

인프런 커뮤니티 질문&답변
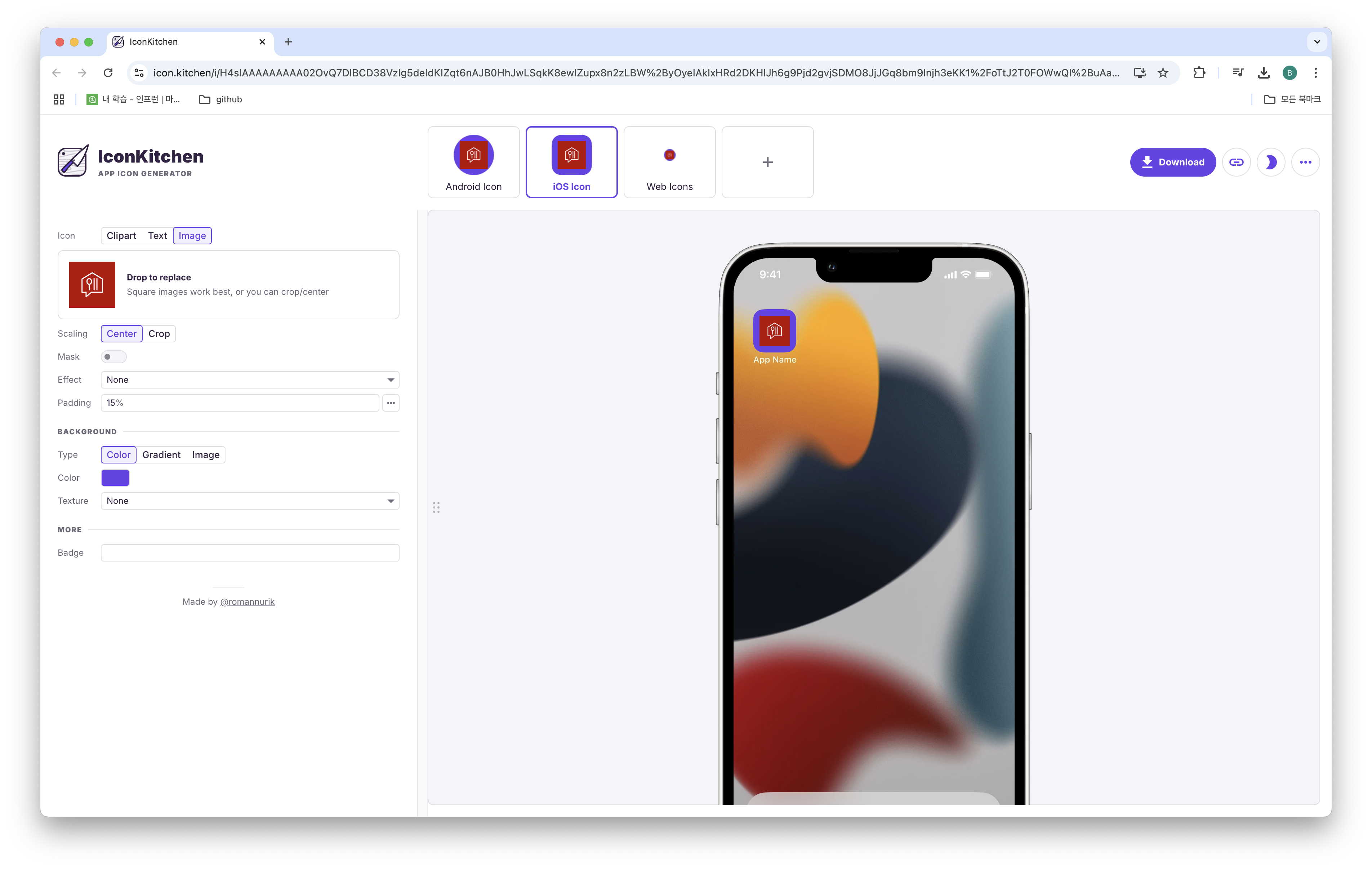
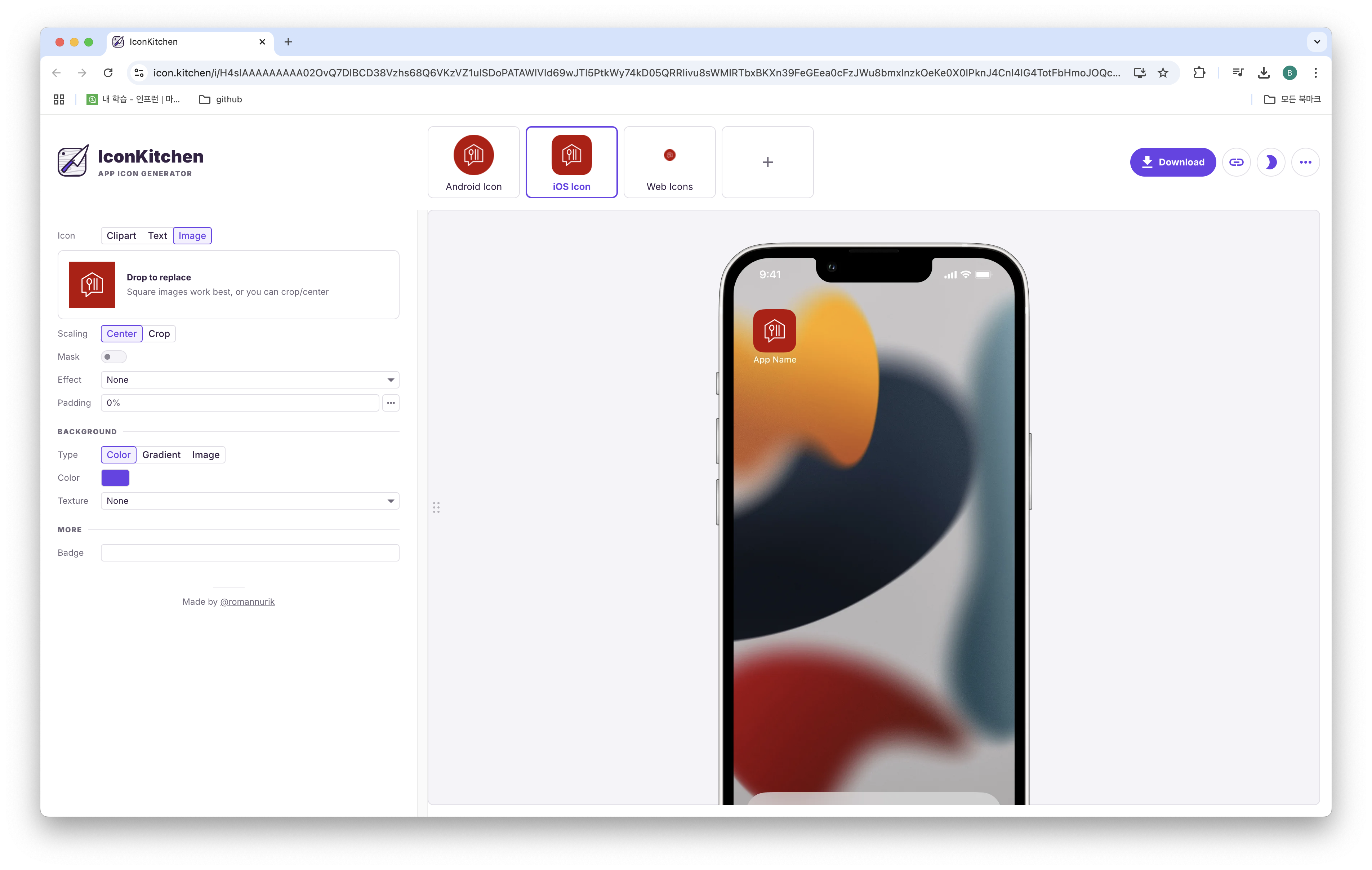
[해결 방법] 업로드한 이미지가 꽉 채워지지 않는 경우
해결된 질문
작성
·
97
0
padding을 0% 설정!!


답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 강프로그래머님.
이미지 업로드 시 내용이 꽉 채워지지 않는 문제를 해결하고 싶으신 것 같습니다. padding 설정을 통해 해결을 시도하셨군요. 유사한 문제를 겪으며 해결 방법을 찾는 과정에서 도움이 될 수 있는 참고 링크를 제공해 드리겠습니다.
이미지를 꽉 채우지 않으면 보통 objectFit, aspectRatio, 또는 resizeMode 같은 CSS/스타일 속성과 관련이 있을 수 있습니다. React Native에서 이미지를 꽉 채우고자 할 때 주로 사용하는 resizeMode 옵션들이 있습니다.
- resizeMode 속성을 사용하여
contain,cover, 또는stretch를 설정해보세요. 이 속성은Image컴포넌트 스타일에 적용할 수 있으며, 이미지가 어떻게 보여야 하는지를 결정하는 데 도움을 줍니다.
<Image
source={{ uri: 'your-image-url' }}
style={{ width: '100%', height: '100%', resizeMode: 'cover' }}
/>
- aspectRatio: 이미지의 비율을 고정하는 옵션으로,
aspectRatio를 설정해보는 것도 방법입니다.
이와 관련해서 추가적으로 참고하실 수 있는 유사한 질문 및 답변 링크는 다음과 같습니다:
- 모바일 화면 크기에 따른 이미지 크기 조정 문제 - 이미지 크기 조정 관련한 여러 가지 해결 방법이 제시되어 있습니다.
- 안드로이드와 iOS에서 이미지 처리 차이점 - 플랫폼 별 특징을 고려한 해결 방안이 나와 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
