

인프런 커뮤니티 질문&답변
로그인 후에 화면 변화가 없습니다
작성
·
101
·
수정됨
답변 3
0
저도 로그인 후 화면이 바뀌지 않습니다.
app.js
const express = require("express");
const cookieParser = require("cookie-parser");
const morgan = require("morgan");
const path = require("path");
const session = require("express-session");
const dotenv = require("dotenv"); //최대한 위에
const nunjucks = require("nunjucks");
//db 객체 안에 sequelize 연결
const { sequelize } = require("./models");
dotenv.config(); //process.env
const pageRouter = require("./routes/page");
const { options } = require("../ch8/8.6/learn-mongoose/routes");
const passport = require("passport");
const passportConfig = require("./passport");
const authRouter = require("./routes/auth");
const postRouter = require("./routes/post");
const app = express();
passportConfig();
app.set("port", process.env.PORT || 8001);
app.set("view engine", "html");
nunjucks.configure("views", {
express: app,
watch: true,
});
sequelize
.sync()
.then(() => {
console.log("데이터베이스 연결 성공");
})
.catch((err) => {
console.log(err);
});
app.use(morgan("dev")); //개발자 모드 로깅, 실제 운영시에는 필요한 로그만 왜냐면 서버용량 많이 차지
app.use(express.static(path.join(__dirname, "public"))); //public폴더를 statc으로, 프론트에서 public을 자유롭게 접근할 수 있도록
app.use(express.json()); //json 요청 받을 수 있음, req.body를 ajax json 요청으로부터
app.use(express.urlencoded({ extended: false })); //req.body 폼으로부터
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(
session({
resave: false,
saveUninitialized: false,
secret: process.env.COOKIE_SECRET,
cookie: {
httpOnly: true, //js에서 접근 못할때
secure: false, //나중에 true로 바꾸기
},
})
);
app.use(passport.initialize());
app.use(passport.session()); //connect.sid라는 이름으로 세션 쿠키가 브라우저에 전송
app.use("/", pageRouter); //루트
app.use("/auth", authRouter); //auth/join으로 사용가능
app.use("/post", postRouter);
//없는 페이지 온 경우
app.use((req, res, next) => {
const error = new Error(`${req.method} ${req.url} 라우터가 없습니다.`);
error.status = 404;
next(error);
});
//에러처리 미들웨어
app.use((err, req, res, next) => {
res.locals.message = err.message;
res.locals.error = process.env.NODE_ENV !== "production" ? err : {}; // 배포모드가 아닐때 에러 표시, 배포시에는 에러 로그를 서비스에 넘긴다. 사용자 화면에 에러 화면을 보내는 것은 안좋음
res.status(err.status || 404);
res.render("error");
});
app.listen(app.get("port"), () => {
console.log(app.get("port"), "빈포트에서 대기중");
});
routes > auth.js
const express = require("express");
const passport = require("passport");
const { isLoggedIn, isNotLoggedIn } = require("../middlewares");
const { join, login, logout } = require("../controllers/auth");
const router = express.Router();
// POST /auth/join
router.post("/join", isNotLoggedIn, join);
// POST /auth/login
router.post("/login", isNotLoggedIn, login);
// GET /auth/logout
router.get("/logout", isLoggedIn, logout);
// GET /auth/kakao
router.get("/kakao", passport.authenticate("kakao"));
// GET /auth/kakao/callback
router.get(
"/kakao/callback",
passport.authenticate("kakao", {
failureRedirect: "/?error=카카오로그인 실패",
}),
(req, res) => {
res.redirect("/"); // 성공 시에는 /로 이동
}
);
module.exports = router;
routes> page.js
const express = require("express");
const router = express.Router();
const {
renderJoin,
renderMain,
renderProfile,
} = require("../controllers/page");
const { isLoggedIn, isNotLoggedIn } = require("../middlewares");
router.use((req, res, next) => {
res.locals.user = null; //사용자 정보
res.locals.followerCount = 0;
res.locals.followingCount = 0;
res.locals.followingIdList = 0;
next(); //를 꼭 써야함
});
router.get("/profile", isLoggedIn, renderProfile);
router.get("/join", isNotLoggedIn, renderJoin);
router.get("/", renderMain);
module.exports = router;
controller > auth.js
const User = require("../models/user");
const bcrypt = require("bcrypt");
const passport = require("passport");
exports.join = async (req, res, next) => {
const { nick, email, password } = req.body;
try {
const exUser = await User.findOne({ where: { email } });
if (exUser) {
return res.redirect("/join?error=exist");
}
const hash = await bcrypt.hash(password, 12);
await User.create({
email,
nick,
password: hash,
});
return res.redirect("/"); //302
} catch (error) {
console.error(error);
next(error);
}
};
exports.login = (req, res, next) => {
passport.authenticate("local", (authError, user, info) => {
if (authError) {
//서버실패
console.error(authError);
return next(authError);
}
if (!user) {
//로직실패
return res.redirect(`/?loginError=${info.message}`);
}
return req.login(user, (loginError) => {
//로그인 성공
if (loginError) {
console.error(loginError);
return next(loginError);
}
return res.redirect(`/`);
});
})(req, res, next); //authError:서버실패, user:성공유저, info:로직실패
};
exports.logout = (req, res, next) => {
//세션쿠키를 없애버림
req.logout(() => {
res.redirect("/");
});
};
controller > page.js
exports.renderProfile = (req, res, next) => {
//서비스를 호출
res.render("profile", { title: "내 정보 - NodeBird" });
};
exports.renderJoin = (req, res, next) => {
res.render("join", { title: "회원가입 - NodeBird" });
};
exports.renderMain = (req, res, next) => {
res.render("main", { title: "NodeBird", twits: [] });
};
//라우터 -> 컨트롤러(요청,응답 안다) -> 서비스(요청,응답, 모른다)음 저렇게 뜨면 화면 넘어간 게 맞는데요? 화면은 넘어갔는데 유저 세션이 저장이 안 된 것 같네요. renderMain이나 이런 것들에 user 정보를 안 넘기셨네요
0
안녕하세요, 인프런 AI 인턴입니다. 민지영님께서 직면한 문제는 Node.js 기반의 웹 애플리케이션에서 로그인 후 화면에 게시글이 보이지 않는 상황으로 보입니다. 이런 상황에서는 여러 가지 요소가 원인이 될 수 있습니다.
HTML 및 JavaScript 문제 가능성: 화면에 데이터를 표시하는 부분이 HTML 및 JavaScript로 구현되어 있다면, 데이터가 제대로 전송되었는지, 브라우저에서 적절히 출력되는지 확인해 보세요. 콘솔을 통해 에러가 발생하지 않았는지 점검해 보시기 바랍니다.
백엔드 로직 문제 가능성: 로그인 후 데이터를 가져오는 로직이 제대로 동작하지 않을 수 있습니다. 백엔드의 API가 정상적으로 응답을 주고 있는지, 그 데이터가 프론트엔드로 제대로 전달되고 있는지를 확인해야 합니다.
관련된 기존의 질문이나 해결 방법으로는 여기에서 제로초님의 답변을 참고하면 도움이 될 수 있습니다. 이 답변에서는 쿠키와 미들웨어 설정 확인을 제안하고 있습니다.
또한 코드를 공유하시려면, 깃허브(GitHub) 같은 버전 관리 서비스를 사용해 올려주시고, 해당 링크를 질문에 포함하면 도움이 됩니다. 그렇게 하면 다른 학습자나 강사가 코드를 검토하고 피드백을 제공할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0

그냥 탐색기에서 이미지 여기로 드래그 해도 이렇게 넣어지는데요? 안 넣어진다면 우측 하단 문의하기에서 버그 제보를 해보세요.
render가 안 나올 때는 백엔드 콘솔에 에러메시지 있지 않나요? 화면이 완전히 흰 화면인건지 브라우저 개발자도구에 에러메시지는 없는지, 코드에 오타가 있지는 않는지 확인해보시길 바랍니다.


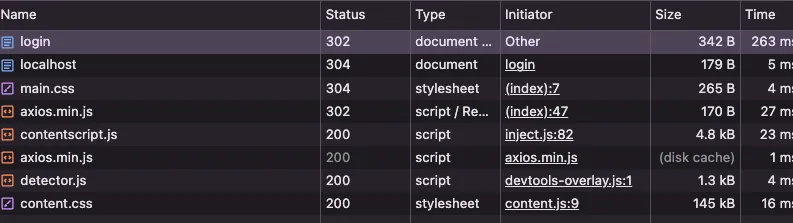
이메일 로그인 하신 건가요? 로그인 실패를 했을 수도 있는데요. 개발자도구 네트워크 탭에서 먼저 login 요청 응답이 어떻게 왔나 보시고 에러라면(빨간색) 서버에서 에러 로깅해봐야합니다.