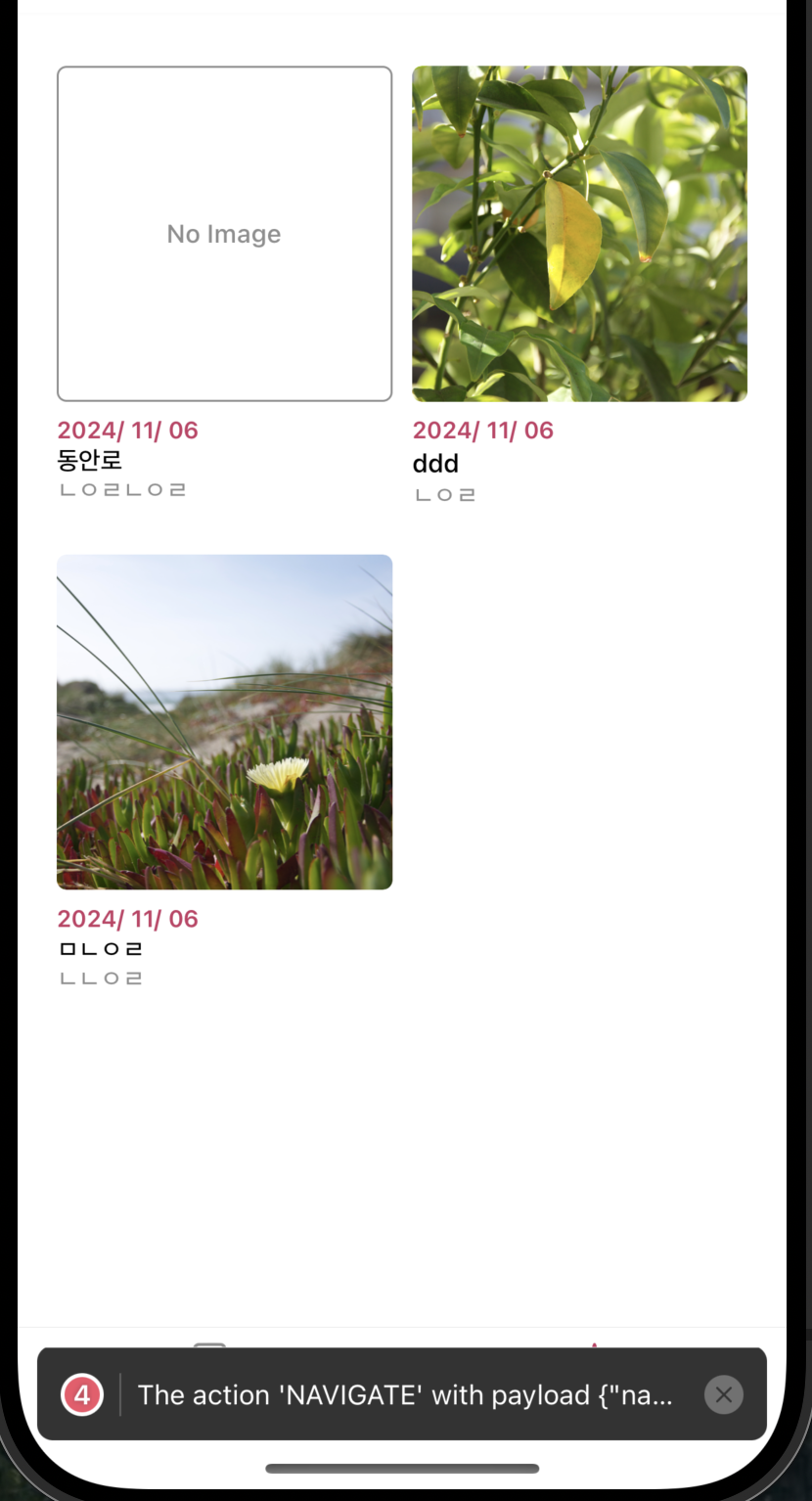
즐겨찾기로 들어와서 즐겨찾기된 항목을 선택하면 페이지 이동이 안됩니다. ㅜㅜ
The action 'NAVIGATE' with payload {"name":"FeedDetail","params":{"id":18}} was not handled by any navigator.Do you have a screen named 'FeedDetail'?
If you're trying to navigate to a screen in a nested navigator, see https://reactnavigation.org/docs/nesting-navigators#navigating-to-a-screen-in-a-nested-navigator.
If you're using conditional rendering, navigation will happen automatically and you shouldn't navigate manually.
This is a development-only warning and won't be shown in production.

❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (일부만 자르거나 일부만 복사해서 올려주시면 답변이 어렵습니다.)
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 김승주님.
질문해 주신 내용을 보면, 즐겨찾기 페이지에서 FeedDetail로 이동할 때 네비게이션 오류가 발생하고 있는 것 같습니다. ‘NAVIGATE’ 액션이 처리되지 않았다는 메시지는 보통 네비게이터가 지정된 스크린을 찾을 수 없을 때 발생합니다. 이 문제를 해결하기 위한 몇 가지 팁을 제공해 드리겠습니다.
스크린 이름 확인: 앱 내에서 ‘FeedDetail’ 스크린이 네비게이터에 등록되어 있는지 확인하세요. 해당 스크린의 이름이 정확히 매칭되지 않을 경우 문제가 생길 수 있습니다.
네비게이터 구조 확인: ‘FeedDetail’ 스크린이 다른 네비게이터에 중첩되어 있는 경우, 올바른 네비게이터를 타겟하여 이동하도록 해야 합니다. 이 경우
navigation.navigate('NavigatorName', { screen: 'FeedDetail', params: { id: 18 } })와 같이 중첩된 네비게이터를 명시적으로 지정해 주세요. 자세한 내용은 nested navigators documentation을 참조하세요.조건부 렌더링 확인: 스크린이나 컴포넌트가 조건부로 렌더링되고 있다면, 네비게이션 무브가 올바르게 반영되지 않을 수 있습니다. 올바르게 렌더링이 되는지 확인해 보세요.
이 문제와 유사한 상황을 다루고 있는 기존 답변을 다음에서 확인하실 수 있습니다:
- 🔗 네비게이터 및 스크린 구조 문제 해결
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해 드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

어떤 핸들러를 봐야될까요?
지금 깃헙 소스코드랑 비교하면서 확인해도 강사님 코드랑 다른 부분이 없습니다.