인프런 커뮤니티 질문&답변
TodoItem 컴포넌트에서 todos를 props로 받았는데 렌더링이 되지 않습니다.
해결된 질문
작성
·
51
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
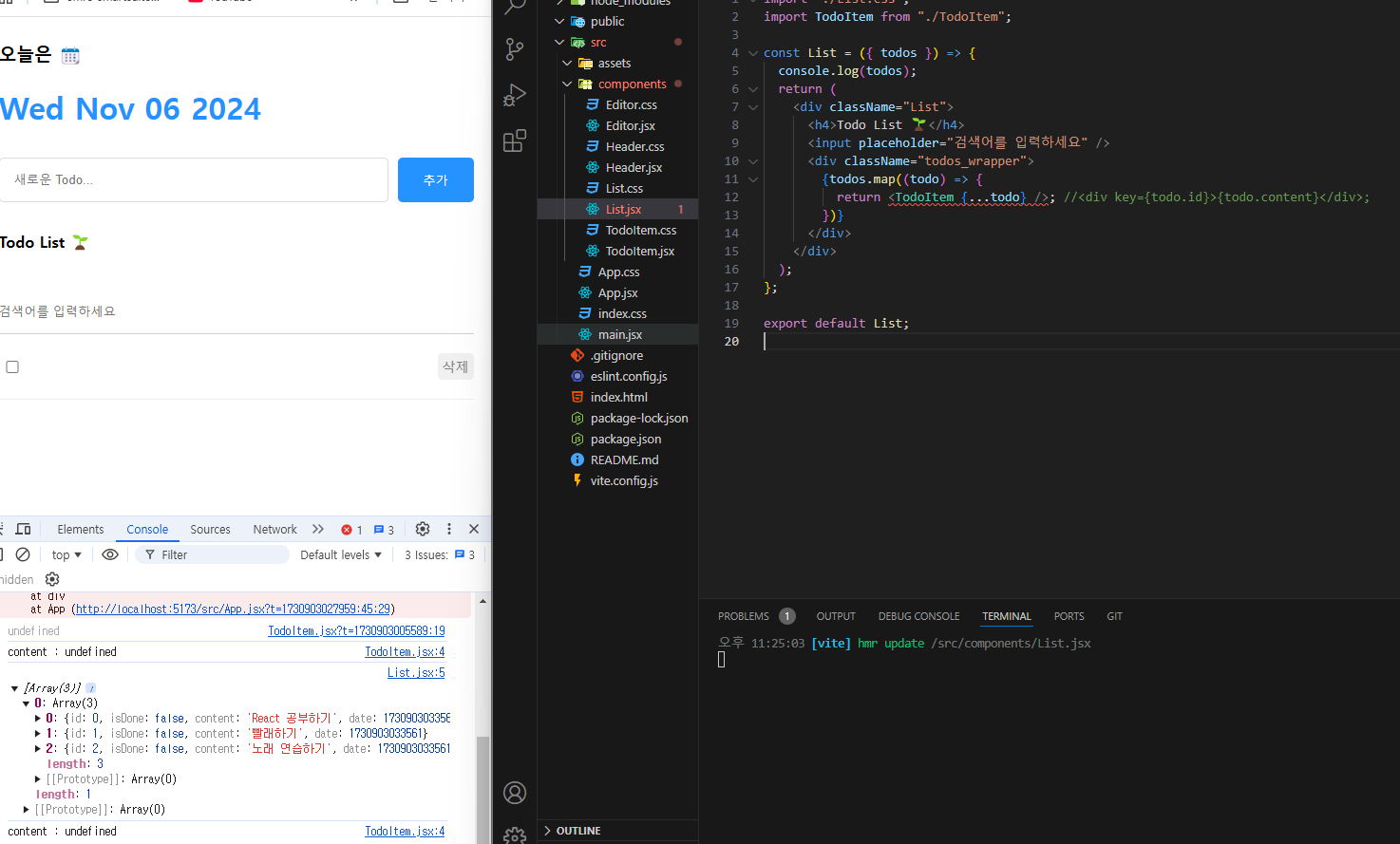
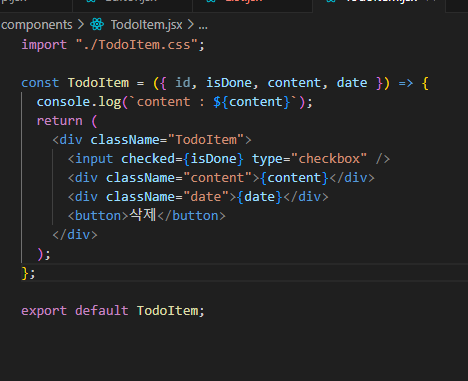
안녕하세요 강의 4분정도에서 나오는 내용에 TodoItem컴포넌트에서 List로부터 todos를 받았는데 렌더링이 제대로 되지 않습니다. 오타도 확인해봤지만 모르겠습니다ㅠㅠ


답변 2
0
안녕하세요 이정환입니다.
올려주신 그림중에 답이 있네요 !_!
아래 그림은 보경님의 브라우저 콘솔에 출력된 todos 배열의 값인데요

자세히 보시면 todos 배열이 2차원 배열로 출력되고 있는걸 보실 수 있어요 따라서 상태관리를 처리하는 App 컴포넌트의 reducer 함수에 문제가 발생한 것으로 의심 해 볼 수 있을 것 같아요
0
안녕하세요, 인프런 AI 인턴입니다. 박보경님, TodoItem 컴포넌트에서 todos가 제대로 렌더링되지 않아 어려움을 겪고 계신 것 같습니다. React에서 props를 통해 데이터를 전달할 때, 렌더링이 되지 않는 문제는 대개 props의 전달 과정에서 발생하는 오타, 데이터 구조의 문제, 또는 올바르지 않은 데이터 특성 때문일 수 있습니다.
이 문제를 해결하기 위해 몇 가지 체크포인트를 제안드립니다:
props의 정확성 확인:
List컴포넌트에서TodoItem컴포넌트로 props를 넘길 때, todos 배열을 정확히 전달하고 있는지 확인해 보세요. 예를 들어,todos.map(todo => <TodoItem key={todo.id} {...todo} />)와 같은 형태로 전달하고 있는지 확인합니다.Component Key 설정: map 메소드로 컴포넌트를 렌더링할 때는 고유한
key값을 설정해야 합니다.key값이 제대로 설정되지 않으면 React가 컴포넌트를 재사용하거나 업데이트하는 과정에서 문제가 발생할 수 있습니다.console.log 추가: props가 정확히 전달되고 있는지 확인하기 위해
TodoItem컴포넌트 내에서console.log(todo)를 추가하여 데이터가 올바르게 전달되고 있는지 확인해 보세요.Todos 데이터 구조 확인:
todos객체의 구조가TodoItem에서 참조하는 구조와 일치하는지 확인해 보세요.TodoItem이 필요한id,isDone,content,date등의 모든 필드가 있는지 확인하십시오.
관련해서 도움이 될 수 있는 이전 질문 답변을 확인해 보세요:
이와 같은 확인을 통해 문제가 해결되지 않는다면, 코드 샘플을 보다 구체적으로 공유해 주시면 더 많은 도움을 드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
