인프런 커뮤니티 질문&답변
data 삭제..
작성
·
407
1
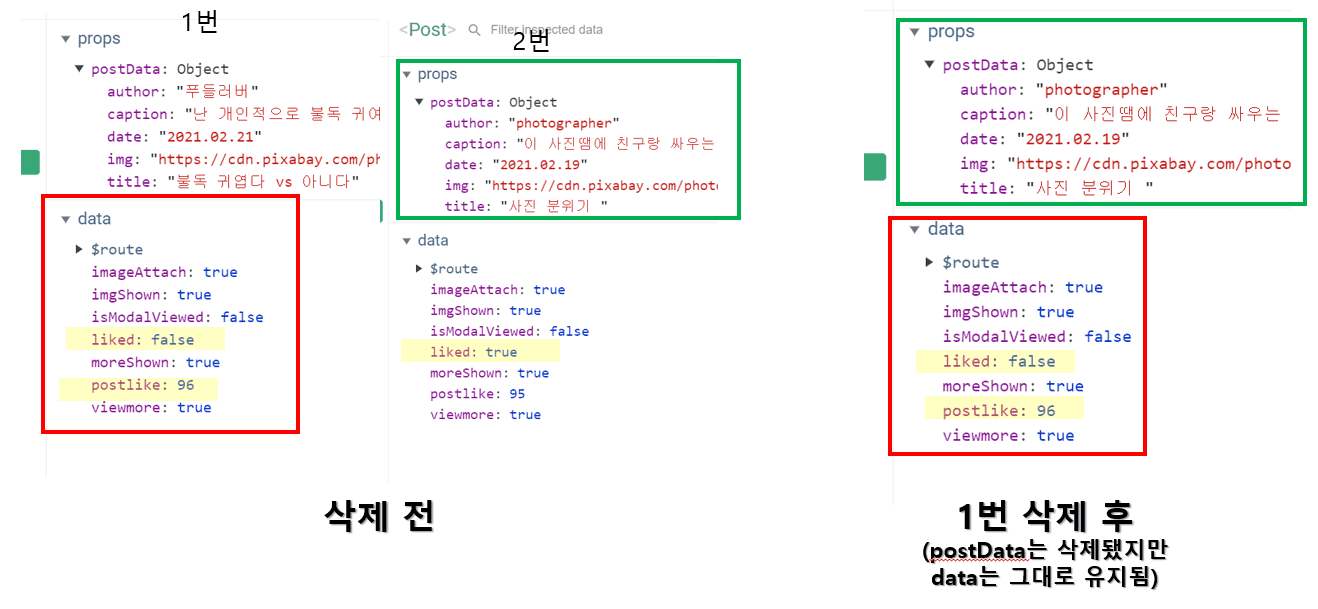
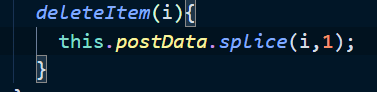
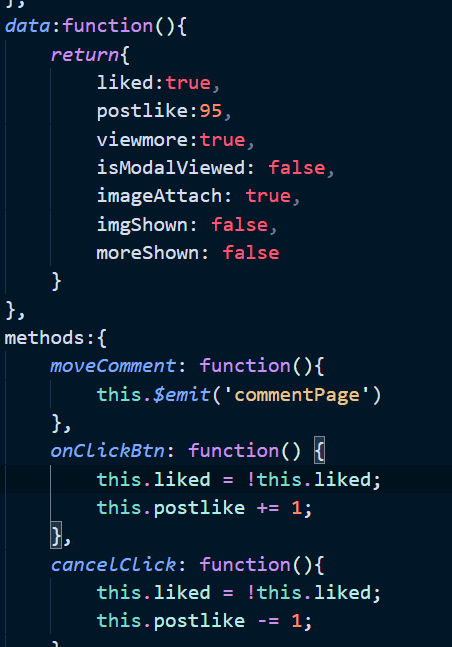
강의에서 한 것처럼 인풋입력시 추가, 삭제 버튼 클릭시 삭제하는 기능을 구현해보았는데,
사진과 같이 propsData 내용은 정상적으로 삭제가 되지만, data는 삭제가 되지 않습니다.
이렇게 propsData의 내용만 바뀌고 data의 속성은 그전 propsData의 data 속성으로 유지가 되는 문제가 발생하는데,
data의 값도 삭제해주려면 어떤 방법을 이용해야 하는지 궁금합니다. ㅠㅠ
답변 4
1
0
0
장기효(캡틴판교)
지식공유자
서버에서 받아온 데이터를 postData에 설정해 주시고 나서 객체에 속성을 동적으로 추가, 삭제 하시면 화면이 제대로 그려지지 않습니다. 아래 영상과 문서 보시고 해당 부분과 연관 있는 건지 확인해 보셔야 할 것 같아요! :)
제가 현재 구현하신 내용을 모두 확인하기가 어려운 상황이라 이런 경우에는 상담소 방송에서 여쭤봐 주시면 좋을 것 같아요 :)
0