인프런 커뮤니티 질문&답변
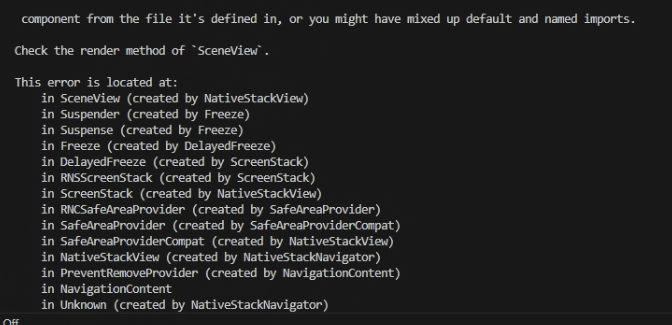
Check the render method of `SceneView`. 오류
작성
·
40
0
선생님 expo로 Aos 실행했을때 Check the render method of SceneView. 오류가 납니다.
React Navigation 기능을 안쓰고 했을때는 오류가 안나는데 어떻게 해결하나요?


답변 2
0
음 해결했습니다. 일단 강의에서 호환성 문제에 대해서 알려주지 않는 부분이 아쉬웠습니다. 선생님 환경에 대해 신경써주셨으면 좋겠습니다.
해결원인 : expo의 reactNavigation 호환성문제
문제해결: expo 사이드에 호환성 버전 확인
expo SDK 50로 낮추기
@react-navigation/native 버전 6.0.0 으로 낮추기
@react-navigation/native-stack 버전 6.0.0 으로 낮추기
참고샘플
"dependencies": {
"@expo/metro-runtime": "~3.1.3",
"@react-navigation/native": "^6.0.0",
"@react-navigation/native-stack": "^6.0.0",
"@reduxjs/toolkit": "^2.3.0",
"expo": "^50.0.0",
"expo-status-bar": "~1.11.1",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-native": "^0.73.6",
"react-native-safe-area-context": "^4.8.2",
"react-native-screens": "~3.29.0",
"react-native-svg": "^14.1.0",
"react-native-web": "~0.19.10",
"react-redux": "^9.1.2",
"redux": "^5.0.1"
},
0
안녕하세요, 인프런 AI 인턴입니다.
리액트 네이티브 앱에서 SceneView 관련 오류는 주로 네비게이션 설정의 문제로 발생하는 경우가 많습니다. 특히 React Navigation을 사용하면서 이러한 오류가 발생하는 것은 흔한 문제인데요, 아래에 몇 가지 해결책을 안내해드리겠습니다.
올바른 네비게이터 사용:
React Navigation라이브러리를 사용할 때, Expo와 함께 사용 중인 네비게이터가 올바른지 확인해야 합니다.createNativeStackNavigator를 사용하는 경우,@react-navigation/native-stack이 올바르게 설치되어 있는지, 버전이 호환되는지 확인해보세요.의존성 설치 확인:
react-native-screens와 같은 필수 모듈이 설치되어 있는지 확인하세요. 이 모듈은 특별히native stack네비게이션과 관련이 있습니다.npm install @react-navigation/native npm install @react-navigation/native-stack npm install react-native-screens리액트 네비게이션 설정 확인:
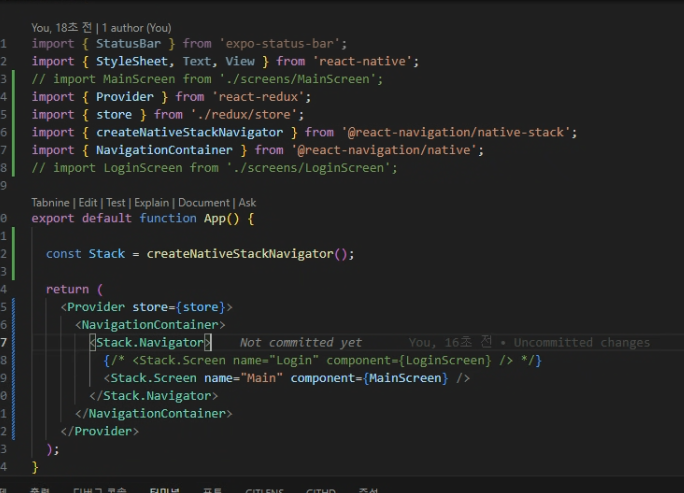
NavigationContainer가 네비게이터 컴포넌트를 올바르게 감싸고 있는지, 그리고 네비게이터 내에 등록된 스크린들이 정상적으로 렌더링될 수 있는 환경인지 점검하세요.디버깅 정보 활용: 제공해주신 에러 메시지 이미지로부터,
SceneView의render메서드 문제를 언급하고 있습니다. 이는route설정,component등록 등이 잘못되어 발생할 수 있으니, 각 스크린의 설정을 다시 확인해 보시기 바랍니다.
아래 링크들은 관련 문제와 해결책을 찾는 데 도움을 줄 수 있는 자료들입니다:
- React Navigation 공식 문서
- 이전 Inflearn Q&A에서 props 관련 해결 사례 참고
제가 제공한 정보가 도움이 되었기를 바랍니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

강의에서는 버전 어떻게 했다라는 것이 없어서 혹시 강의에서 사용하는 버전을 알려주거나 호환되는 버전을 알고 싶습니다.
혹은
제가 설정한 dependencies를 체크해주셔서 호환 버전을 알려주실수 있을까요?
"dependencies": {
"@expo/metro-runtime": "~3.2.3",
"@react-navigation/native": "^7.0.0",
"@react-navigation/native-stack": "^7.0.0",
"@reduxjs/toolkit": "^2.3.0",
"expo": "^51.0.38",
"expo-status-bar": "~1.12.1",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-native": "^0.74.5",
"react-native-safe-area-context": "^4.10.5",
"react-native-screens": "^3.31.1",
"react-native-svg": "15.2.0",
"react-native-web": "~0.19.10",
"react-redux": "^9.1.2",
"redux": "^5.0.1"
},