인프런 커뮤니티 질문&답변
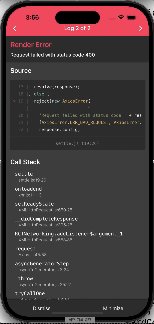
[해결 완료] AxiosError: Request failed with status code 400
해결된 질문
작성
·
74
·
수정됨
0
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 강프로그래머님께서 겪고 계신 “AxiosError: Request failed with status code 400” 문제는 보통 클라이언트에서 전송한 요청의 형식이나 데이터가 서버가 기대하는 것과 맞지 않을 때 발생합니다. 이 문제의 해결을 위해 아래와 같은 점들을 확인해보세요.
1. 요청 데이터 확인
- 서버 측에서 요청에 필요한 필드를 모두 포함하고 있는지 확인하세요. 예를 들어, 회원가입이나 로그인 시 필요한 이메일과 비밀번호가 올바르게 전달되고 있는지 체크하시기 바랍니다.
Content-Type헤더가 올바르게 설정되어 있는지 확인합니다. 보통 JSON 요청의 경우Content-Type을application/json으로 설정합니다.
2. 서버 로그 확인
- 서버에서 요청이 어떻게 처리되고 있는지 확인하기 위해 서버 로그를 살펴보세요. 이를 통해 어떤 필드가 누락되었거나 잘못된 값이 전송되었는지 파악할 수 있습니다.
3. 유사한 문제와 해결방법
다른 사용자가 비슷한 문제로 어려움을 겪었을 때 유용한 해결책을 제공한 게시물이 있습니다. 아래의 링크를 참고해 보세요:
-
- 이 게시물에서는 주로 요청 데이터의 형식이 잘못되었을 때 발생하는 문제에 대한 해결책이 다루어집니다. 특히, 클라이언트와 서버 간의 필드 동기화를 확인하는 방법이 유용할 것입니다.
- 이 게시물에서는 주로 요청 데이터의 형식이 잘못되었을 때 발생하는 문제에 대한 해결책이 다루어집니다. 특히, 클라이언트와 서버 간의 필드 동기화를 확인하는 방법이 유용할 것입니다.
백엔드에 요청을 보내면 Network Error가 발생합니다
- 네트워크 오류나 400 에러가 발생할 때 서버와 클라이언트 간의 통신 오류를 점검하는 데 도움을 줄 수 있는 정보를 얻을 수 있습니다.
- 네트워크 오류나 400 에러가 발생할 때 서버와 클라이언트 간의 통신 오류를 점검하는 데 도움을 줄 수 있는 정보를 얻을 수 있습니다.
이 답변들이 강프로그래머님께서 직면한 문제를 해결하는 데 도움이 되길 바랍니다. 문제가 해결되지 않거나 추가적인 도움이 필요하다면, 구체적인 코드 조각이나 콘솔 로그를 공유해 주시면 감사하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


질문주신 해당수업에서도 이부분때문에 서버에러가 아닌것은 에러바운더리로 전파시키지않는데요. 이부분을 다시 들어주시면 좋을것같습니다!