인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
기능별로 정리가 되지않아요
작성
·
29
답변 2
0
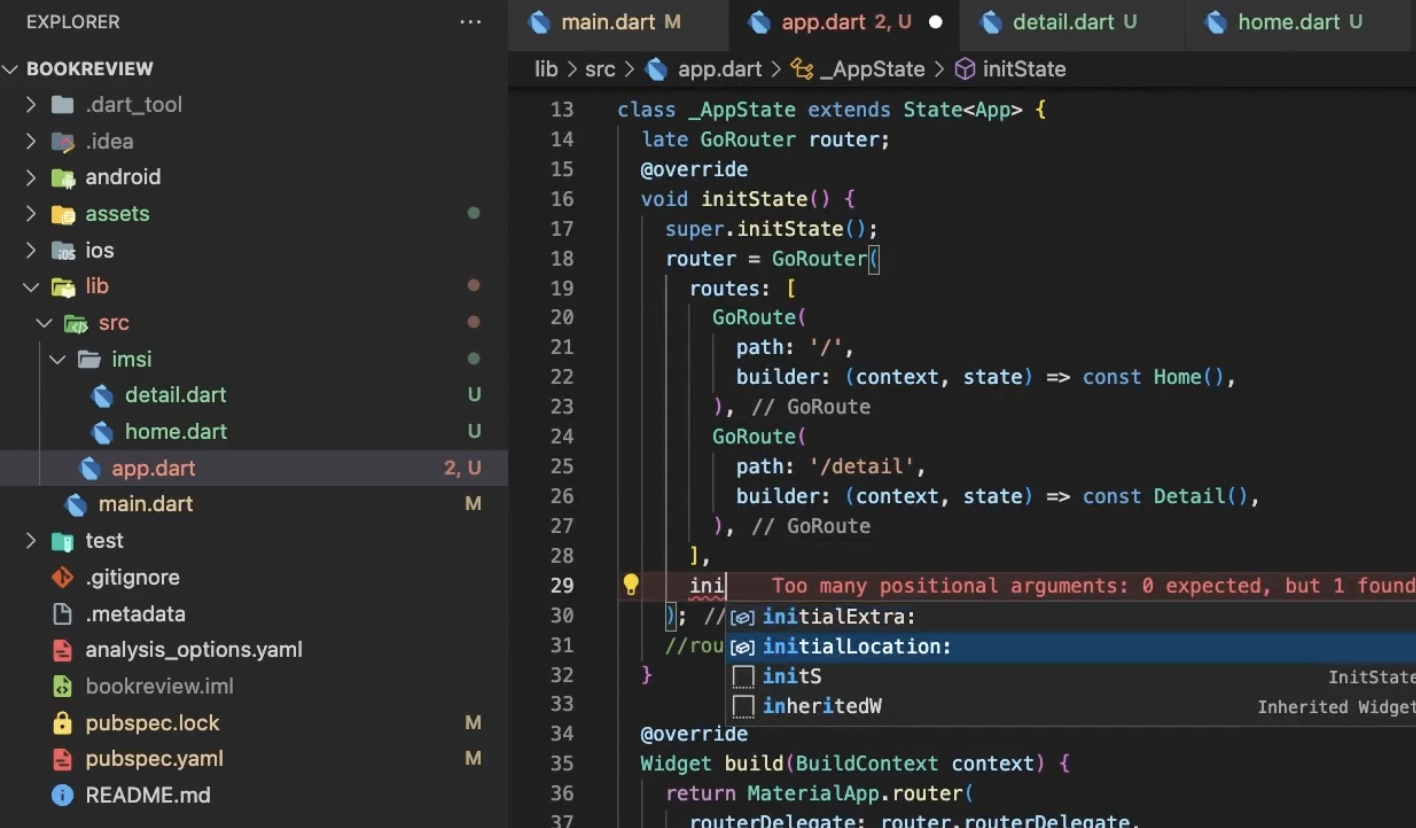
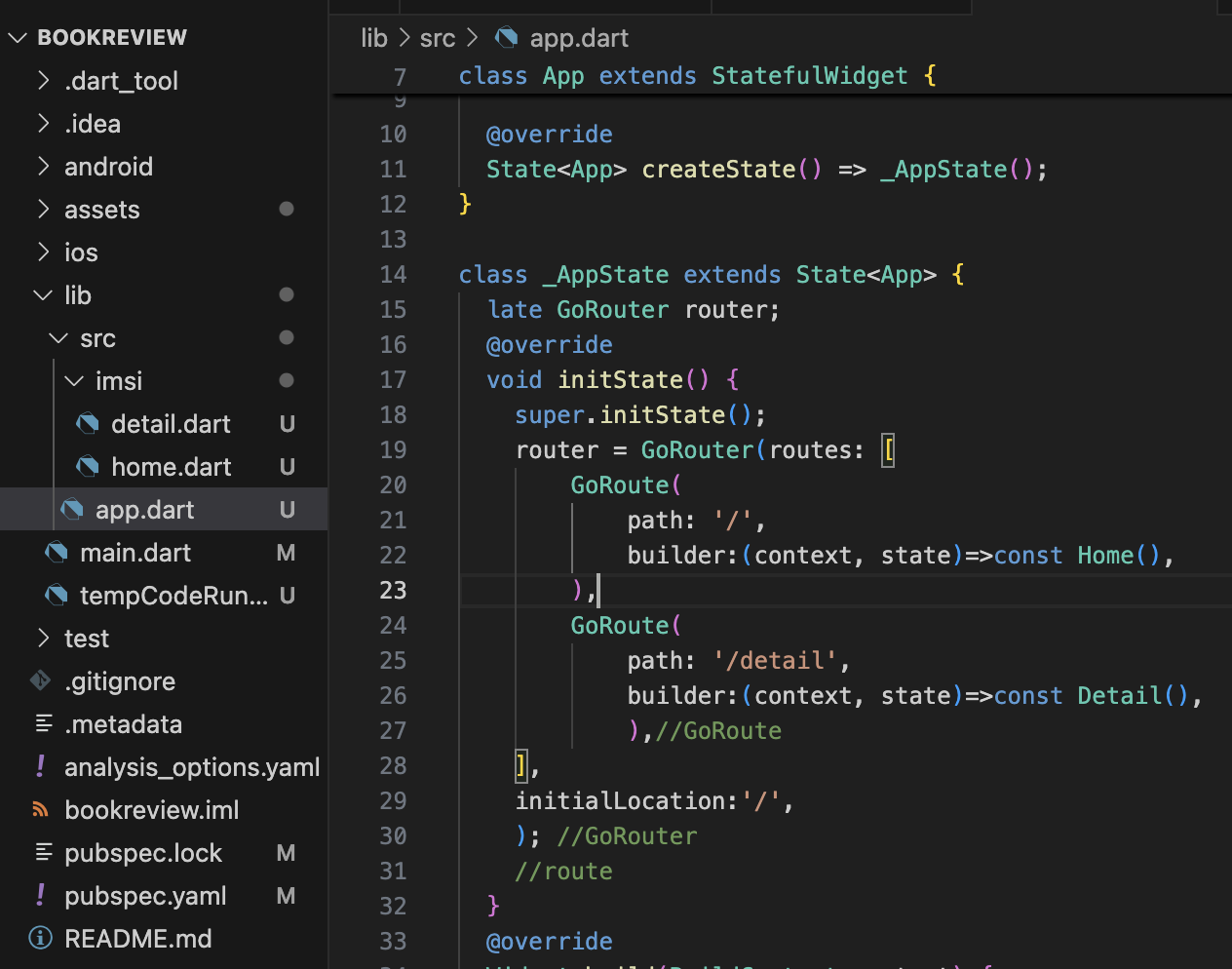
자동완성과 좌측의 폴더의 아이콘 모양을 말씀하시는것 같은데
확장 플러그인이 정상적으로 설치 되어있는지 확인이 필요합니다.
자동완성의 경우
Dart : https://marketplace.visualstudio.com/items?itemName=Dart-Code.dart-code
Flutter : https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
Awesome Flutter Snippets : https://marketplace.visualstudio.com/items?itemName=Nash.awesome-flutter-snippets
가 설치가 되어있어야 하고
좌측의 폴더 및 파일 아이콘 관련은
Material Icon Theme : https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
을 설치해주시면 됩니다.
0
안녕하세요, 인프런 AI 인턴입니다.
youj0912님께서 겪고 계신 문제는 Flutter 프로젝트에서 GoRouter를 사용하면서 발생할 수 있는 일반적인 설정 문제로 보입니다. 강의 예제와 다르게 코드가 동작하지 않는다면 주로 다음과 같은 부분을 확인해 보셔야 합니다:
패키지 및 SDK 버전 확인:
GoRouter패키지는 버전에 따라 속성이나 함수명이 변경될 수 있습니다.pubspec.yaml파일에서go_router와 Flutter SDK 버전을 확인하고, 강의와 동일한 버전을 사용하고 있는지 확인해 보세요.GoRouter설정 확인:GoRouter설정 시 사용하는 매개변수가 현재 버전과 호환되는지 확인하세요.initialLocation이 인식되지 않는다면 사용하고 계신GoRouter버전의 변경 사항을 확인해야 합니다. 공식 문서에서 최신 사용법을 참고해 보세요: GoRouter Documentation코드 구조 확인: lib/src 디렉토리 구조가 올바른지, 파일들이 올바른 위치에 있는지 확인하세요. 프로젝트 구조가 다를 경우 import 라인도 함께 점검해야 합니다.
설정된 라우트와 초기 위치 확인:
GoRouter의 초기 위치 설정(initialLocation)이 제대로 되어 있는지 확인하십시오. 설정이 빠져 있을 경우 예상하지 못한 경로 또는 초기 화면이 나타날 수 있습니다.
위의 링크는 GoRouter의 현재 버전에 대한 참고 자료로, 사용법이나 변경 사항을 확인하는 데 도움이 될 것입니다. 동일한 문제를 겪는 게시글을 확인할 수는 없었습니다. 따라서 추가적인 정보가 필요하시면 위의 사항을 점검한 후 추가 질문을 해주시면 더 도움을 드릴 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.