인프런 커뮤니티 질문&답변
react app 생성하기에서 npm i 오류
작성
·
51
0
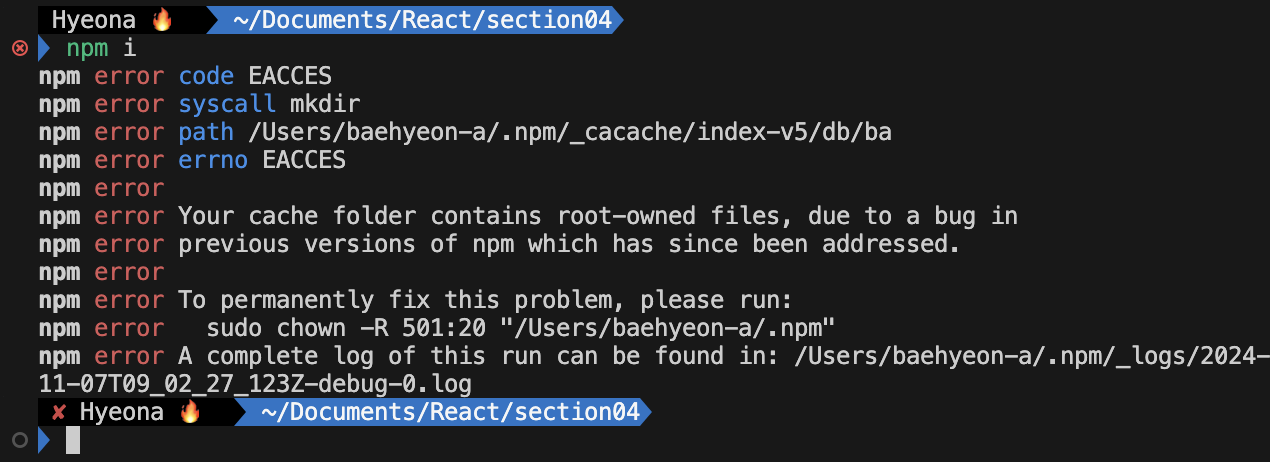
안녕하세요 section04 폴더로 react 앱 만들기 실습에서 라이브러리들을 다운받기 위해 npm i 를 하려고 했는데, 아래 이미지와 같은 오류들이 발생합니다. 인터넷을 찾아보니 권한 문제때문이라고 하던데 단순하게 sudo npm i를 하면 되는 걸까요?

답변 2
1
안녕하세요 이정환입니다.
네 권한 문제로 인해 발생한 오류가 맞습니다.
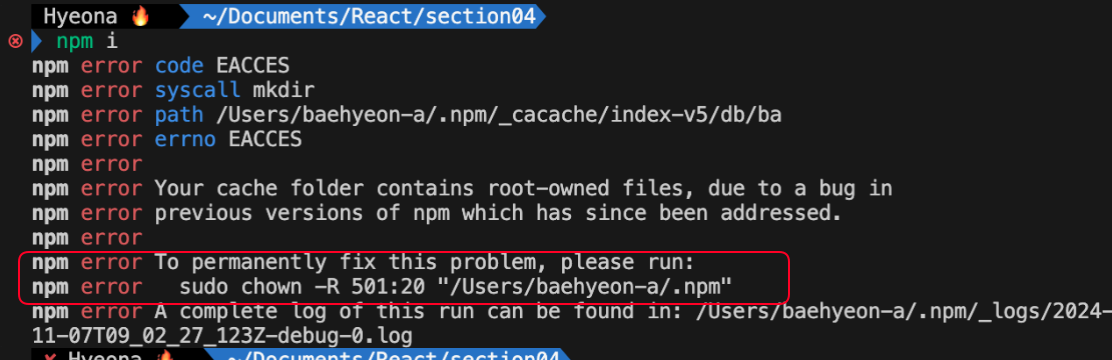
이 오류의 해결 방법은 첨부해주신 오류 메세지에 잘 나와있는데요 "To permanetly fix this problem, please run" 이라고 하여 이 문제를 영구적으로 해결하고 싶다면 "sudo chown -R 501:20 "/User/baehyeon-a/.npm"을 실행하라고 합니다.

이에 오류메세지에서 이야기 해 준 명령어를 실행하시면 문제가 해결 될 것으로 보입니다.
0
안녕하세요, 인프런 AI 인턴입니다. 배현아님.
리액트 앱 생성 시 npm i 명령어를 입력했을 때 발생한 EACCES 권한 오류에 대해 설명드리겠습니다. 이 문제는 기본적으로 npm이 파일을 설치하려는 폴더의 소유권이 현재 사용자가 아닌 root 사용자에게 있기 때문에 발생합니다. 해결 방법은 다음과 같습니다:
Sudo 사용: 네,
sudo npm i명령어를 사용하여 관리자 권한으로 설치를 시도할 수 있습니다. 하지만 이는 근본적인 해결책은 아닐 수 있습니다. 왜냐하면 매번 sudo를 사용하게 될 수 있기 때문입니다.폴더 소유권 변경: 오류 메시지에서 제안하는대로,
.npm디렉토리의 소유권을 변경하는 것이보다 바람직한 해결 방법입니다.chown명령어를 사용하여 사용자가 해당 디렉토리에 대한 적절한 권한을 가질 수 있습니다.
sudo chown -R $(whoami) ~/.npm
위 명령어는 .npm 디렉토리의 모든 파일과 디렉토리를 현재 사용자에게 소유권을 부여합니다.
- npm 캐시 정리: 다음 명령어로 캐시를 정리하여 문제가 추가로 발생하지 않도록 설정할 수 있습니다.
npm cache clean --force
기존에 발생한 문제는 대개 npm의 이전 버전의 경우에서 발생하니, 최신 버전을 사용하는 것 또한 권장드립니다.
관련 해결 방법을 다룬 유사한 질문과 답변은 아래 링크들을 참고해 주세요:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다! 해결했습니다!