인프런 커뮤니티 질문&답변
디자인시스템 작업중 생긴 여러 질문들 드립니다.
작성
·
59
0
안녕하세요 튜터님
강의를 너무 잘보고있습니다! 고민하던 많은 부분이 해소되고있어 감사한 마음이에요 ㅠㅠ
강의를 듣던중 평소 가지고있던 몇가지 질문과, 강의에서 파생되는 질문들이 있어 아래 문의남깁니다!
[Shadow 여러겹 효과를 주는 이유] shadow효과의경우 튜터님께서도 강의에서 2개 값을 주신것처럼 1개 값만 주기보다는 2개씩 추가해 값을 주는경우가 많은것같은데요. 보다 섬세하게 그림자를 표현하기 위함일까요? (그렇다고 3~4개를 넣는 경우는 못본것같은데, 이렇게 레이어를 쌓듯이 그림자를 많이 추가하는 경우가 있을까요?)
2개를 넣었을때 위에 들어가는 수치와 아래 들어가는수치가 각각 의미하는게 강의에서처럼 큰 그림자, 잔그림자로 생각하면 될런지요? 너무 사소한건데 볼때마다 왜 다들 2개씩 추가해서 쓰게되었을까 궁금했던 부분이라 궁금해서 문의드립니다^^;
[1개의 뜻에 여러 용어가 쓰이는경우] 모달 뒷배경의경우에 스크림이라고 나와있는데, overaly, dimmed 이런 용어도 혼용해서 많이 쓰고있는것같아서.. 혹시 3개가 각 의미하는바가 다를까요?
팀에서도 디자이너마다 비슷한데 다르게 쓰고있는 용어들이 종종 있어서 통일을 해야겠다 싶은데, 각자 입에 붙은용어가 편하다보니.. 어떤 기준으로 통일을 제안할수 있을까 싶은데 튜터님은 비슷한 상황이면 어떤 기준으로 통일을 하시나요?
[레이어명 작업] 그리고 또하나 사소한것일수 있는데, 튜터님은 작업하실때 레이어이름을 디자인 할때마다 그때그때 수정하시나요? 빠르게 작업하다보면 신경을 못쓸때가 있는데 나중에 정리하려면 너무 레이어가 많아서 엄두가 안나더라구요. 이런경우는 디자인시스템이 확립되면 많이 수월해질것같은 부분이긴 하지만요.
레이어 이름을 매번 수정해야하는것, 그리고 어떤 레이어이름을 써야할지 이또한 컴포넌트화되어있지 않으면 매번 통일해서 쓰기가 (다른 디자이너와도 일관되게 사용하는게 어렵고, 스스로도 대소문자, 레이어 명칭을 모든 화면에 통일해서 쓰는게) 번거롭고 일관성 유지하기가 어렵다는 생각이 드는데 이런 어려움이 있으셨거나 해결하고 계신 방법이 있으신지 문득 궁금하여 긴 질문글 남깁니다..!
[라이브러리를 고려해 디자인시스템을 만들때 주의할점] 저희 개발자분들이 tailwind, shadcn 라이브러리를 사용하는데.. 라이브러리를 고려해 디자인시스템을 만들때 주의해야하는점이 있을까요? 디자인시스템을 막 만들려고 하는 초기단계라, 어떤점을 고려해야좋을지싶어서요.
우선은 컴포넌트의 경우 라이브러리를 활용할수있는 컴포넌트(date pick과 같은)는 디자인을 해놓지 않고, 라이브러리에 없거나, 있다고하더라도 다른 형태의 디자인이 필요하다 생각하는경우는 디자인팀에서 컴포넌트로 만들고 개발팀에서 사용하게 하는 방식을 고민해보고 있어요.
라이브러리마다 토큰 형식이 정해져있다면 그 방식도 따라야하나 싶은데, 토큰은 라이브러리와 관계없이 정해도 되는걸까요? (추후 주로 쓰는 라이브러리가 변경될수도 있으니..?)
[멀티프로젝트 대응을 위한 디자인시스템] 디자인시스템 만드는 과정에서 너무많은 변수를 고민하고, 완벽한 시스템을 기준에 두고 생각하다보니, 보게되는 자료도 너무많고, 각 회사마다 스타일도 다르고 이것저것 고민하다보니 속도가 안나서 고민이었거든요.. 특히나 지금 만들려고하는 시스템은 멀티브랜드도 아니고 멀티 프로젝트에 대응할수있는것을 만들려다보니, 보통은 인하우스나 멀티브랜드용 시스템들이라 이런 목적의 디자인시스템 케이스가 없더라구요.
이런경우에도 강의에서 멀티브랜드용으로 생성했던 테마 베리어블을 적용하면 이점이 많이 있을까요? 이렇게 에이전시성격의 멀티프로젝트를 응대하는 디자인시스템중에 참고할만한 레퍼런스가 있는지 아시는지도 궁금해 함께 여쭤봅니다..!
사소한 질문들도 남긴것 같아서 다소 질문이 길어졌네요.. 천천히 답을 주셔도 너무 감사할것 같습니다! 그럼 좋은하루되세요 🙂
답변 2
0
안녕하세요 튜터님! 빠른 답변에 너무 감사드립니다.
답변을 보고 전체적으로 명쾌하게 이해가 되었고, 추가로 몇가지 연관 질문이 있어 남겨봅니다.
Scrim, Overlay, Dimmed의 의미
용어가 비슷한경우 워크샵으로 용어를 통일한다고 말씀주셨는데요. 보통 이런 논의를 할때는 대부분 어떤 용어든 정해지면 상관없어요 라는 경우도있지만, 어떤 용어가 더 익숙하다고 의견이 다른경우도 발생할 수 있을것 같아서요.
이럴때는 어떤 근거를 기준으로 제안을하면 보다 객관적이고 모두가 공감하는 방향일까요? 상황따라 다르겠지만 이건 디자인이나 용어의 영역보다는 설득과 협업의 영역처럼 보이기는 하네요^^;
설득력있고 논리적인 디자인은 경험(시니어 vs 주니어), 지식(전공 vs 비전공 vs 논문발췌 등), 레퍼런스나 요새 트렌드 등 다양한 루트를 통해 고려될수있을것 같은데, 개인적으로 튜터님의 경험이나 인사이트가 궁금해 여쭤보게 되었습니다. 스스로 납득할수있는 근거를 가지는게 디자인 중심을 지키며 진행시킬수있는 힘이 될것 같아서요.
개인적으로는 버튼 state를 press라고 할지 pressed라고 할지 고민이 되었던적도 있고, hover&pressed를 구분하지 않고 따로 쓰는 경우도 많이 보이는데 과정의 단순화를 위해 state, interaction을 간소화하는게 맞는 방향일지, 아니면 사소한것이라도 시각적위계와 시스템 체계를위해, 그리고 보다 퀄리티있고 섬세한 작업을 위해 구분해서 쓰는게 맞을지와 같은 정답과 취향, 신념사이에서 아직 정체성을 만들어가고있는 단계이다보니 파생되는 궁금한점들이 많았던것 같아요.
레이어 네이밍 전략
레이어 네이밍 단계를 말씀주신건 너무 유용한것 같습니다. 그런데 저희 개발자분들께서는 레이어명을 거의 안본다고 하시더라구요.
그러면 레이어명을 관리하는 목적은, 디자인팀 내부의 소통과 레이어명을 쉽게 find & replace하기위함일까 싶어서요. 왜 필요한지에 대한 납득이 되지 않으면 업무가 바쁠땐 상대적으로 제가 중요도를 낮게 가져가는 작업이 될까봐 한번 더 여쭤보게 되었습니다 .
에이전시의 멀티 프로젝트 관리
말씀주신 Conde Nast의 방법으로 스타일을 스왑해 사용하는것은 에이전시에서 멀티프로젝트를 지속적으로 관리해나가는 경우를 말씀주신걸까요?
1회성 프로젝트의 경우에도 말씀주신것처럼 각 프로젝트 5개에대한 스타일을 각각 만들고, 이후에 생성하는 6번째 신규 프로젝트부터는 5개 스타일중 적용할 수 있는 비슷한 스타일을 라이브러리로 가져와 적용하는 방식을 말씀주신걸까요?
예를들어 베리어블을 1) 프로젝트별로 생성하는 경우, 2) 도메인별로 생성해(이커머스, 금융, 패션 등..) 스타일을 만들고, 비슷한 도메인일경우 각 해당되는 스타일을 적용하는 경우, 3) 어디서나 적용되는 기본형태 스타일을 생성하고, 해당 스타일을 lo-fi에 적용한뒤, 디자인 디벨롭 단계에서는 각 프로젝트 목적에 맞게 시스템을 적용하지않고 local style로 hi-fi를 만드는것 이런 3가지 케이스를 고려해보았었는데.. 튜터님이 말씀하신 화이트라벨 컴포넌트 라이브러리를 생성하는 방식을 제가 잘 이해한것일지 모르겠어서 한번 더 여쭈어봅니다^^;
강의내용도, 답변도 큰 도움이 되었습니다. 특히 shadow쪽 답변을 보고 간단한 내용일수있어도 기본 개념을 알고 적용하는게 온/오프라인 관계없이 너무 중요하다는 생각이 다시한번 드네요^^ 덕분에 다시한번 개념을 짚게 되었습니다. 좋은 답변주셔서 감사드립니다!!
안녕하세요 튜터님
추가 질문도 길었는데, 주신 답변들이 도움이 많이 될것 같습니다. 클리어한 답변에 의문점들이 명쾌하게 해결된것 같아요! 😄 상세한 답변 너무 감사드립니다
0
안녕하세요, Cloe님, 좋은 질문들 주셔서 정말 감사합니다. 사소한 질문도 언제든지 남겨주세요.
1. 두 개의 Shadow를 사용하는 이유
첫째, 효과(effect)를 사용하는 이유는 우리가 구현하는 UI가 현실과 최대한 비슷하게 보이도록 하기 위함입니다. 그중에서도 Shadow는 빛과 관련되어 입체감을 나타내는 중요한 역할을 합니다.
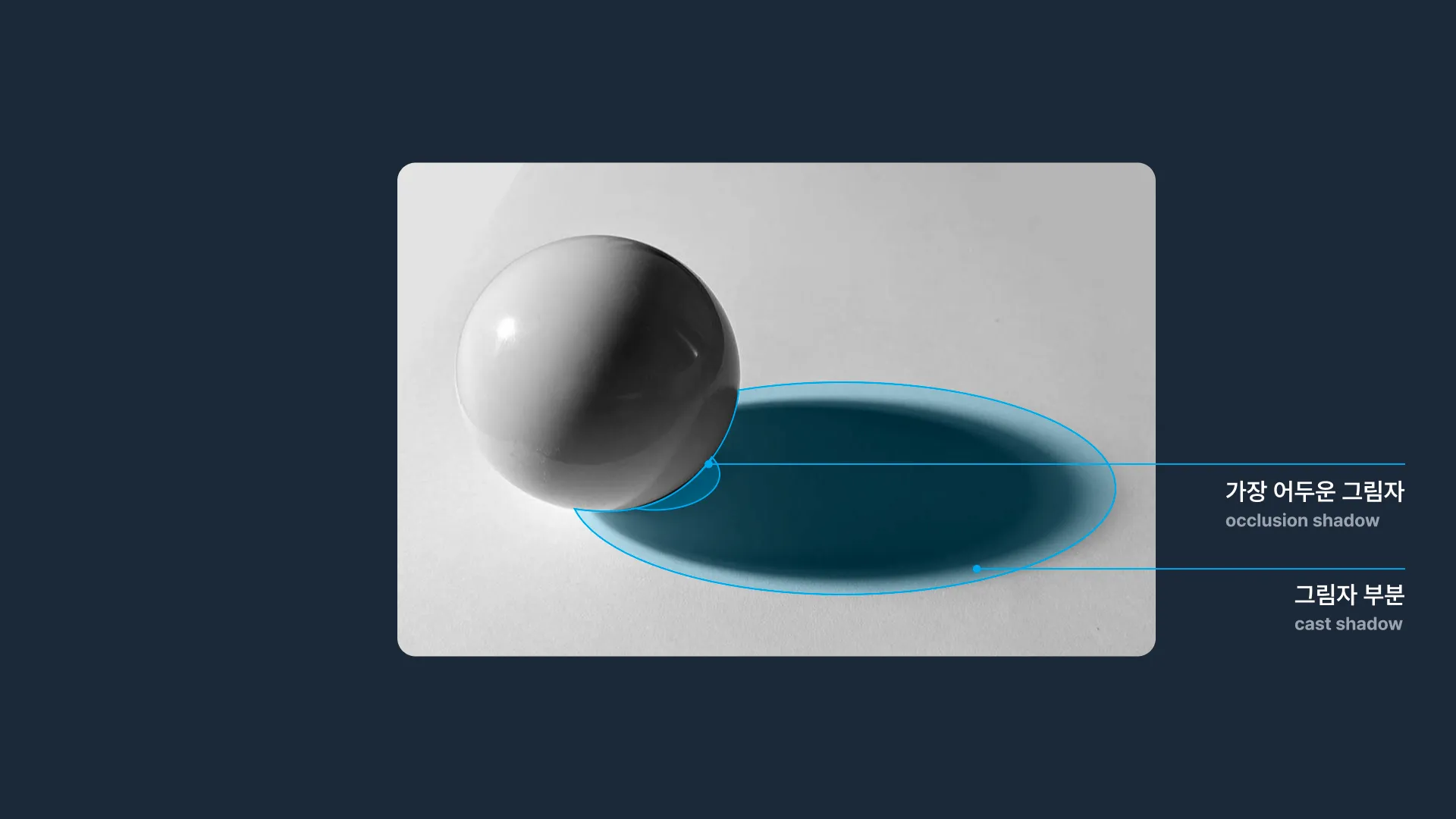
제가 준비 중인 기초 강의 내용을 참고하자면, 미술 시간에 원형 구에 빛이 비추었을 때를 떠올려보세요. 아래에 넓게 드리워진 그림자와 그 안에 반사광이 미치지 않는 매우 어두운 그림자를 기억하실 것입니다. Shadow를 구현할 때도 이와 마찬가지로, 빛이 비추면서 반사광에 의해 희미해진 Cast Shadow와 Occlusion Shadow를 함께 표현한 것입니다. 이 두 가지 개념이 두 개의 Shadow를 사용하는 주요 이유 중 하나라고 생각합니다.

2. Scrim, Overlay, Dimmed의 의미
Scrim, Overlay, Dimmed는 모두 모달 창과 배경 콘텐츠를 구분하기 위해 사용됩니다. 명확하게 구분하면 약간의 차이가 있겠지만, 역할 측면에서는 비슷합니다. 여러 디자이너들과 작업하다 보면 각자의 경험에 따라 다른 용어를 사용하는 경우가 많습니다. 특히 베리어블(variable)을 작성하거나 컴포넌트 네이밍을 정할 때도 마찬가지입니다. 이런 경우 저는 워크샵을 통해 용어를 통일하는 편입니다.
• Status vs. State
• Disable vs. Disabled, Enable vs. Enabled
• Collapsed, Expanded vs. Open, Close
• Collapse vs. Collapsed (수동태, 능동태 등)
등등
이러한 용어들을 함께 정리하고 문서화하는 것이 매우 중요합니다.
3. 레이어 네이밍 전략
네이밍의 경우, 제가 4월에 진행한 워크샵에서 진행한 다음의 방법이 매우 유용합니다.
우리가 디자인을 할 때 보통 세 가지 단계가 있습니다: 아이디어, 디벨롭, 핸드오프.
1. 아이디어 단계: 레이어 이름에 신경 쓰지 말고 마음껏 만듭니다. 예를 들어 ‘Frame2212312’처럼 이름이 되어도 상관없습니다. 아이디어에 집중하는 것이 중요합니다.
2. 디벨롭 단계: 이 단계에서는 깔끔하게 정리하면 됩니다. Figma의 AI Rename 기능을 사용하면 간단히 정리할 수 있습니다.
3. 핸드오프 단계: 개발자들이 이해하기 쉽도록 의미 있게 정리합니다. 번거로울 수 있지만 ‘Container’, ‘Wrap’ 등 기본적인 용어를 사용하여 정리하면 됩니다. 너무 멋진 이름을 만들려고 하지 않아도 됩니다. 개발자분들은 레이어보다는 오른쪽의 프로퍼티에 더 관심이 많습니다.
4. 라이브러리 활용
라이브러리를 사용할 때는 베리어블(토큰)을 만들 때 라이브러리의 용어를 참고하여 만드는 것을 추천드립니다. 하지만 무엇보다도 개발자분들과 상의하여 어떻게 구성할지 결정하는 것이 가장 중요합니다.
라이브러리의 장점은 이미 만들어져 있다는 것이지만, 서비스에 따라 수정이 필요할 수도 있습니다. 최대한 라이브러리와 동일하게 구현하거나 비슷한 라이브러리를 찾아 커스텀하는 것도 좋은 방법입니다. 제 강의에서 제공하는 33개의 컴포넌트를 만들어보시면 모두 구현하실 수 있을 것입니다.
5. 에이전시의 멀티 프로젝트 관리
에이전시에서 여러 프로젝트를 동시에 진행하는 경우, 초기에도 언급했던 Conde Nast의 방법이 유용할 것 같습니다.
화이트라벨 컴포넌트 라이브러리를 사용하여 스타일 가이드를 스왑하는 방식인데요. 제 강의에서 언급한 방법도 좋지만, 엔터프라이즈 계정은 40개의 모드를 지원하는 반면, 오거나이제이션 계정은 최대 4개까지만 지원합니다.
그래서 추천드리는 방법은 예를 들어, 디자인 시스템 관리를 프로젝트 5개를 동시에 진행한다면:
• 화이트라벨 컴포넌트 라이브러리를 만들고,
• 각 프로젝트마다 스타일 가이드를 생성하며,
• 베리어블 이름을 동일하게 설정합니다.
그런 다음 Apply Variable 플러그인을 사용하면 동일한 이름의 베리어블을 한꺼번에 스왑할 수 있습니다.
이렇게 하면 프로젝트마다 컴포넌트 라이브러리를 만들 수 있습니다.
에이전시마다 다르지만 클라이언트가 만약 라이브러리와 스타일가이드를 요청하면 그 프로젝트 해당하는 것만 보내면 됩니다.
질문 주신 부분에 대해서 위와 같이 정리해보았는데, 혹시 추가 질문이 있으시면 언제든지 말씀해주세요.
볼드 드림.

1. Scrim, Overlay, Dimmed의 의미: 객관적이고 모두가 공감할 수 있는 제안을 하려면 어떤 근거를 기준으로 해야 할까요?
세 가지 방법을 제안드립니다.
첫째, 팀의 인원이 많다면 다수의 의견을 따르는 것이 좋습니다. 제가 5월에 인프런 워밍업클럽에서 진행한 워크샵에서 40명의 디자이너와 개발자를 대상으로 투표를 한 적이 있습니다. 의견은 다양했지만 어느 정도 공통된 경향이 있었습니다. 워크샵 전에 혼동되는 용어들을 미리 수집하여 진행하면 더욱 효과적입니다.
둘째, 이미 선정하여 사용 중인 라이브러리의 용어를 기준으로 삼는 방법도 좋습니다. 이는 기존의 표준을 활용하여 일관성을 높일 수 있고 개발자분들이 커스텀으로 안바꾸셔도 되고 좋습니다.
셋째, 통계적으로 자주 쓰이는 용어를 참고하는 것입니다. 데이터 기반의 선택으로 객관성을 확보할 수 있습니다. 참고 사이트: https://www.uiguideline.com/components/modal
결국 디자인 시스템을 함께 만들어가는 사람들에게 목표를 명확히 하고, 일관성과 효율성을 위해 동일한 용어와 생각을 공유하는 것이 중요하다는 점을 인식시켜야 합니다. 그래서 특히 약속된 문서화가 가장 중요합니다.
그래서 개인적으로 세가지 방법중에 우선순위를 두면, 라이브러리에서 사용하는 용어, 다수가 선택한 용어, 통계적 데이터에 기반한 용어 순이라고 생각합니다.
특히 이 모든 것은 협업을 위한 커뮤니케이션 능력과 관련이 있습니다. 팁을 드리자면, 위의 방법들은 목소리가 크거나 강한 신념을 가진 디자이너들의 의견을 조율하는 데 도움이 될 수 있습니다. 물론 사람마다 효과는 다를 수 있습니다.
2. 레이어 명은 결국 원하는 요소를 쉽게 찾기 위해 중요합니다. 우리가 사이트맵에서 원하는 아이템을 찾는 것과 비슷합니다.
같은 프로젝트를 함께하는 디자이너들과의 협업에서도 중요하며, 개발자들이 아이콘이나 특정 레이어를 선택할 때 레이어 패널을 참고하기도 합니다. 함께 일하는 디자이너와 개발자들과 소통하여 최적의 방안을 찾는 것이 좋습니다.
또한 웹플로우(Webflow)나 다른 노코딩 툴과 연동할 때도 레이어 명칭이 상당히 중요합니다. 상황에 따라 다를 수 있으니 고려해보시기 바랍니다.
3. 네, 맞습니다. 프로젝트의 개념은 각각 클라이언트 프로젝트입니다.
말씀하신 대로 프로젝트별로 스타일을 생성하고 다음과 같이 구성해볼 수 있습니다:
• 화이트라벨 스타일 가이드라인
• 이커머스 A 스타일 가이드라인 (화이트라벨에서 Primary만 변경)
• 금융 B 스타일 가이드라인 (화이트라벨에서 Primary만 변경)
• …
• 화이트라벨 기본/고급 컴포넌트 UI Kit
• 이커머스 A 컴포넌트 UI Kit (화이트라벨 기본 컴포넌트를 이커머스 A에 연결)
• 금융 B 컴포넌트 UI Kit (화이트라벨 기본/고급 컴포넌트를 금융 B에 연결)
이런 식으로 진행하면 되지 않을까 싶습니다. 실제로 구현하면 약간의 차이가 있을 수 있지만요. 😊
추가로 궁금한 사항이 있으시면 언제든지 말씀해주세요!